Qさん
Qさんテロップをなんて言うか、いい感じにシュパッてできませんか?シュパッ!と



え~💦横から文字を入ってくる動きを作ってみましょう。
テロップをただ出しているだけだと単調になりがちです。ですから、テロップを効果的に動かすことで視聴者が楽しんでくれるように工夫しましょう。動画編集者の方はテロップも役者だと思ってらっしゃる方もおられます。文字や画像を動かすのにはエフェクトというものを使用します。エフェクトもたくさんあります。今回はトランスフォームというエフェクトを使っていちばん簡単な動きをつけていきましょう。そして、一度作った動きを保存する方法と再使用の方法までを解説していきます。
- エフェクトの使い方がわかる
- エフェクトの使いまわし方がわかる
カラーマット


まずはこのままだと見にくいので背景にカラーマットを置きたいと思います。カラーマットとは簡単に言えば単色塗りのシートです。


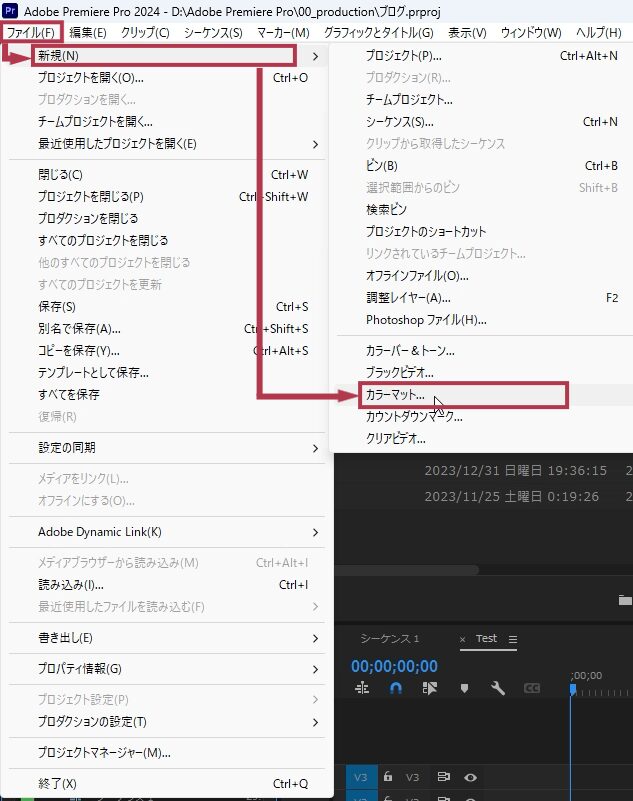
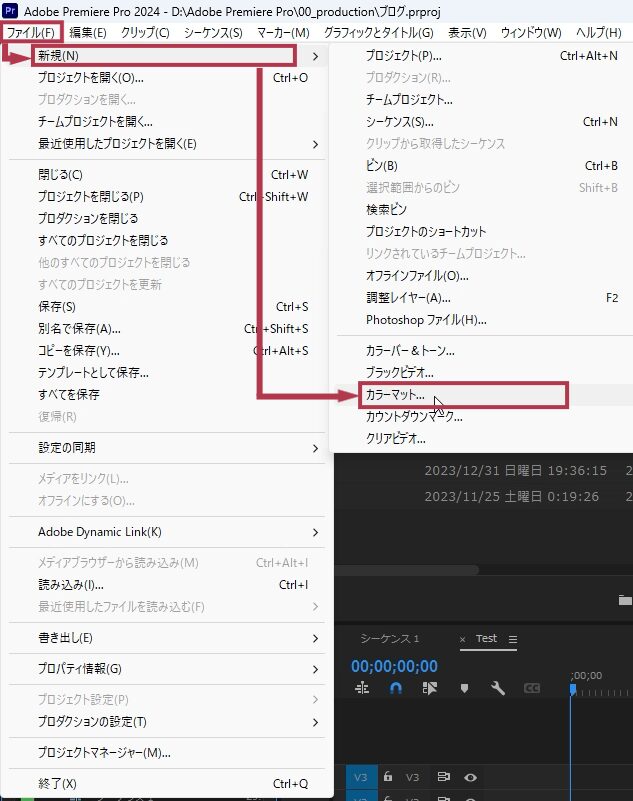
メニュー「ファイル」⇒「新規」⇒「カラーマット」
を選択します。


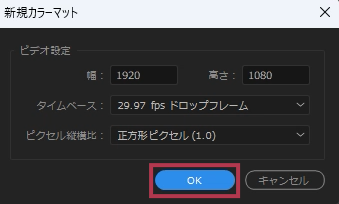
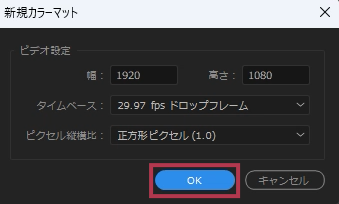
「新規カラーマット」ウィンドウが開かれるので「OK」をクリックします。


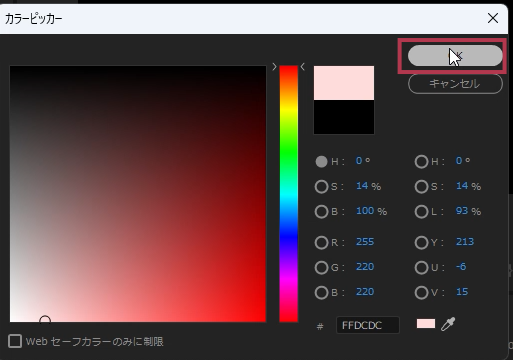
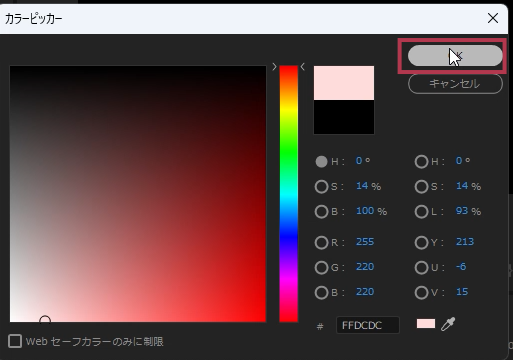
「カラーピッカー」ウィンドウが開くので好きな色を選んで「OK」を押します。今回は肌色っぽい色にしてみました。


