Qさん
Qさんテロップのキーワードの部分だけデザインを変えたいのですが・・・



スタルブラウザーを使いましょう!
Premiere Proを使って動画編集を行っているすべての方々に朗報です。ついにスタイルブラウザーが公開されました。これにともない今までのテロップのデザイン適用方法が大きく変わりました。画面の構成も大きく変わったのではじめは戸惑うかもしれませんが、それに見合うだけの成果が得られます。Premiere Proの新機能スタイルブラウザーを使うことで、テロップスタイルを見てスムーズに適用することができ、編集作業を効率化することができます。また、デザインの一部変更やテロップスタイルの使い回しが簡略化できます。テキストスタイルをより良くしようと頑張ってこられた皆様に感謝しつつ、その恩恵を最大限受け取りましょう。
- テロップのフォントとデザインの編集作業が容易になる
- テロップ編集時間が短縮され、作業効率が向上する
テキストスタイル
テキストスタイルとはフォントやデザインを1つにまとめたものです。テキストスタイルについては以下の記事にまとめてあります。
スタイルブラウザー
スタイルブラウザーはテキストスタイルを一覧できるパネルです。以下のLINE公式アカウント友だちを追加して「ごえん」と入力してください。「KANAテキストスタイル」をプレゼントいたします。そしてAdobe Fontsだけを集めたテキストスタイルをダウンロードしてください。すでにAdobe Premiere Pro テキストスタイルプリセットをお持ちの方はそちらをご利用ください。フォント用のプリセットとデザイン用のプリセット分けておくとスタイルブラウザーの素晴らしさを体感していただけると思います。
テキストスタイルの読み込み方


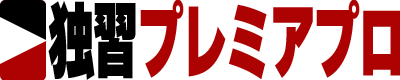
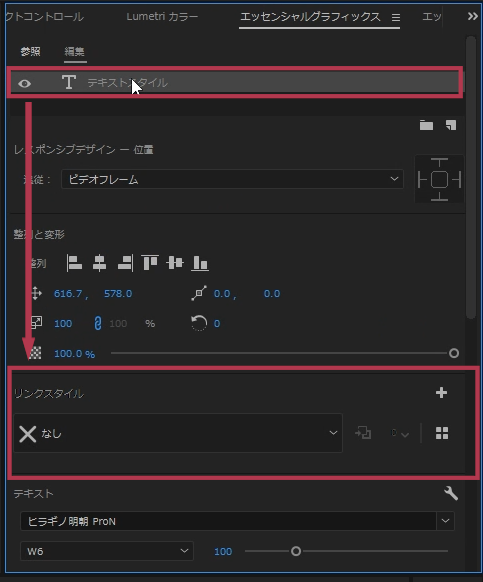
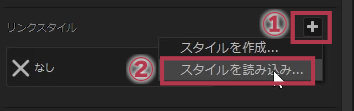
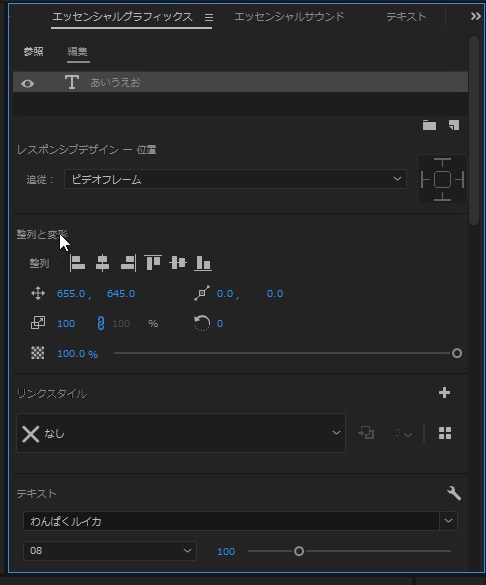
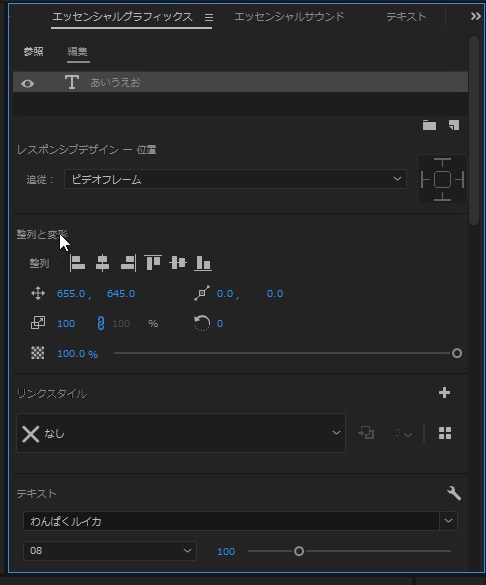
テキストを選択すると「リンクスタイル」が表示されます。
PremierePro2025からはプロパティパネルになりました。
テキストを選択した後、プロパティパネルを見てください。


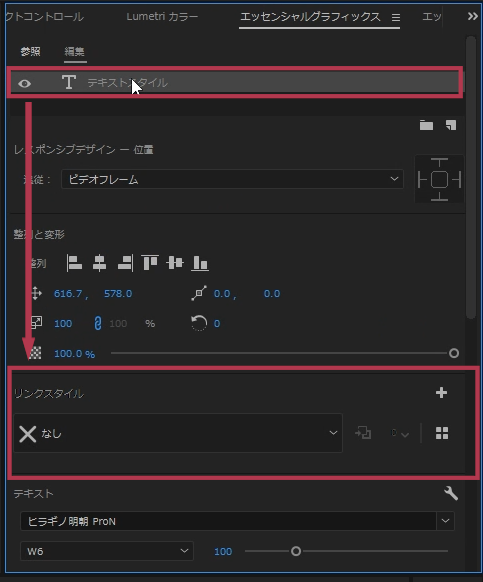
- 「」をクリック
- 「スタイルを読み込み」をクリック
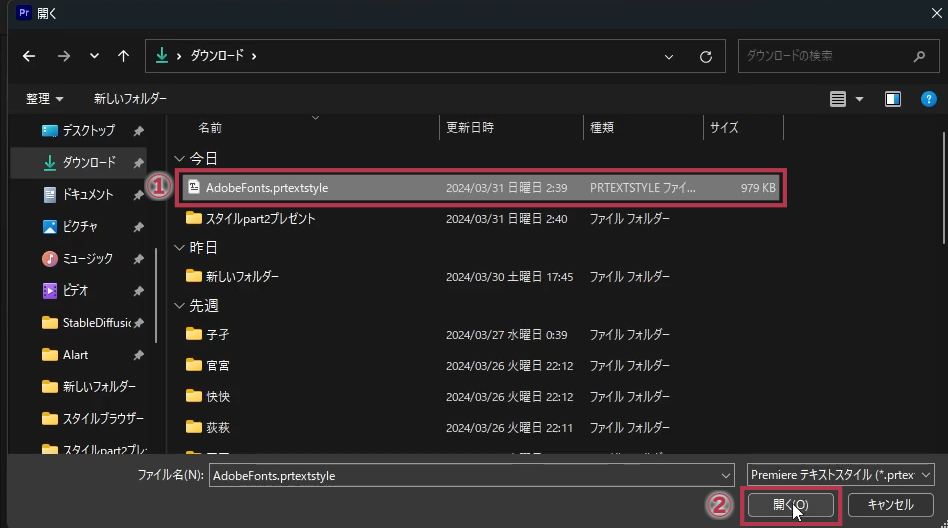
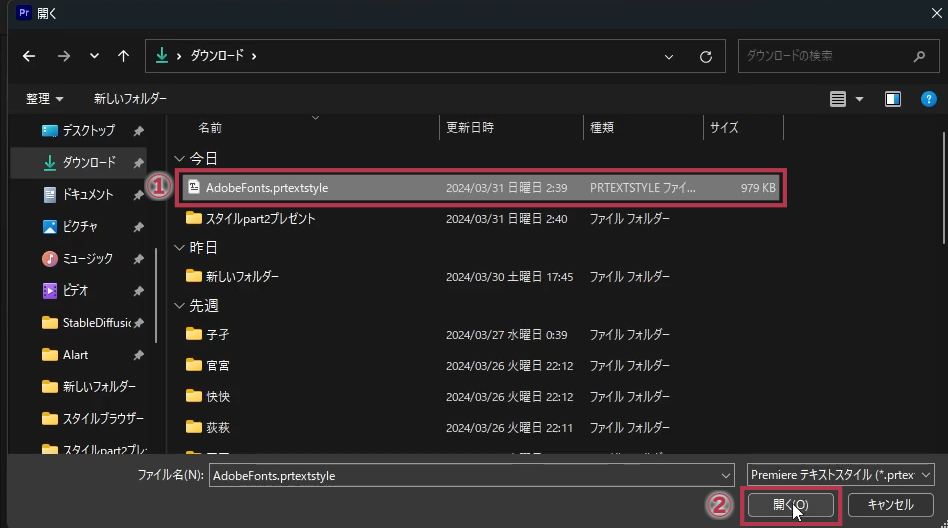
テキストスタイルを開くウィンドウが開きます。


- 読み込みたい「テキストスタイル」を選択
- 「開く」をクリック
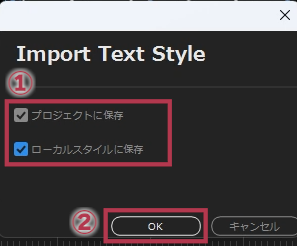
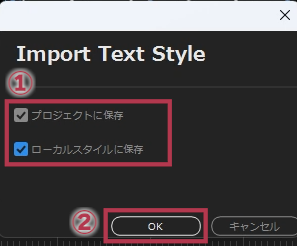
「テキストスタイルのインポート」ウィンドウが開きます。


- どこに保存するか項目にチェックを入れる
- 「OK」ボタンをクリック
- プロジェクトに保存
-
現在選択されているタイムラインパネルのプロジェクトにテキストスタイルを保存します。テキストスタイルのみの素材プロジェクトを作成しておくと便利です。テキストスタイル素材プロジェクトに保存するのをお勧めします。
- ローカルスタイルに保存
-
プレミアプロにテキストスタイルを保存します。プロジェクトファイルに関係なくテキストスタイルが使用できます。ただし、その分メモリが使用されるため、プレミアプロ自体の動作が重くなります。
素材プロジェクトの作成については以下の記事を参照してください。
これでテキストスタイルの読み込みは終了です。
スタイルブラウザーの画面構成
いよいよ「スタイルブラウザー」を表示しましょう。