「名前」ウィンドウが開くので任意の名前を入れて「OK」を押下します。


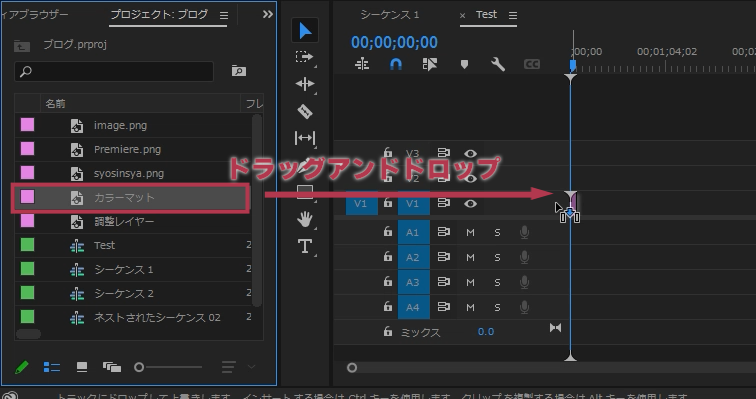
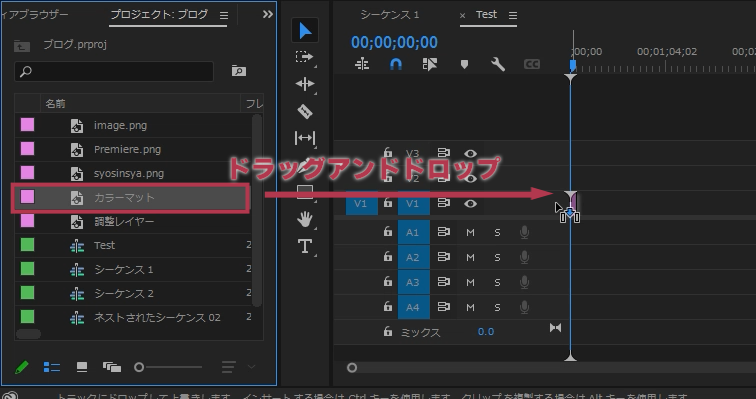
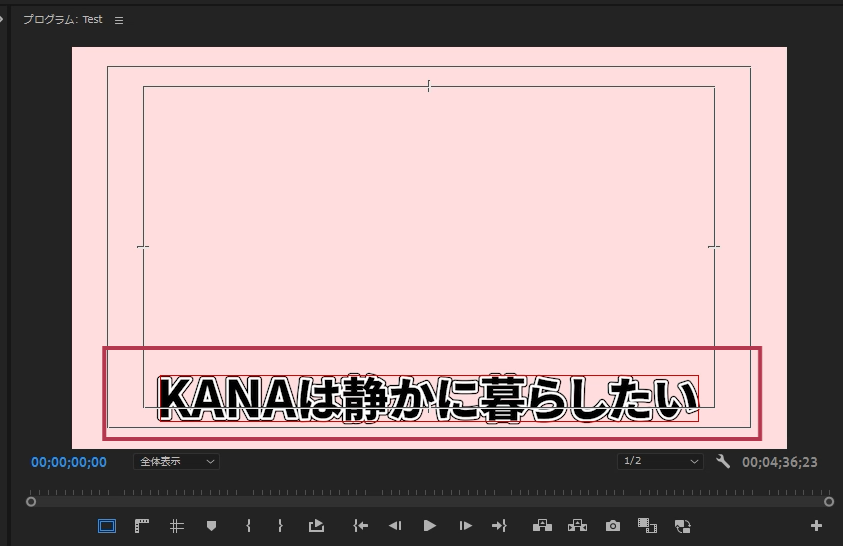
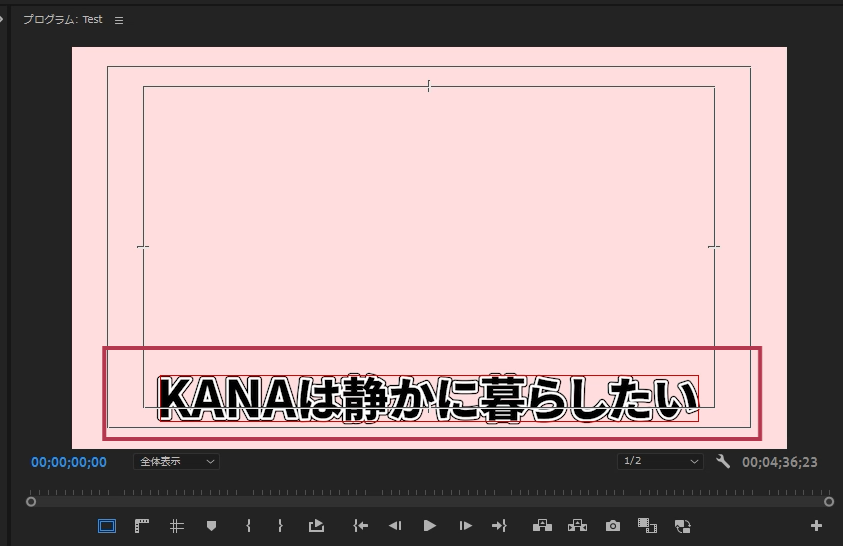
プロジェクトパネルに「カラーマット」が作成されました。これをドラッグ・アンド・ドロップでタイムラインパネルに配置します。これで画面が肌色っぽい色になりました。
以下の記事で紹介した「調整レイヤー」のように、プロジェクトファイルの右クリックから「カラーマット」も作成することもできます。
テロップを動かす


テロップを動かすのでまずはテロップを入力し、見た目を整えます。
入力の仕方は以下の記事にまとめています。
テロップスタイルについてはこちらにまとめています。
エフェクトの適用