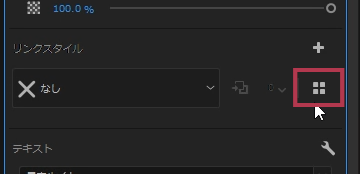
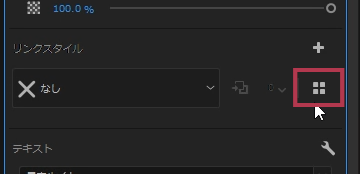
Premiere Proのエフェクトコントロールパネルのリンクスタイルの中に有るグリッド「」ボタンをクリックします。
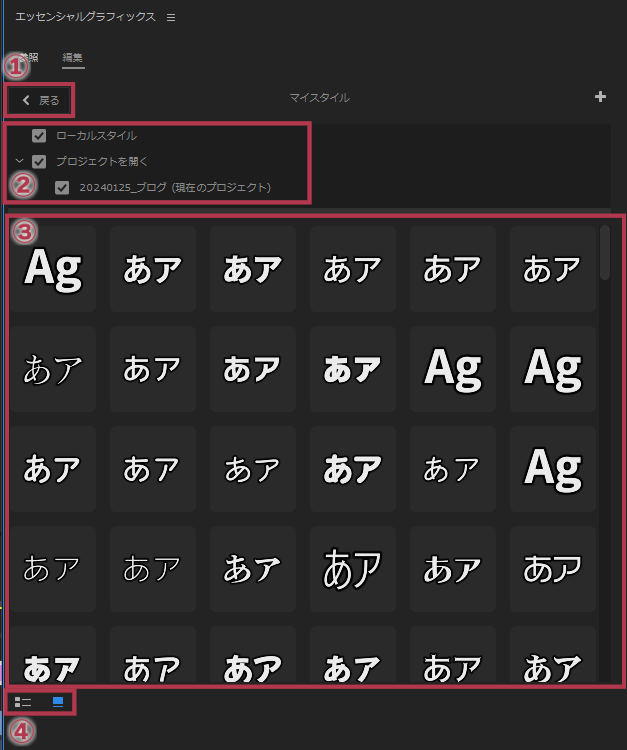
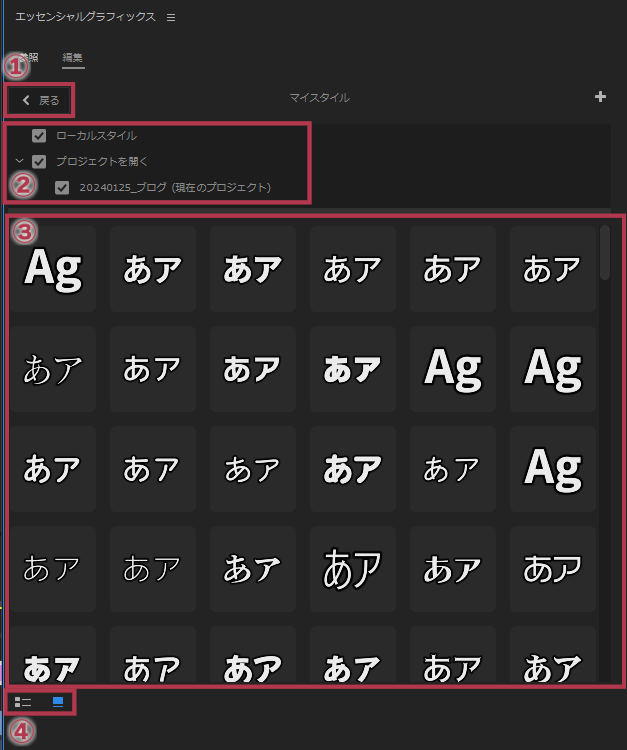
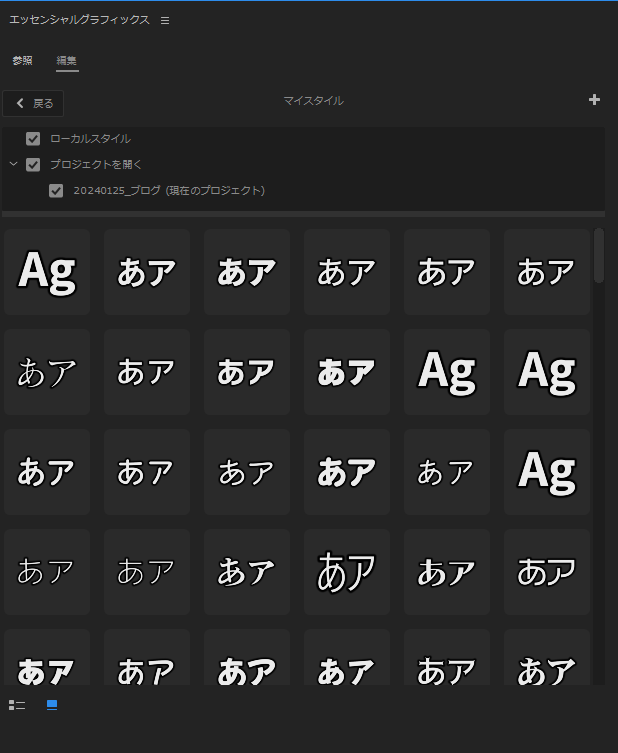
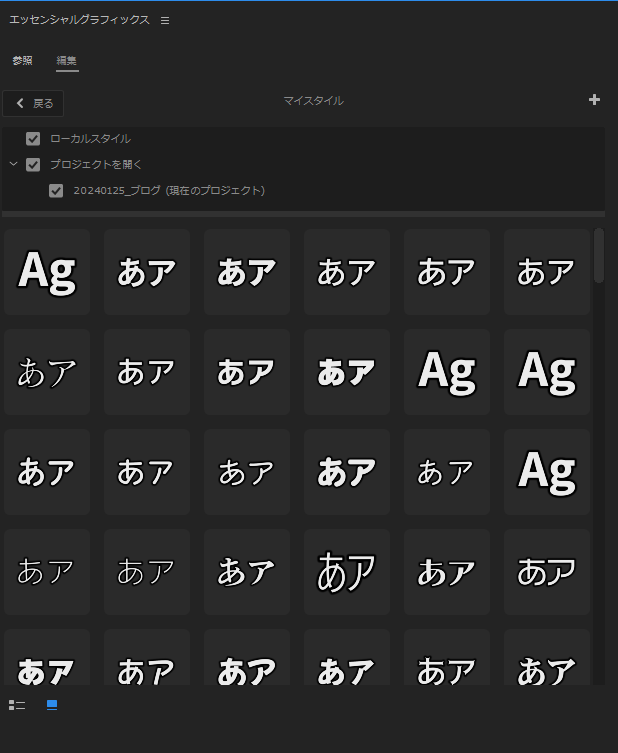
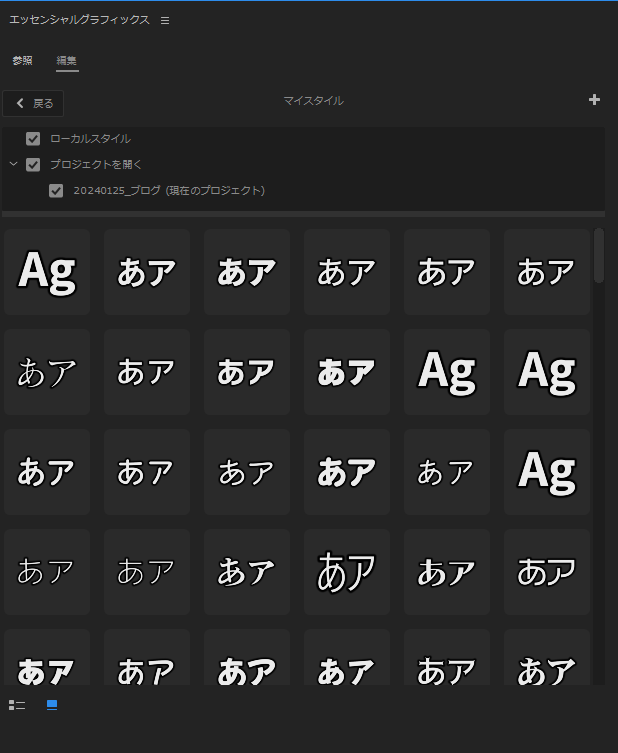
このような画面がでてきました。これがスタイルブラウザーです。各項目を一つずつ見ていきましょう。


- エッセンシャルグラフィックスパネルの通常画面に戻ります
- 表示するテキストスタイルの読み込み元を選択します
- テキストスタイルが表示されます
- リスト表示とアイコン表示を切り替えます
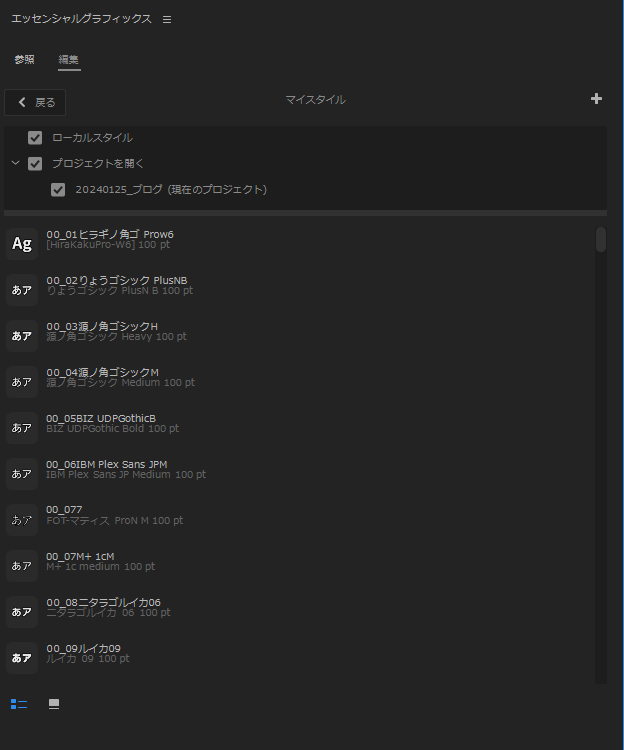
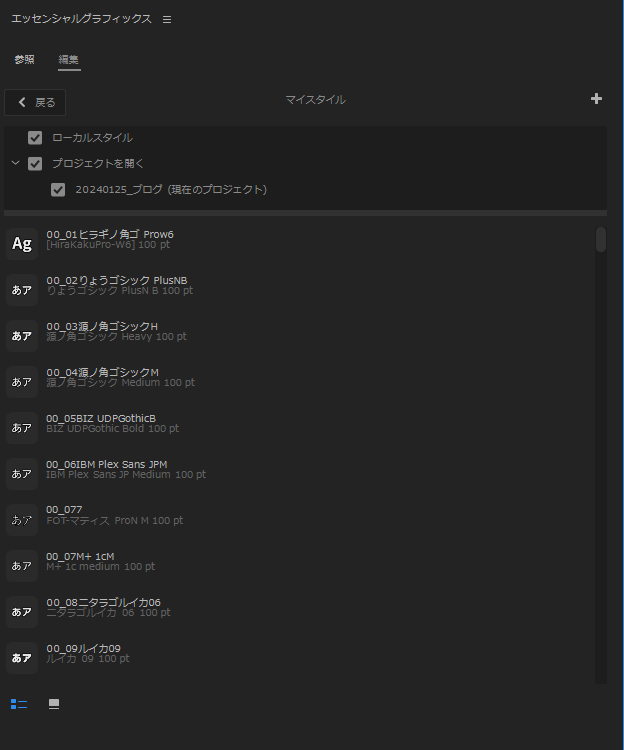
リスト表示
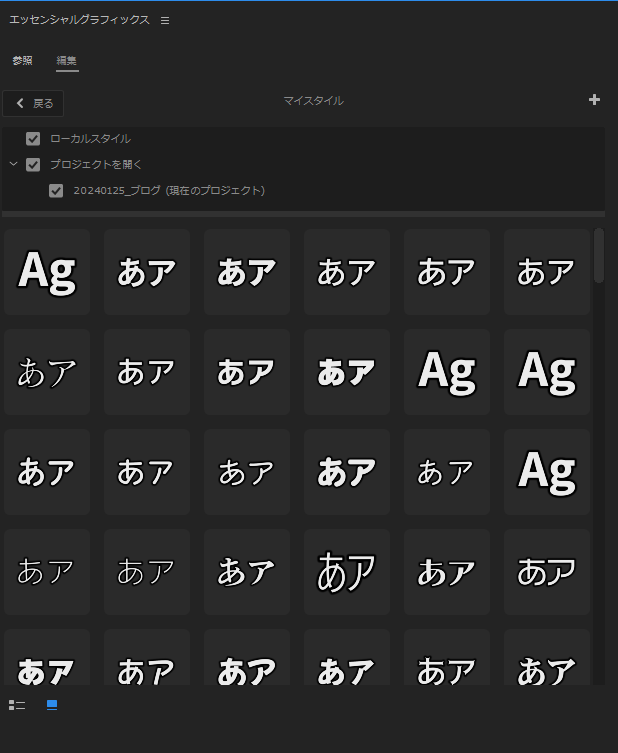
アイコン表示




リスト表示にすると画像の横に「テキストスタイルの名前」と「フォント名」が表示されます。フォント名が[——]とカッコで囲まれているのはフォントが入っていないことを表しています。アイコン表示が圧倒的に見やすいです。
エッセンシャルグラフィックスパネルと同じようにスタイルブラウザーからもテキストスタイルを作成することができます。


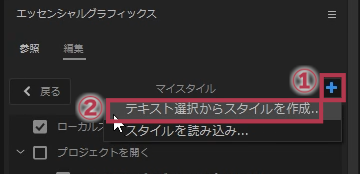
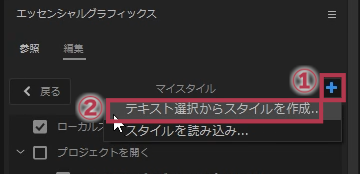
- スタイルブラウザーのリンクスタイル横の「」をクリック
- プルダウンメニューの「テキスト選択からスタイルを作成」をクリック
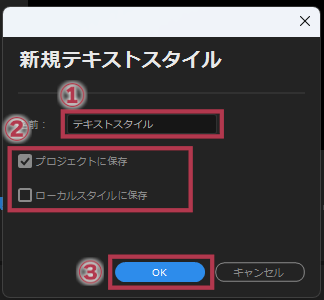
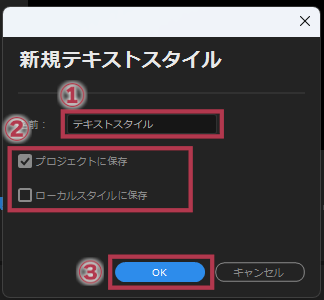
新規テキストスタイル画面が開きます。


- わかりやすい名前をつけます
- 現在プロジェクトパネルに表示されているプロジェクトに保存するか、プレミアプロに保存するか選択する
- 「OK」ボタンをクリック
スタイルブラウザーの使い方
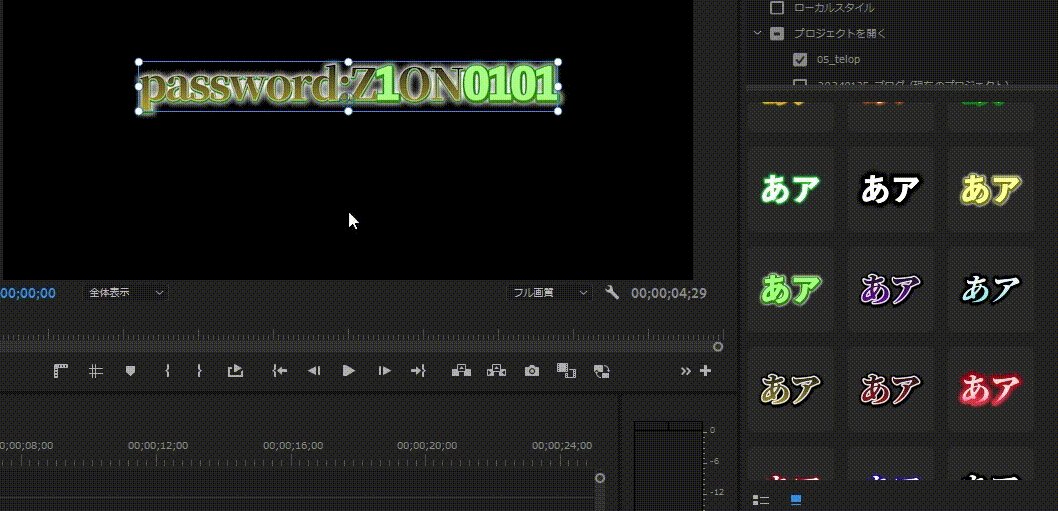
では実際にスタイルブラウザーを使ってテロップを変更してみましょう。まずは変更するテロップを選択します。
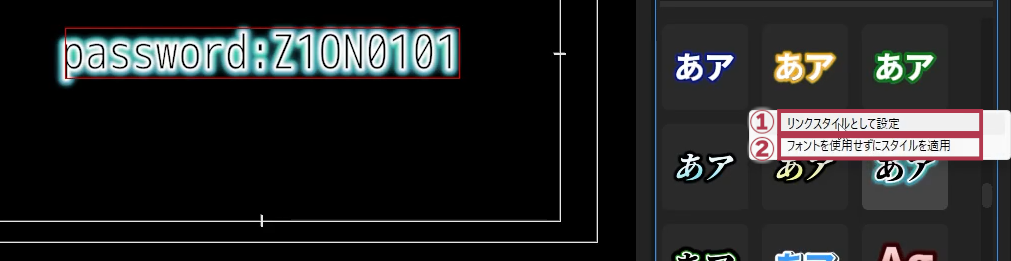
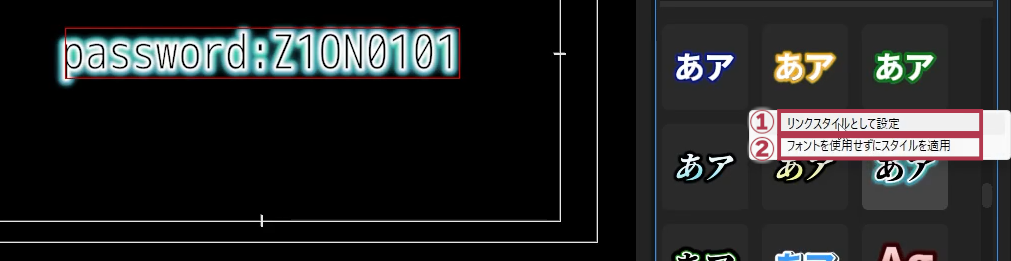
スタイルブラウザーのアイコンを右クリックするとメニューが開き2つの項目が表示されます。


- 表示されているテキストスタイルが適用される(左クリック)
- フォント以外のテキストスタイルが適用される(alt+左クリック/⌥+左クリック)


つまりこのようにアイコンをクリックするだけでテロップの視覚的な魅力と効率をスムーズに向上させ、書式設定にかかる時間が短縮されます。
それでは、スタイルブラウザーを使った最強ワークフローを紹介します。