文字を動かしたり、画像を動かしたりするときにはエフェクトを使用します。エフェクトはエフェクトパネルで管理され、このパネルに使用できる全てのエフェクトが入っています。


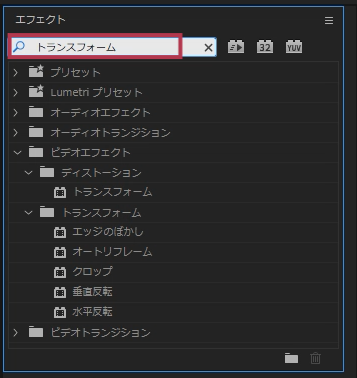
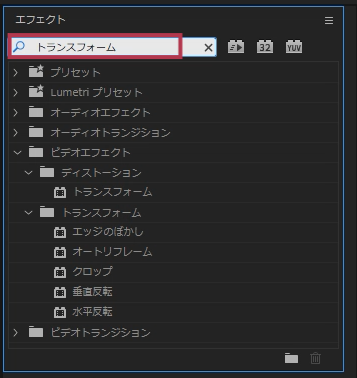
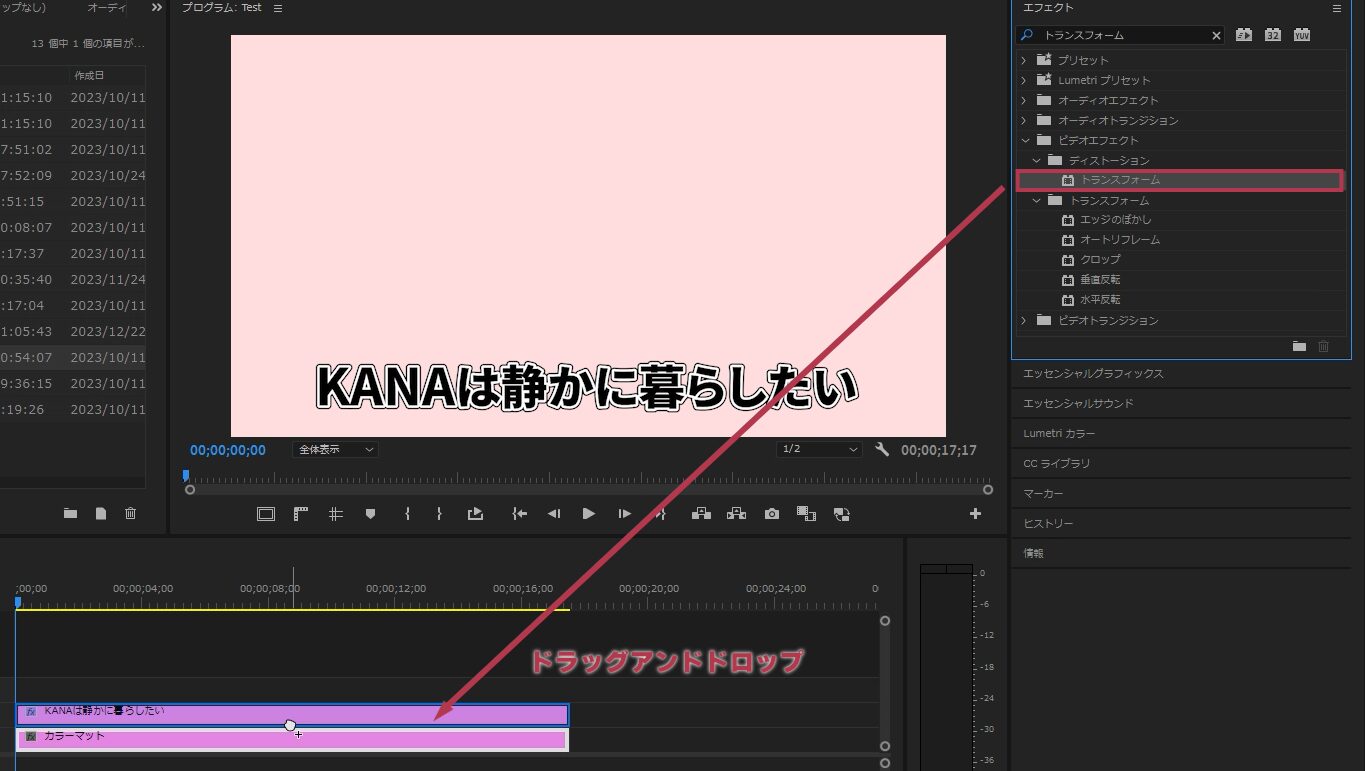
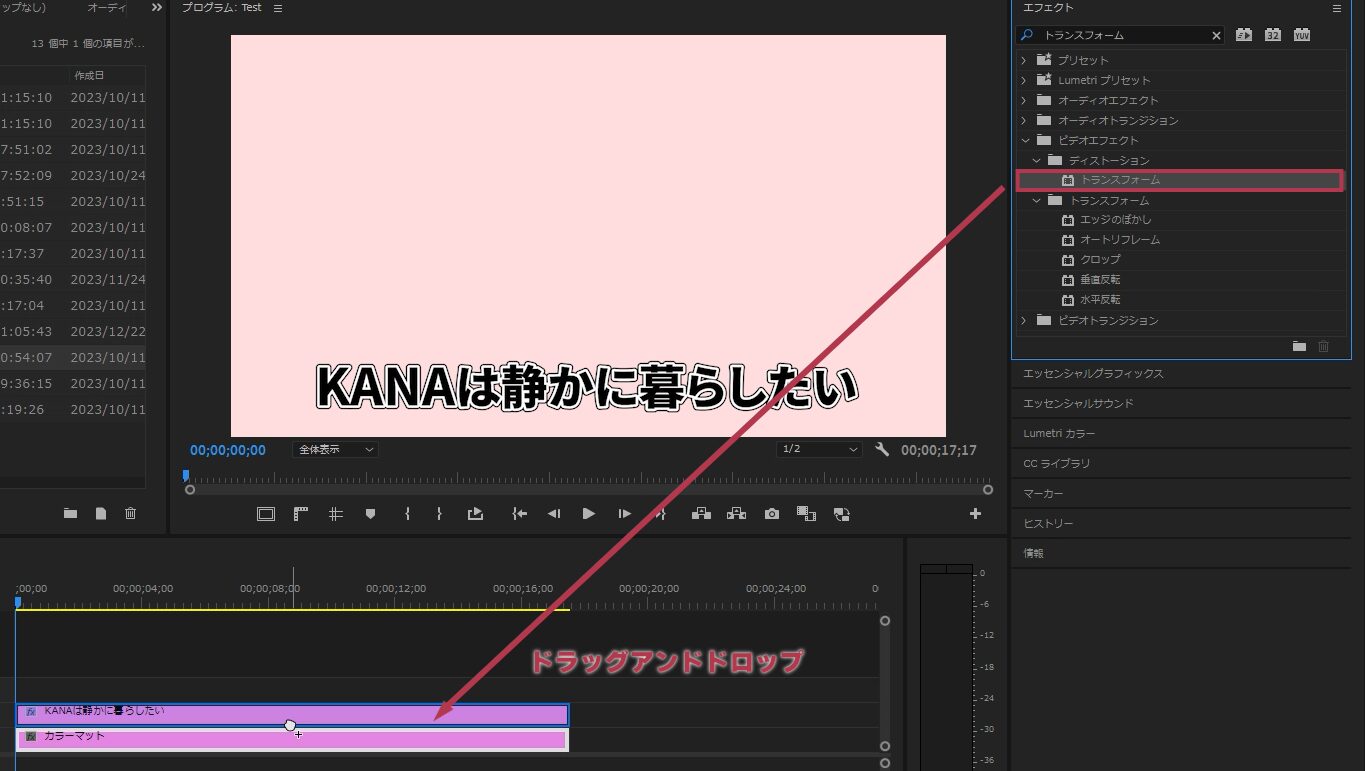
今回は最もよく使うエフェクトの代名詞とも言える「トランスフォーム」を使います。検索ボックスに「トランスフォーム」と入力してください。名前にトランスフォームが使われているもののみが表示されます。のような形のものがエフェクトです。