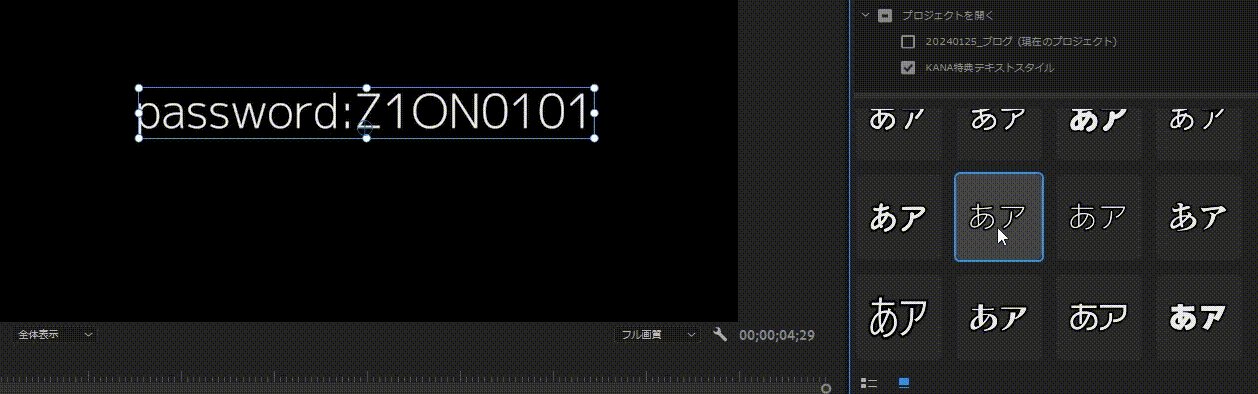
フォントプリセットをクリックしてフォントを決定します。


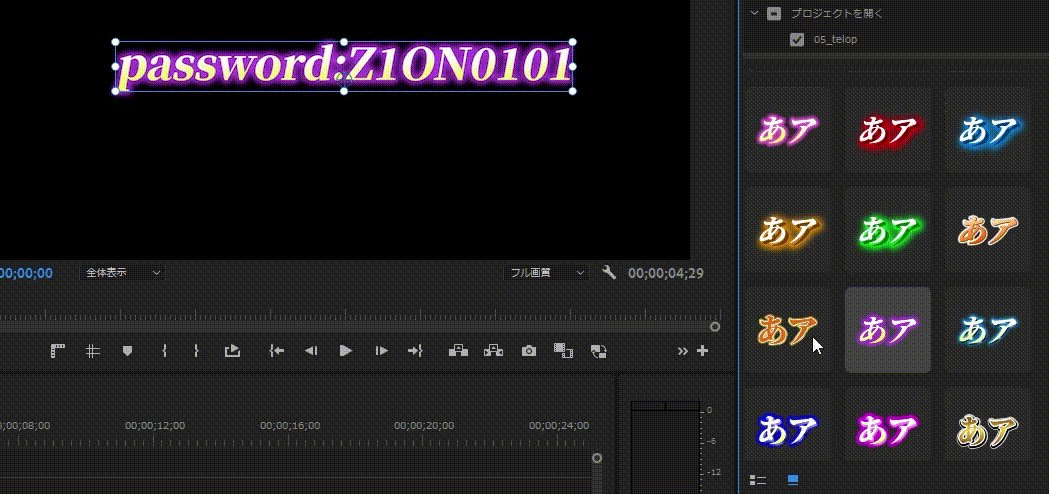
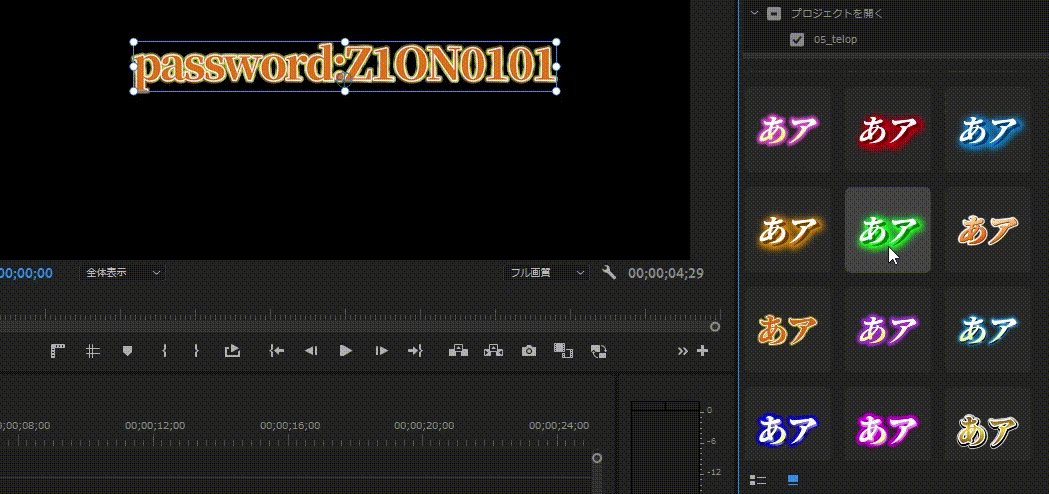
デザインプリセットをalt+クリック/⌥+クリックしてデザインを決定します。
これで「フォント数×デザイン数」通りのテロップが作成することができます。
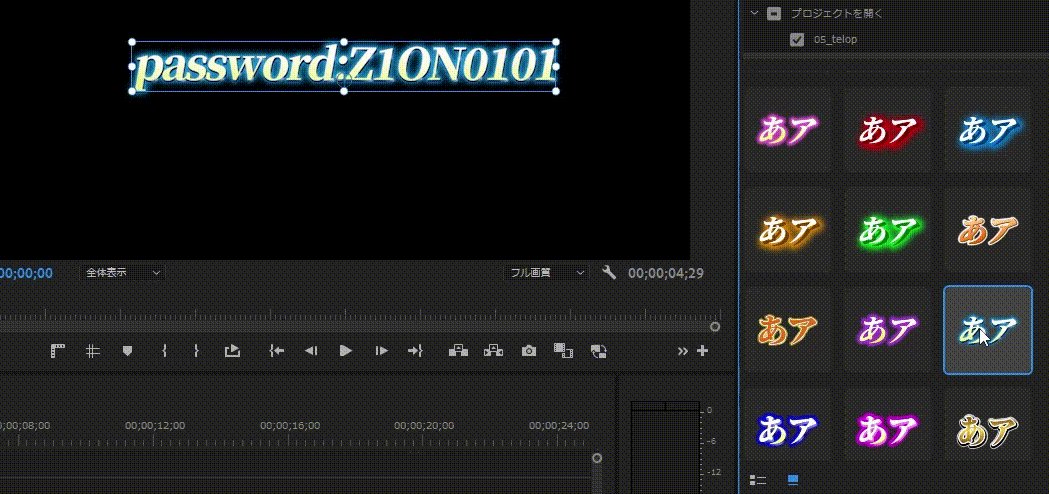
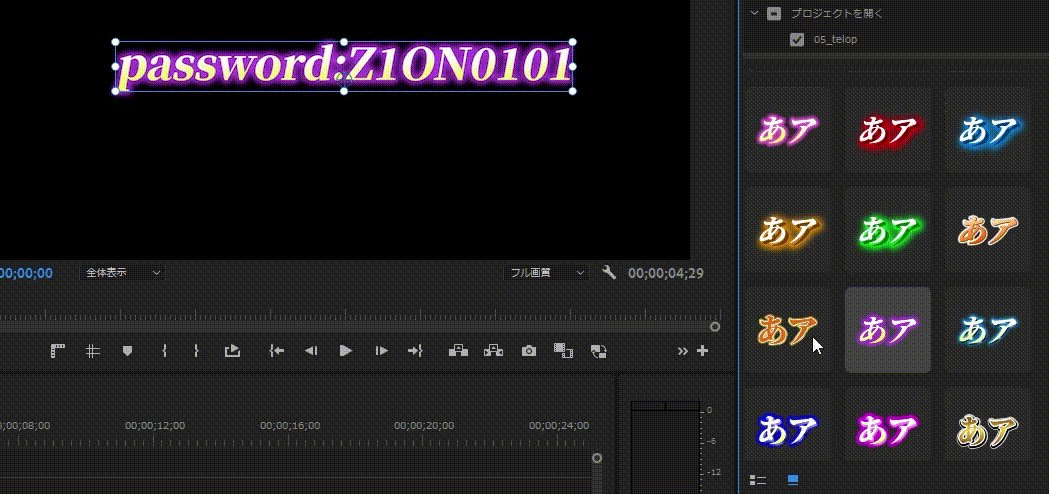
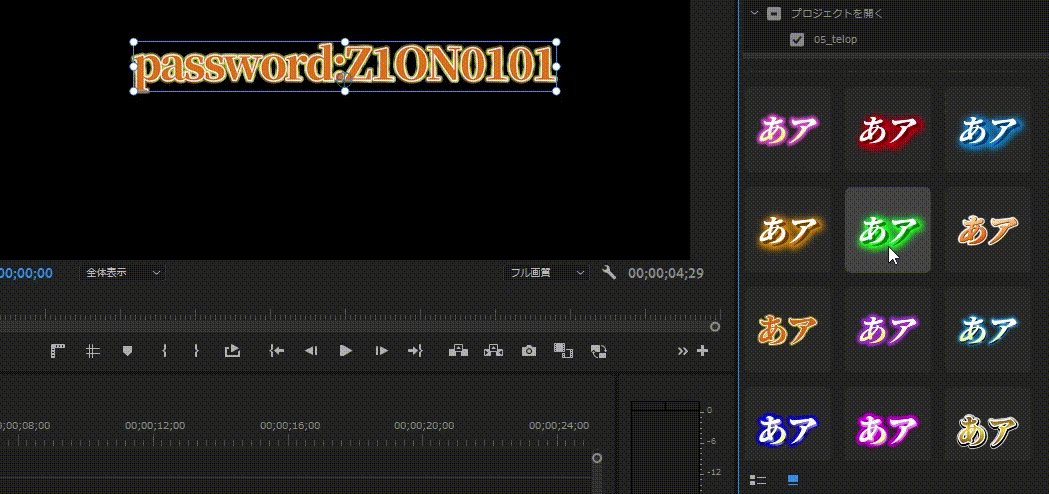
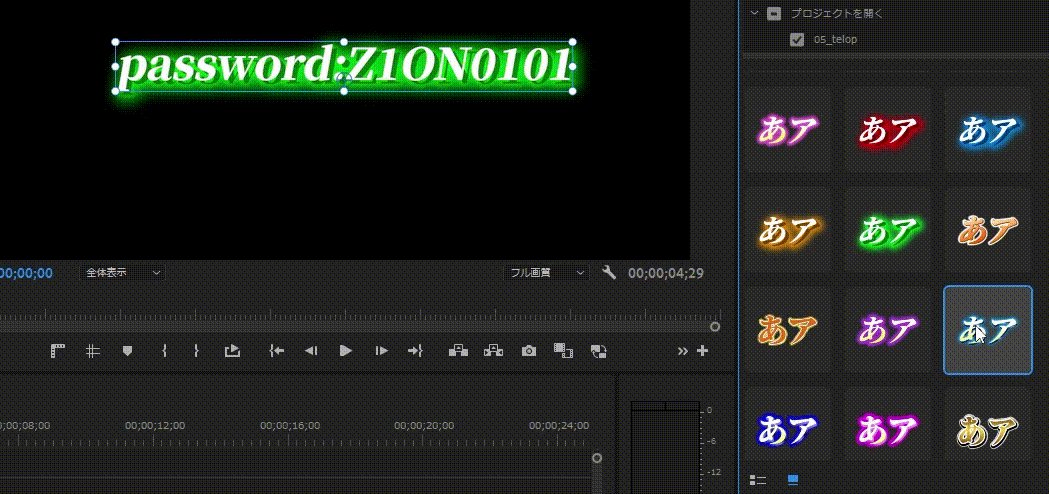
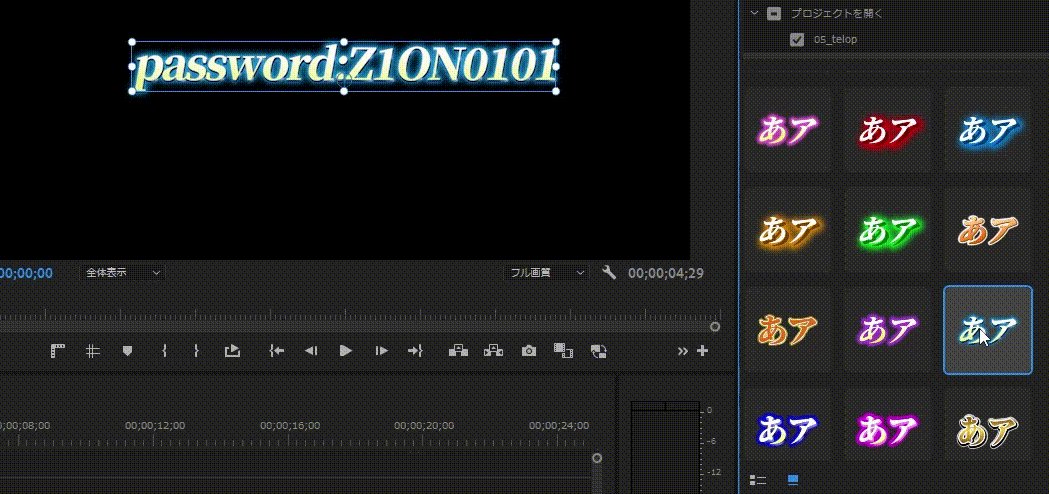
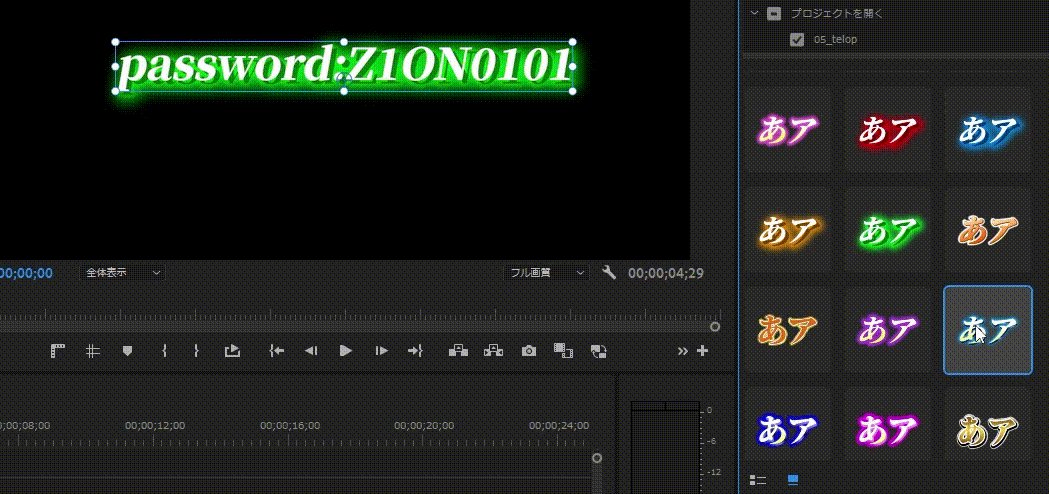
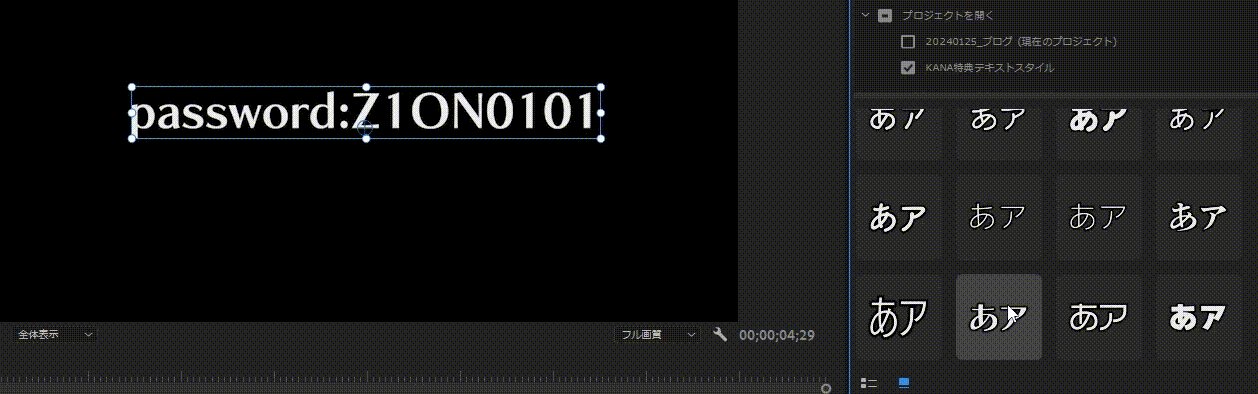
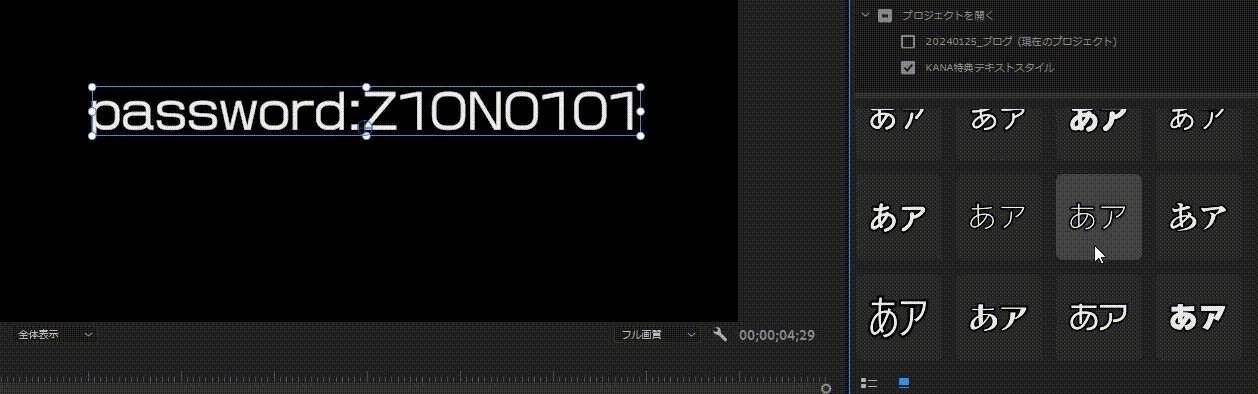
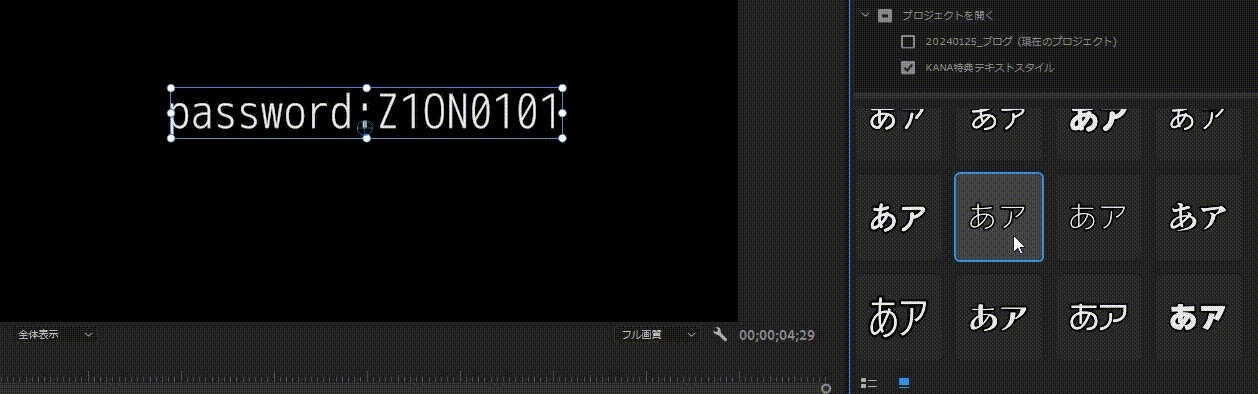
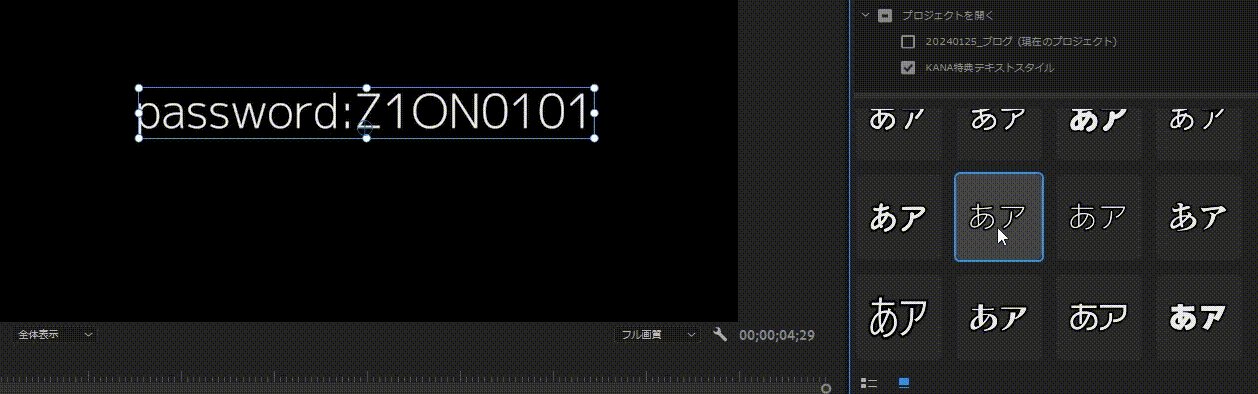
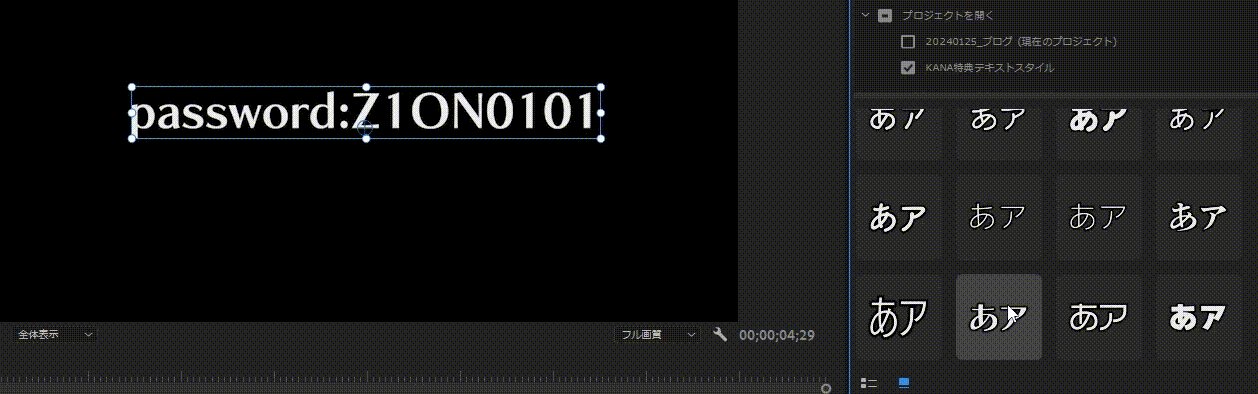
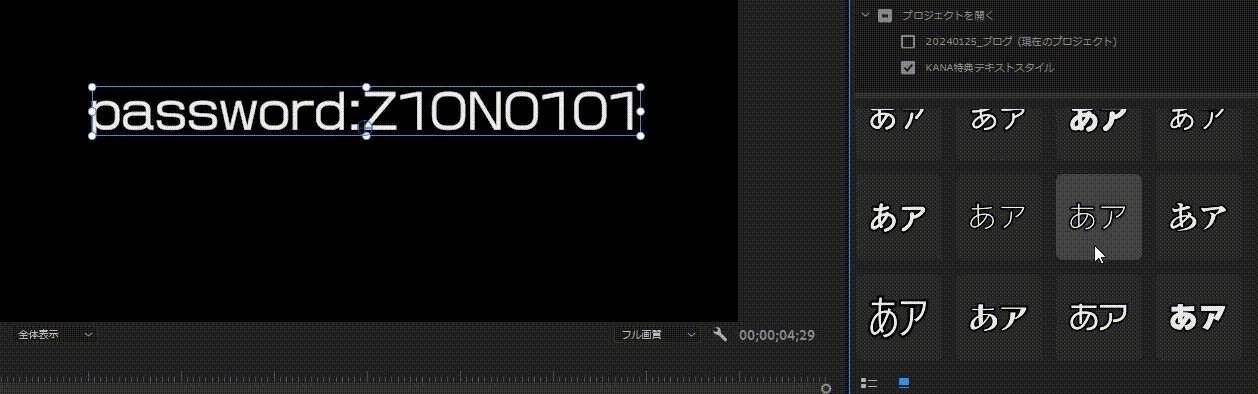
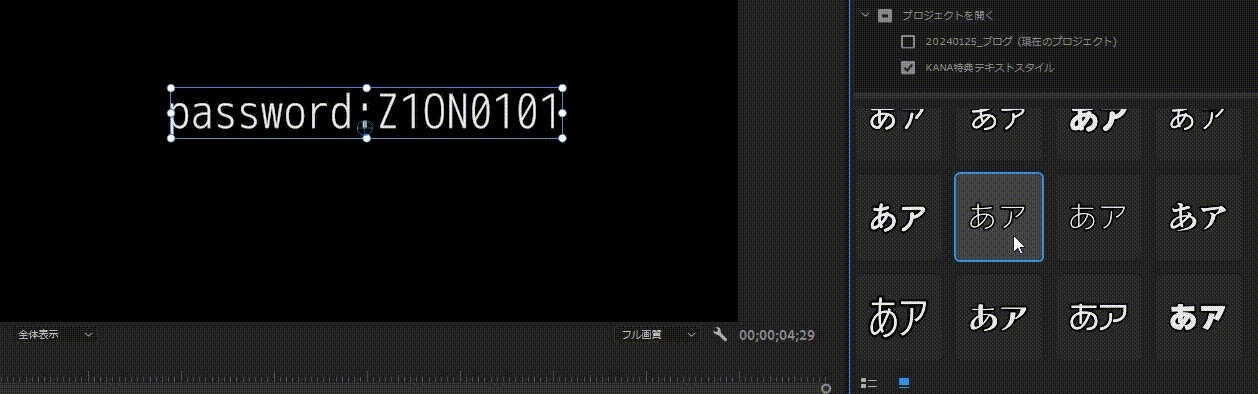
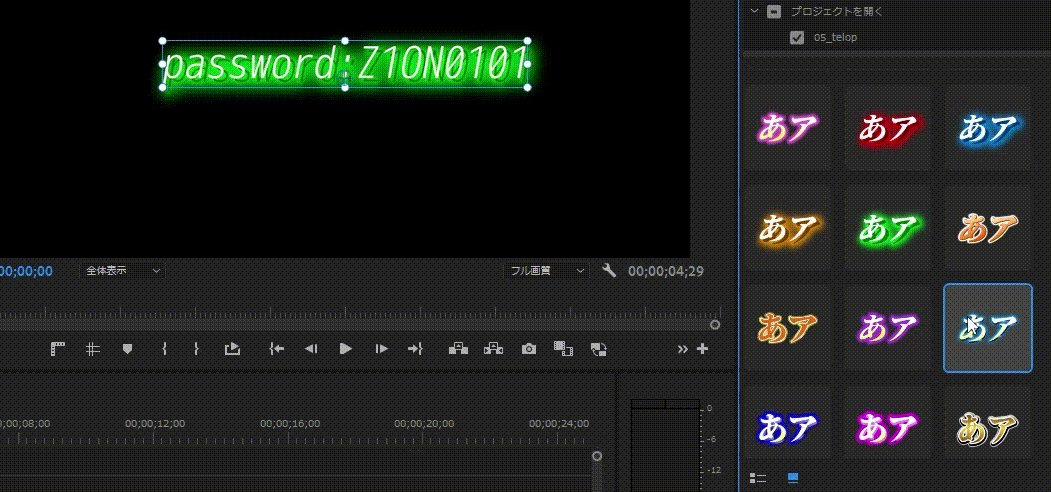
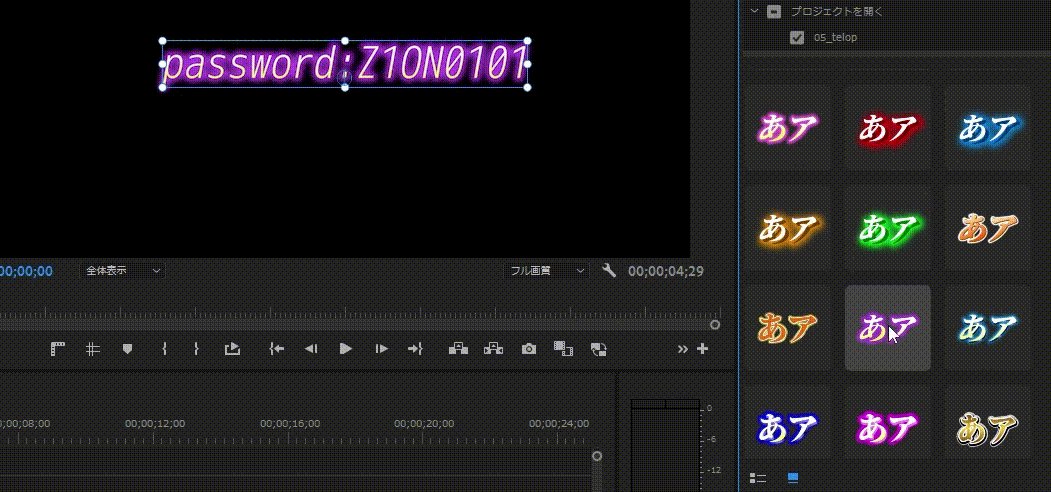