トランスフォームをテロップのクリップにドラッグ&ドロップして、エフェクトを適用します。


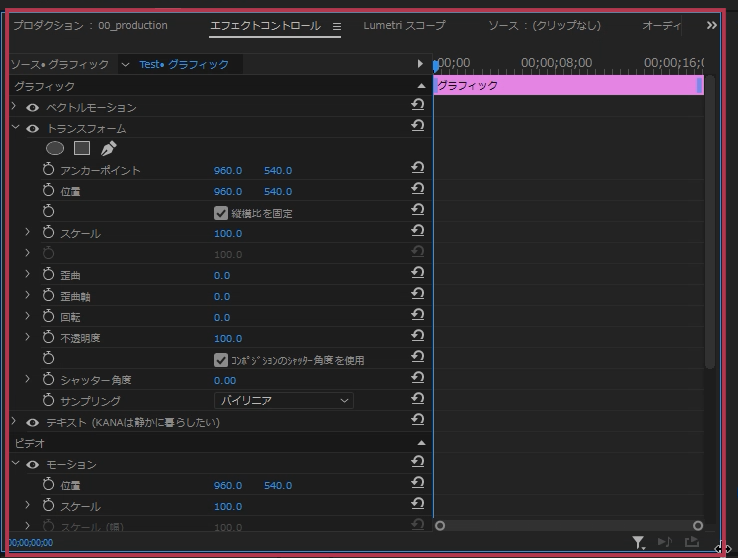
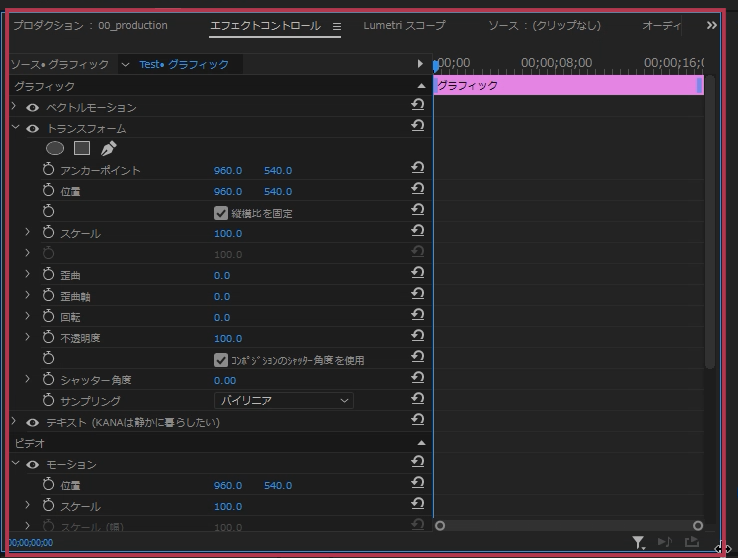
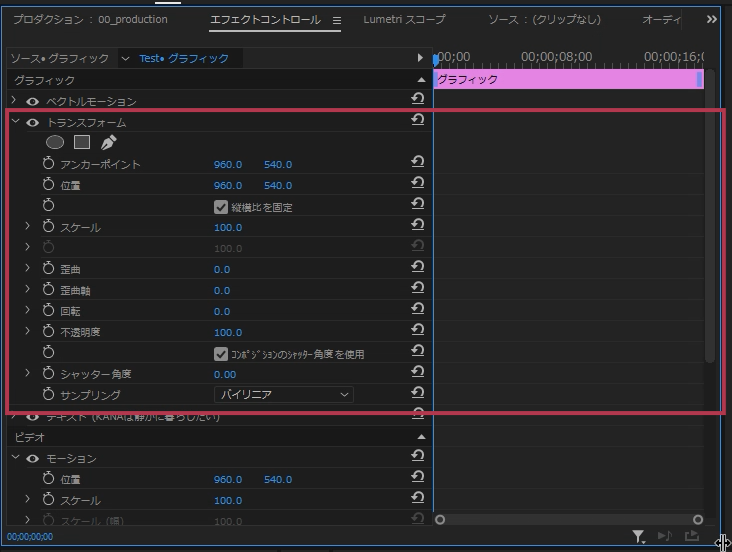
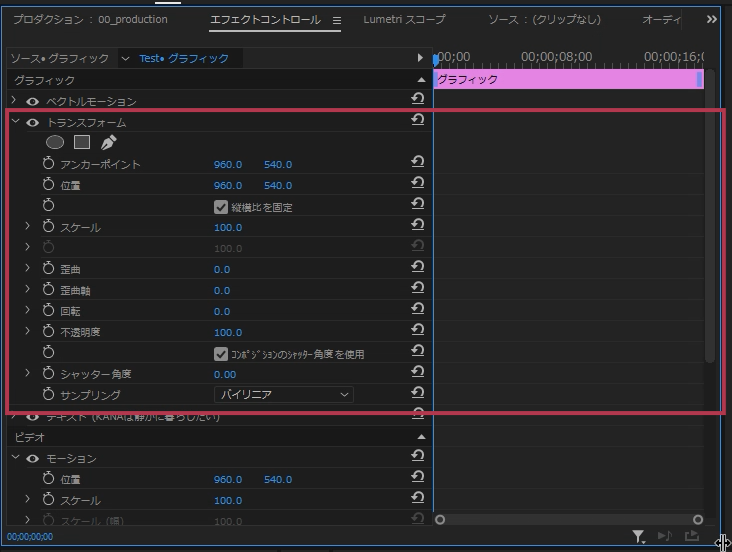
クリップにエフェクトが適用されると、エフェクトコントロールパネルにエフェクトが表示されます。


「トランスフォーム」の項目がありますね。ここの設定値を変更することで色々な効果や見せ方をすることができます。
キーフレームをうつ


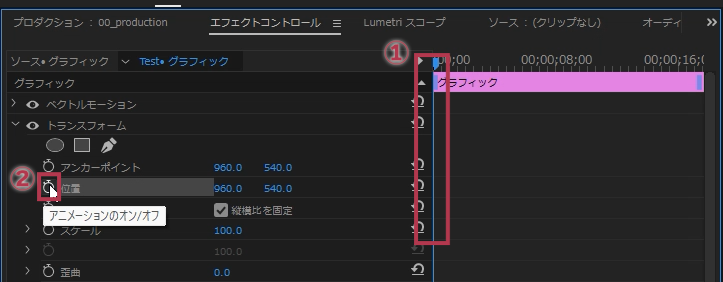
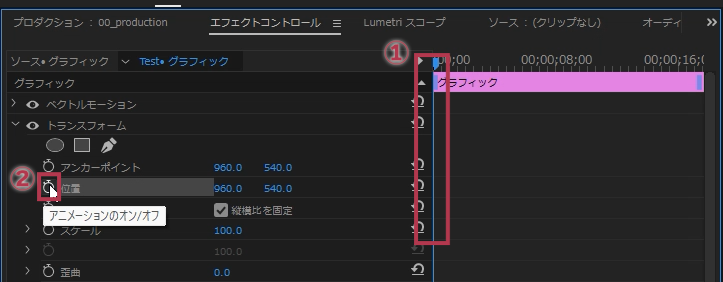
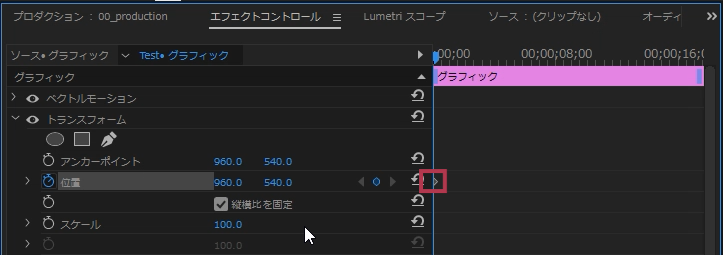
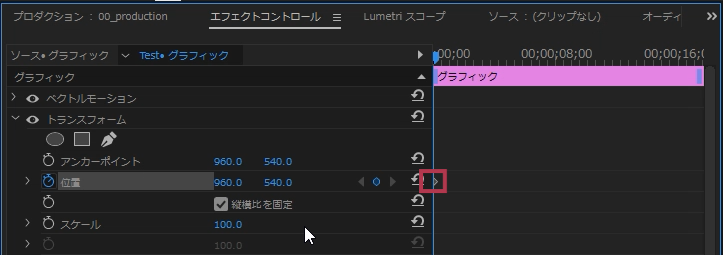
- 再生ヘッドを一番最初に持っていきます
- ストップウォッチのマークをクリックします。


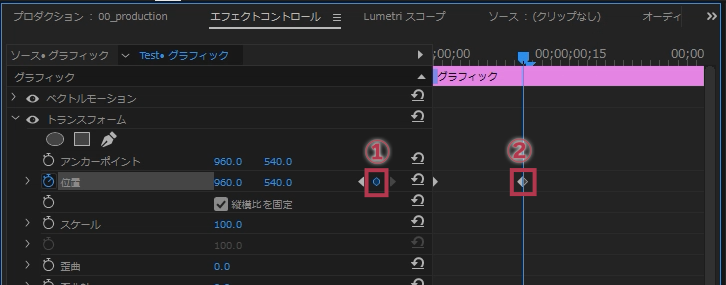
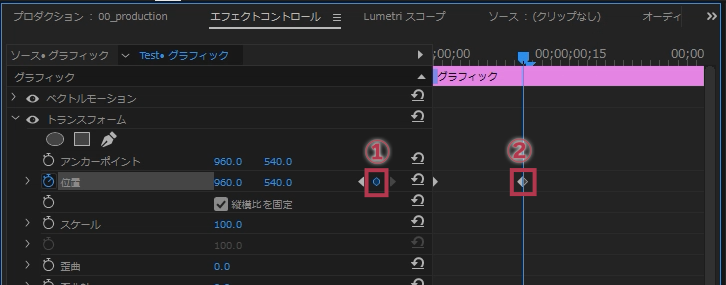
ストップウォッチのマークが青くなり、◇のマークが再生ヘッドのところに付きました。これをキーフレームと言います。