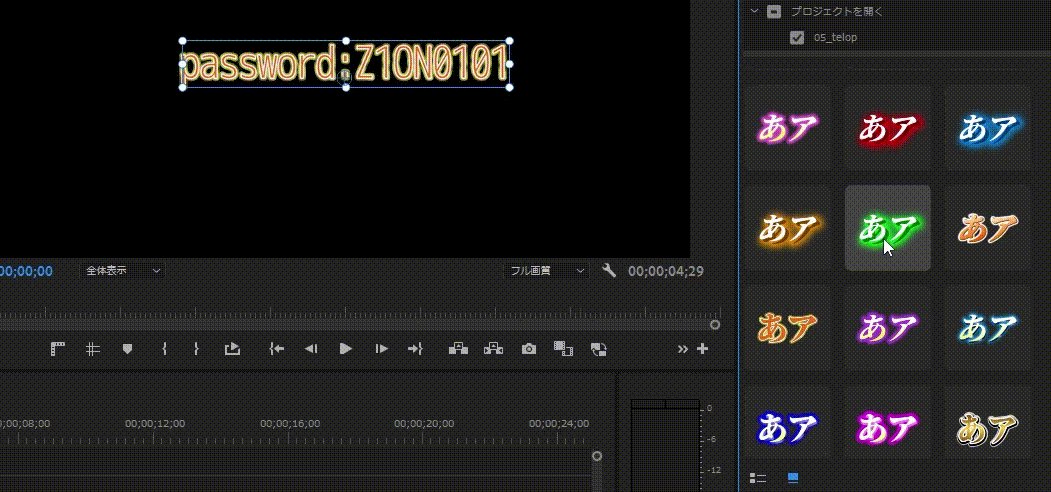
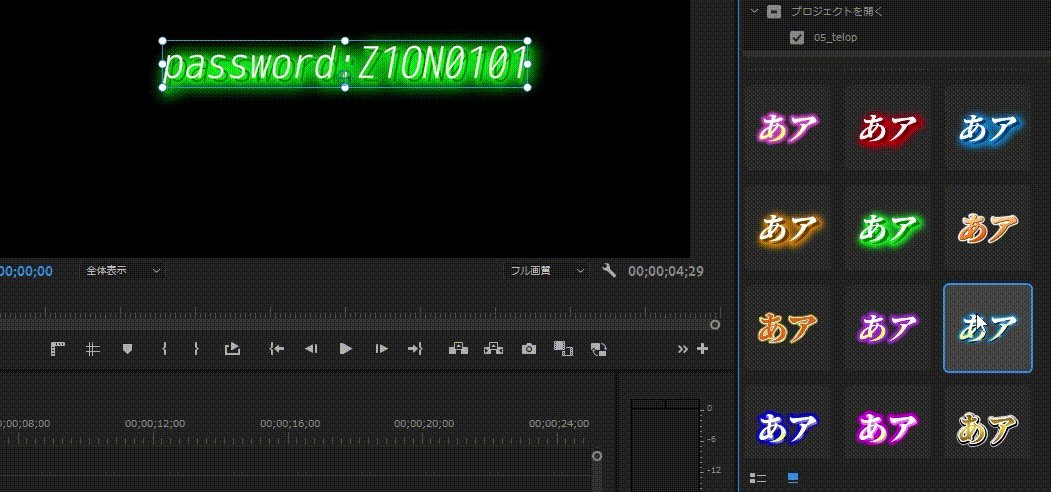
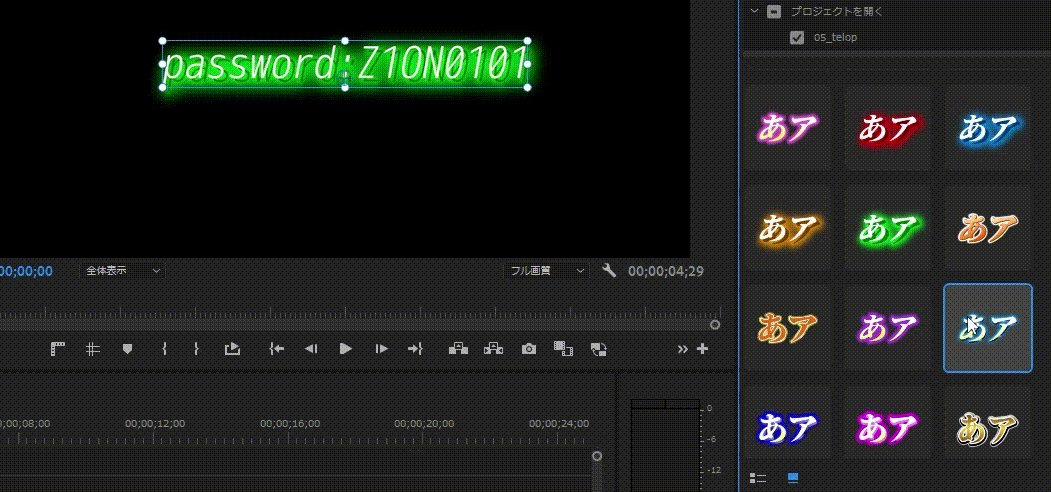
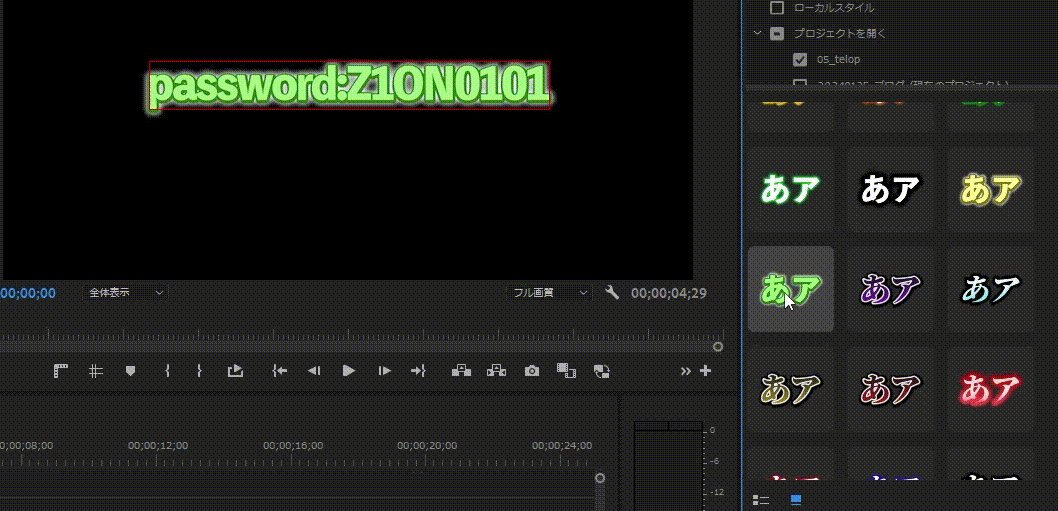
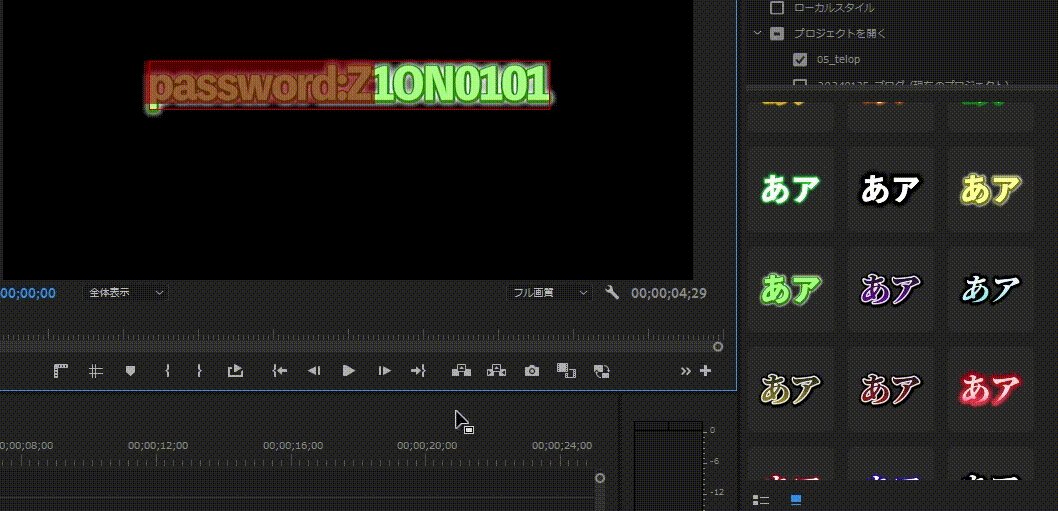
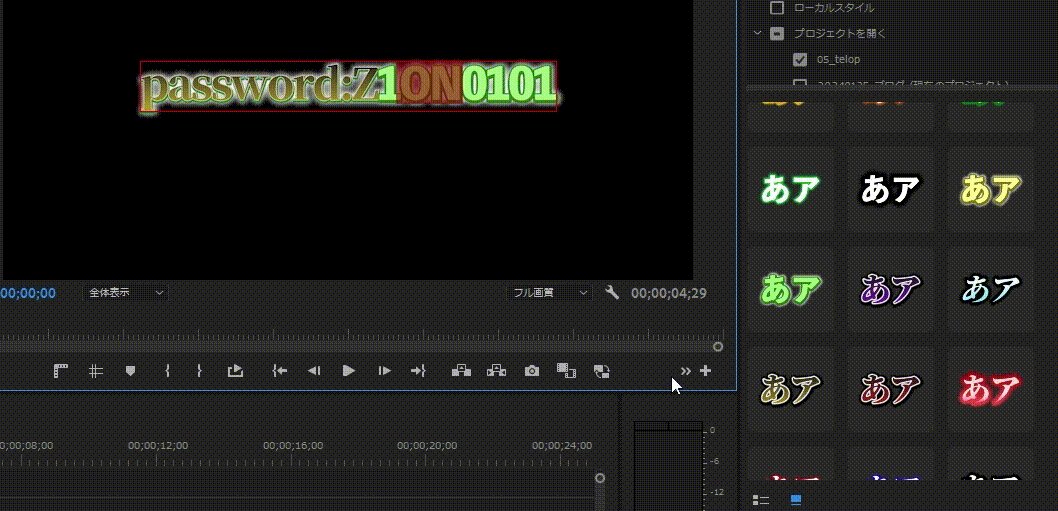
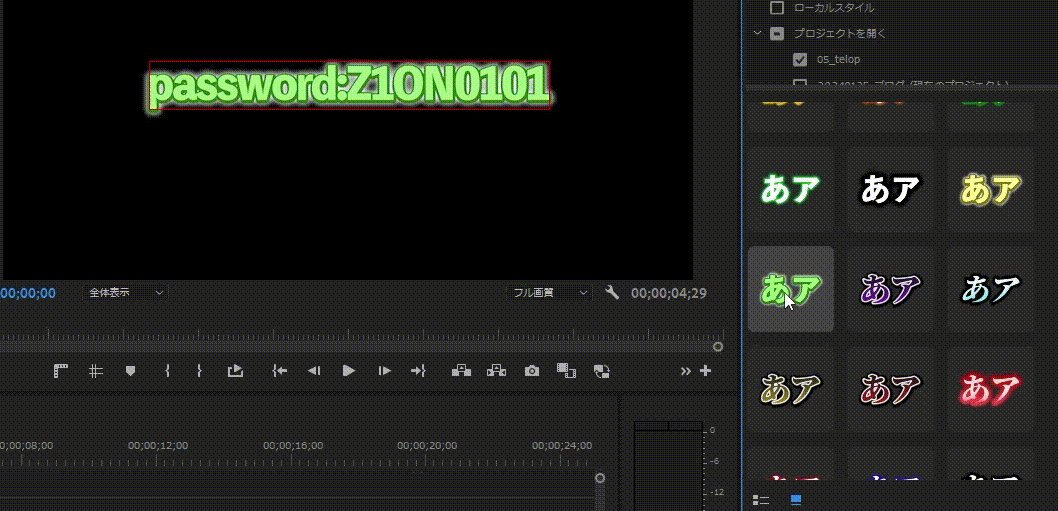
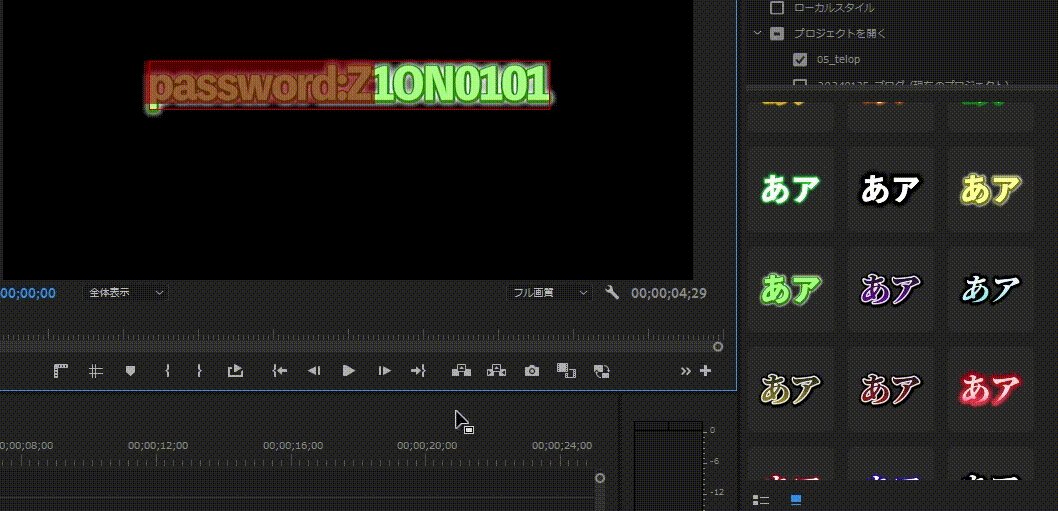
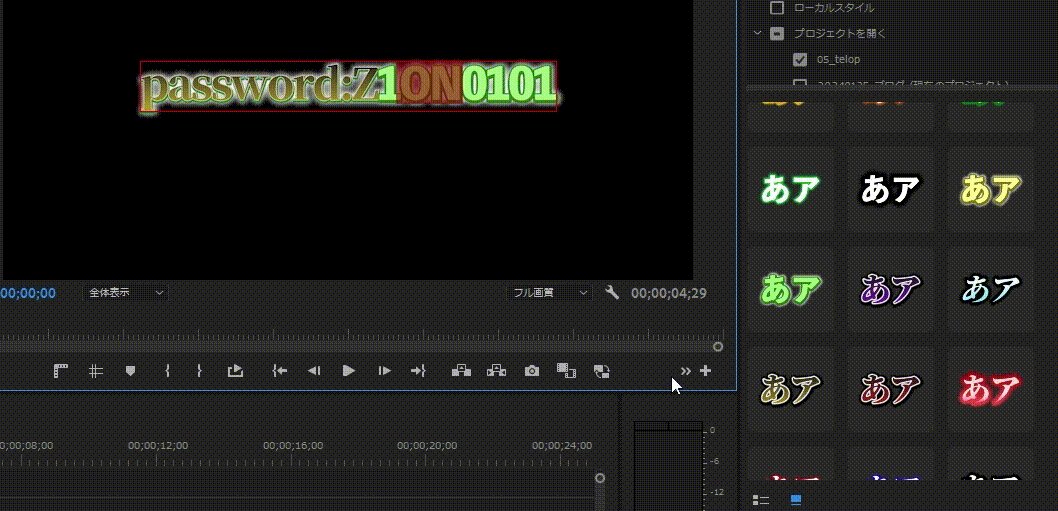
最後にテロップの一部だけを変更する方法です。