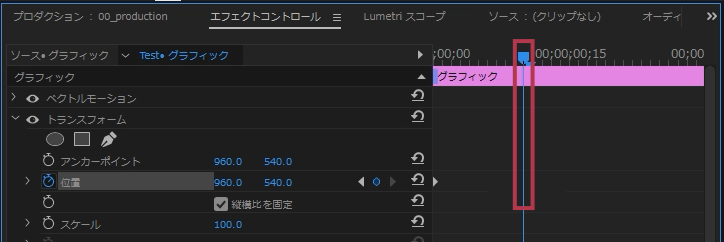
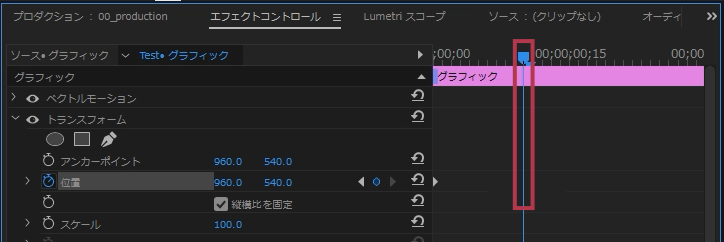
「キー」を10回押して10フレーム進んでください。「Sift+キー」で5フレーム進むので、「Sift+キー」を2回押してもOKです。


- ●ボタンを押します
- 再生ヘッドの位置にキーフレームが打たれます


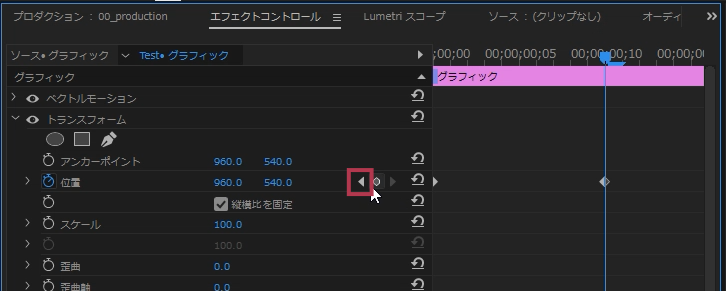
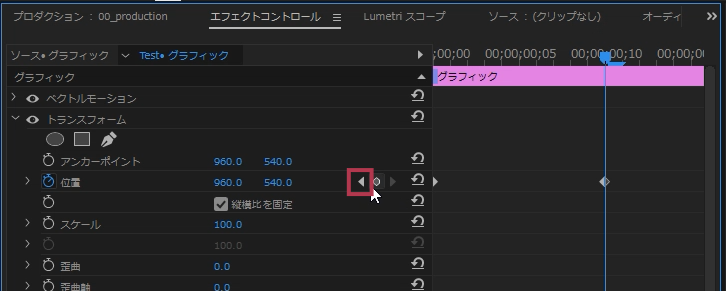
「」を押して、前のキーフレームに移動します。


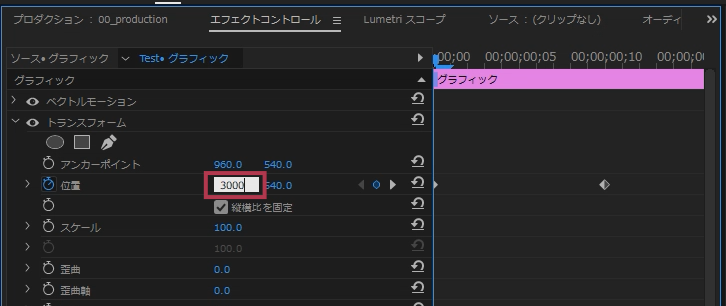
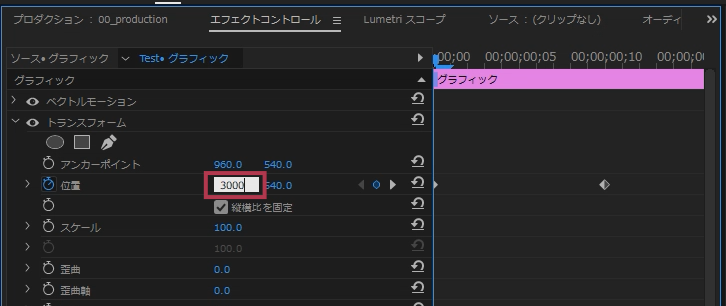
位置の左側をクリックし「3000」と入力しましょう。
これでどうなったのか説明します。
| フレーム数 | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 位置の値 | 3000 | 960 | ||||||||||
上の表のように設定しました。赤文字がキーフレームを打った位置です。
| フレーム数 | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 位置の値 | 3000 | 2796 | 2592 | 2388 | 2184 | 1980 | 1776 | 1572 | 1368 | 1164 | 960 | |
すると自動的に間の値を補間してくれます。黒文字の値を自動的入力してくれるわけです。このように間の値を気にせず始点と終点だけに値を設定するだけで簡単にアニメーションを作る事ができるのがキーフレームの機能です。この設定のまま動かすと次のようなアニメーショーンをしてくれます。


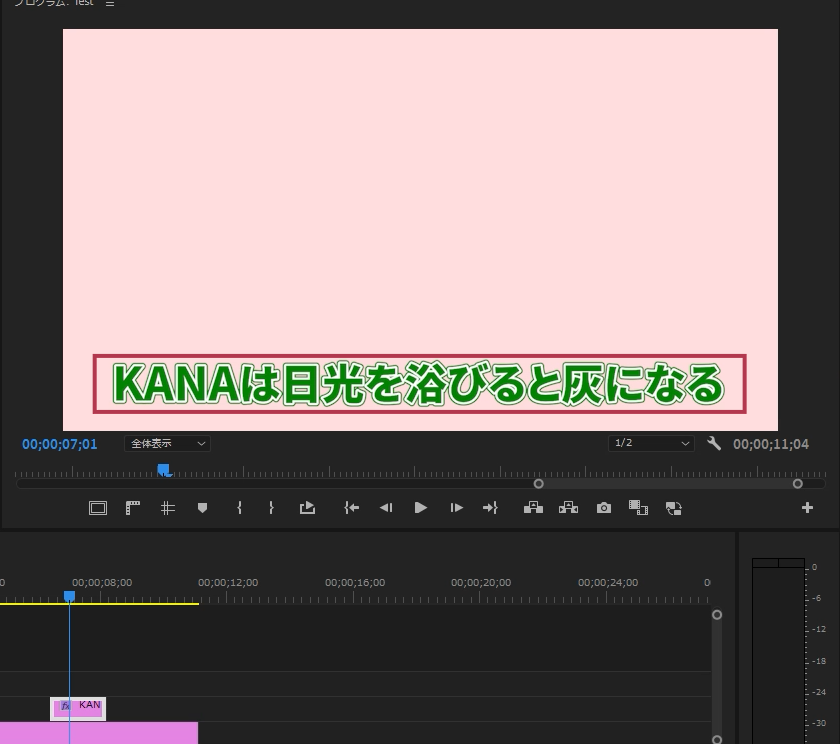
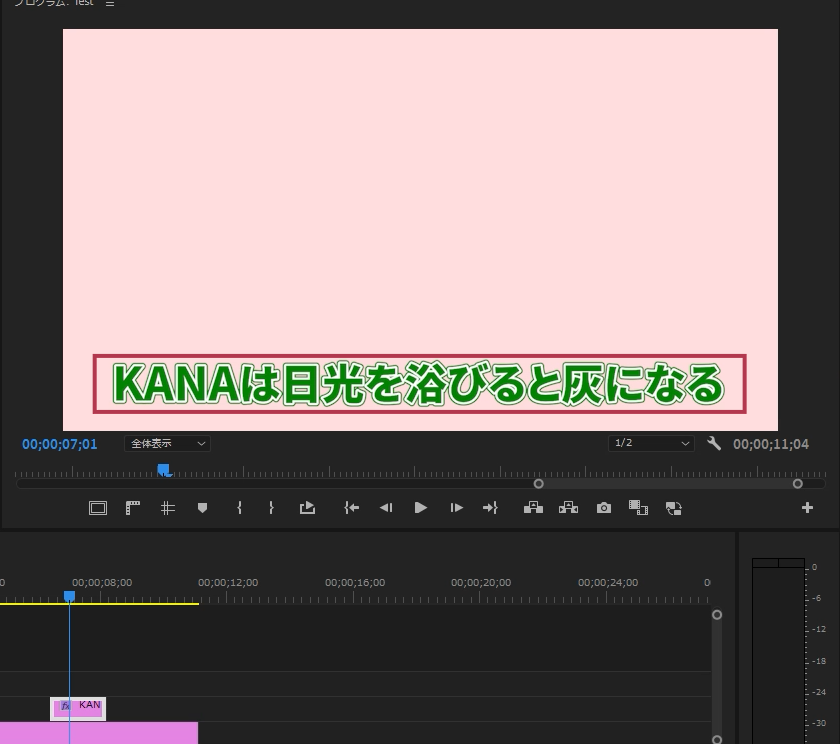
右からスライドするテロップが作成されました。
速度の調整
このままでもいいのですが、もう少し緩急をつけてみましょう。


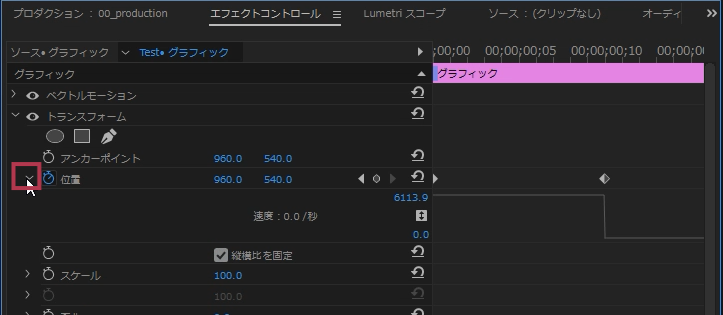
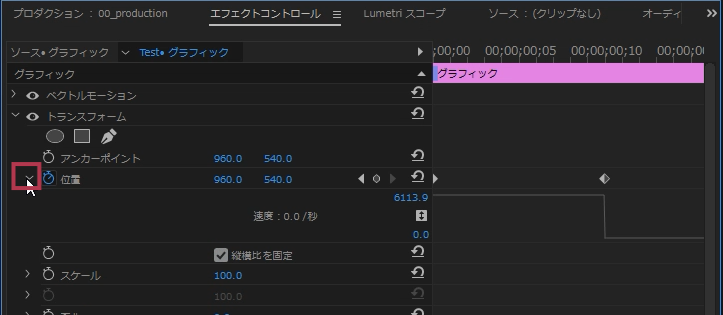
ストップウォッチの横にある「」をクリックしてください。するとキーフレームの下にグラフが表示されます。これを「グラフエディター」と言います。ここで速度の調整を行います。