横書き文字ツールで変更したい部分を選択します。そして、変更したいアイコンをクリックするだけです。上のように数字以外のデザインだけ変更することも簡単にできます。もちろんフォントを変えたくない場合はalt+クリック/⌥+クリックです。
キーボードショートカットの割当
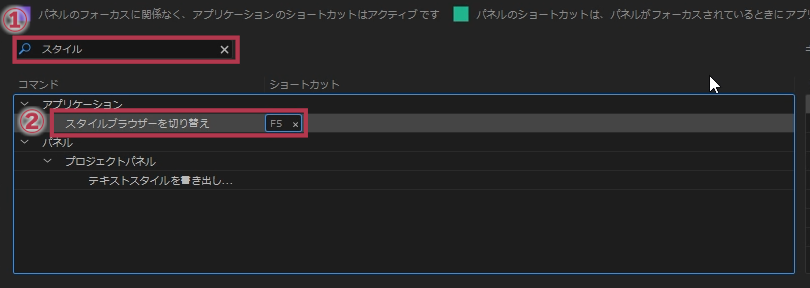
スタイルブラウザーの切り替えショートカットが設定できます。「」と「<戻る」の切り替えをしてくれるショートカットになります。


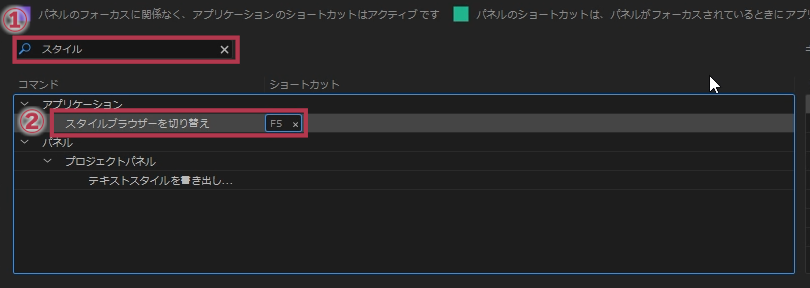
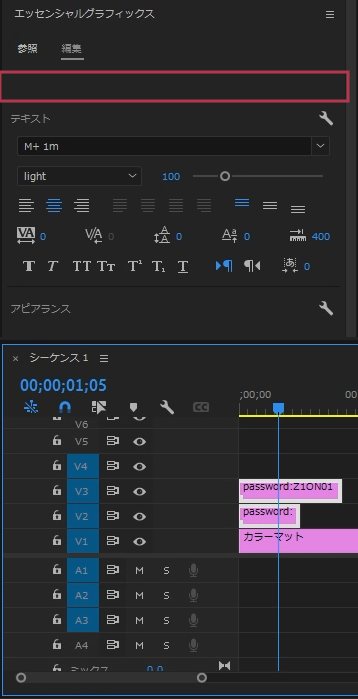
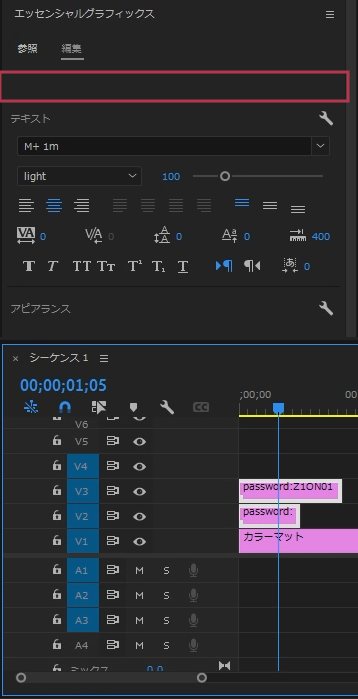
- 検索欄に「スタイル」と入力します
- 「スタイルブラウザーを切り替え」を選択、ショートカットキー入力欄を表示し任意のキーを割り当てます


➡
⬅️


「エッセンシャルグラフィックスパネル」を選択した状態で割り当てたショートカットキーを押すと切り替わります。ショートカットキーの割当については以下の記事を参照してください。
スタイルブラウザーの注意点
複数のクリップを選択できない


複数のクリップを同時に選択すると、リンクスタイルの項目が表示されないためスタイルブラウザーが開くことができません。この場合の解決方法は従来の通り、プロジェクトパネルにあるテキストスタイルをテキストクリップにドラッグ・アンド・ドロップしてください。
ローカルに保存すると重くなる
ローカルに大量のプリセットを入れるとプレミアプロの動作が重くなることがあります。その場合は以下のフォルダーにプリセットが保存されているので、いらないものを削除してください。
:C:\Users\<ユーザー名>\Documents\Adobe\Common\Assets\Text Styles
:/Users/<ユーザー名>/Documents/Adobe/Common/Assets/Text Styles
オススメは、プリセット専用の素材プロジェクトを作ってプロダクション機能を使う方法です。プロダクションについては以下を参照してください。
エッセンシャルグラフィックスパネルの変更点
スタイルブラウザーの追加によって変更されたエッセンシャルグラフィックスパネルの機能を紹介します。


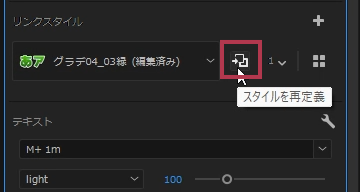
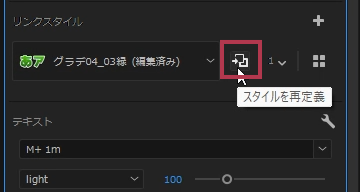
すでに作成していたスタイルを上書き変更する場合「スタイルを再定義」ボタンを押すようになりました。これを押すと左に表示されているスタイルを使用するすべてのテキストが一括で変更されます。


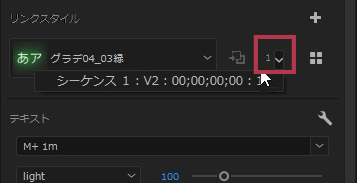
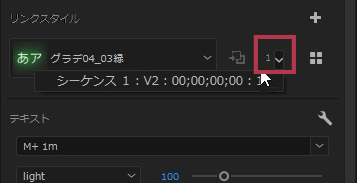
この数字は左に表示されているスタイルを使われているクリップの数が表示されています。クリックするとどこで使われているかの詳細情報がでてきます。詳細情報をクリックすることで再生ヘッドを其の一に移動することができます。
テキストスタイルの書き出し
スタイルブラウザーがテキストスタイルで読み込むだめ、テキストスタイルの書き出し方法を知っておく必要が出てきたのでここで紹介します。


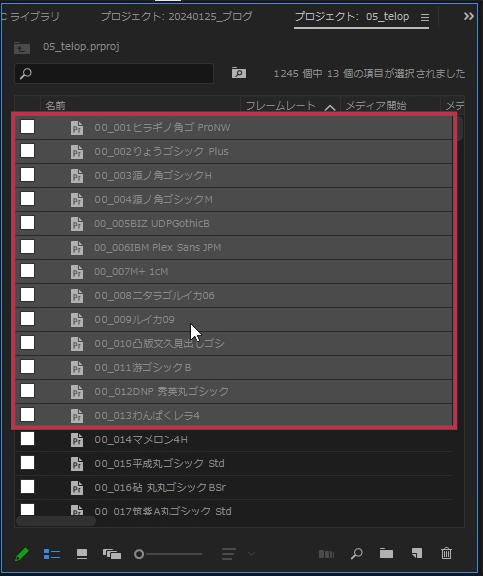
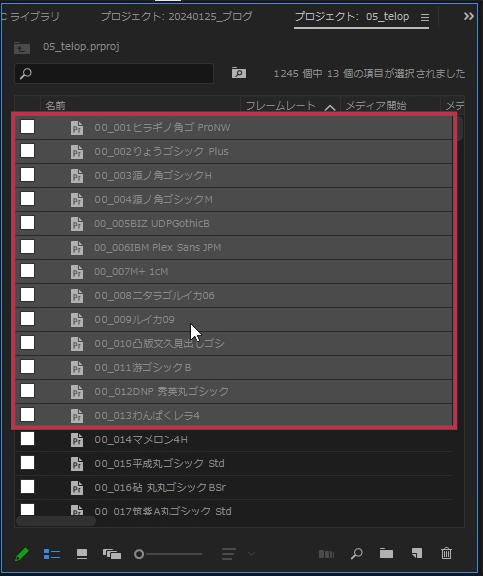
まず、書き出したいテキストスタイルを選択します。1つでも構いませんし、複数選択することもできます。そして、右クリックします。


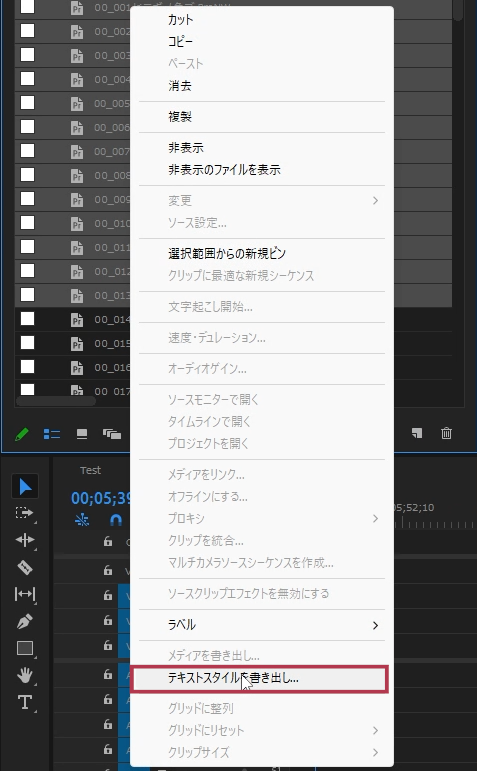
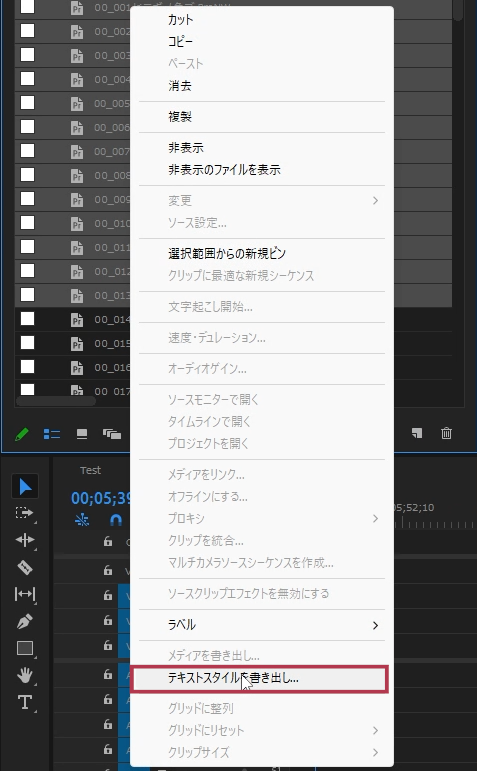
右クリックしたらコンテキストメニューが開くのでその中から「テキストスタイルを書き出し」を選択します。


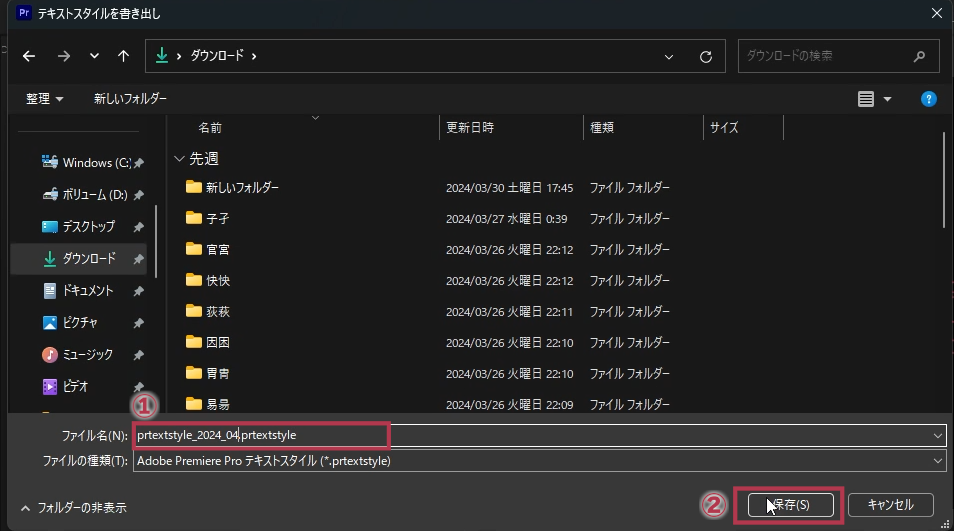
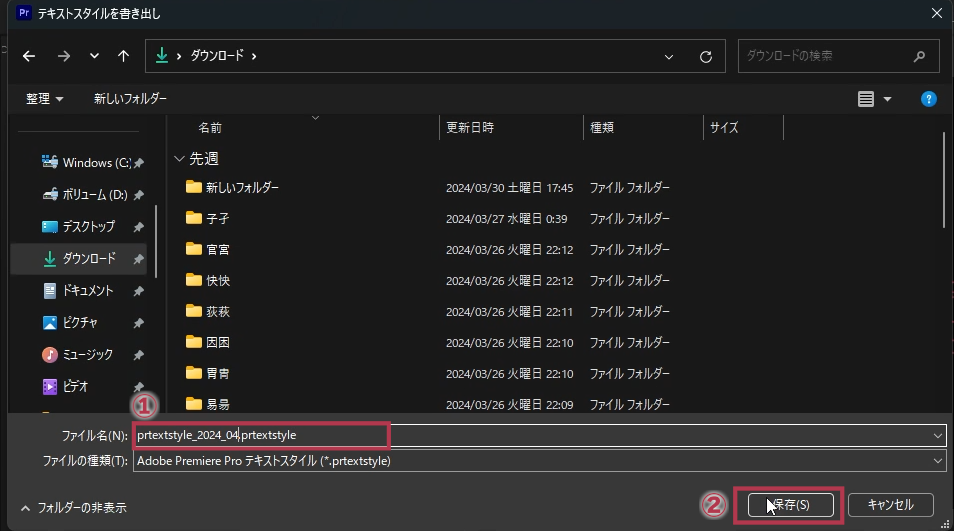
- テキストスタイルの名前を入力
- 「保存」をクリック
任意のフォルダにファイル名をつけて保存します。


フォルダの中に「prtextstyle」というファイルができていれば書き出し成功です。
まとめ
Premiere Proのスタイルブラウザーはいかがだったでしょうか?新機能のため少し動きがおかしいときがありますが、徐々に良くなっていくと思います。この記事をまとめるに当たり、プレミアノートの市井義彦様の動画を参考にさせていただきました。ありがとうございます。
この最新のスタイルブラウザーとテクニックを活用することで、より良い動画編集のスキルアップに役立ててください。