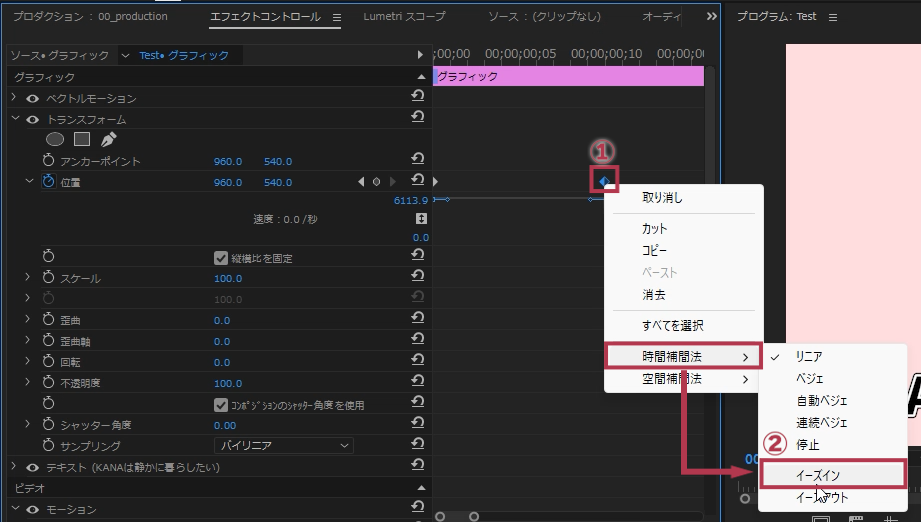
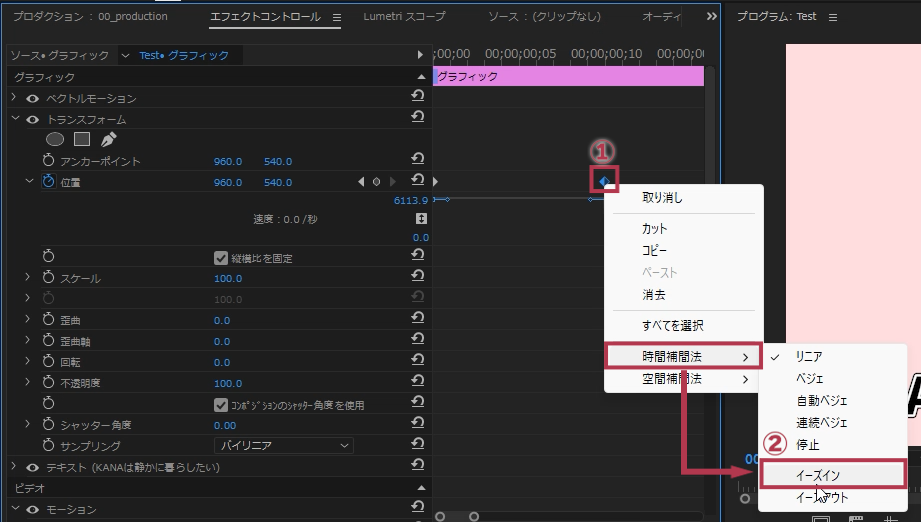
- キーフレームをクリックし青く選択した状態にします
- 右クリックをして、「時間補間法」⇒「イーズイン」を選択します


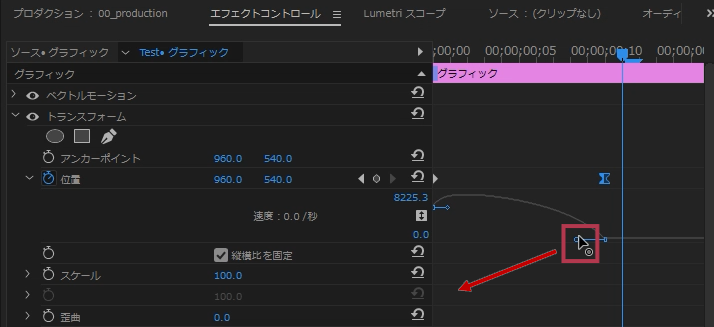
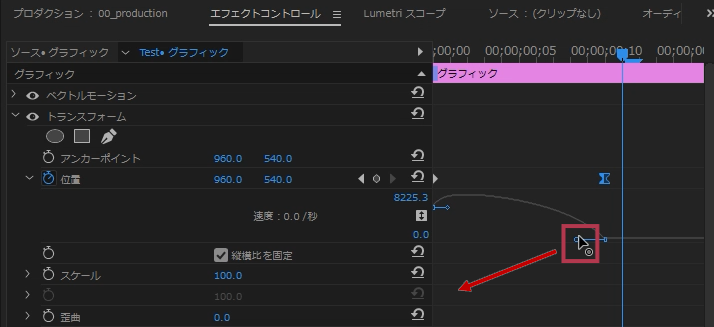
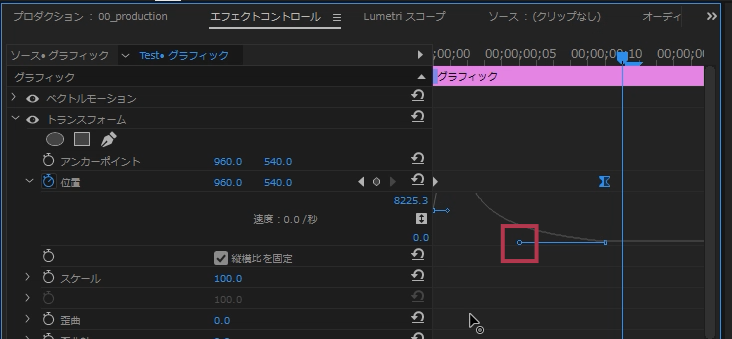
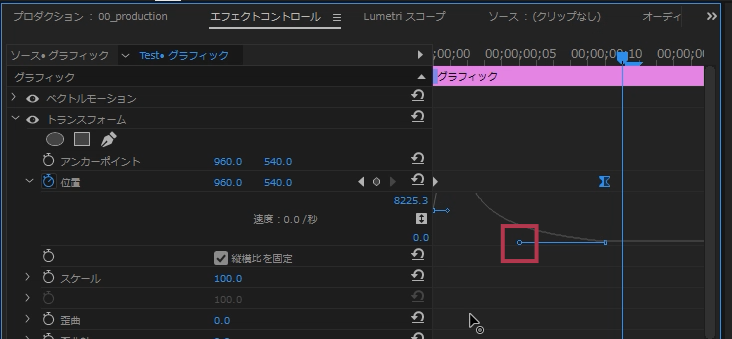
するとキーフレームの形が砂時計のような形になり、グラフエディターの形も変化しました。次に右の青い小さな丸をクリックしてください。図のようにマウスカーソルの形が変化した状態でドラッグして左下に思いっきり引っ張ってください。


そうすると上の図のような形になります。


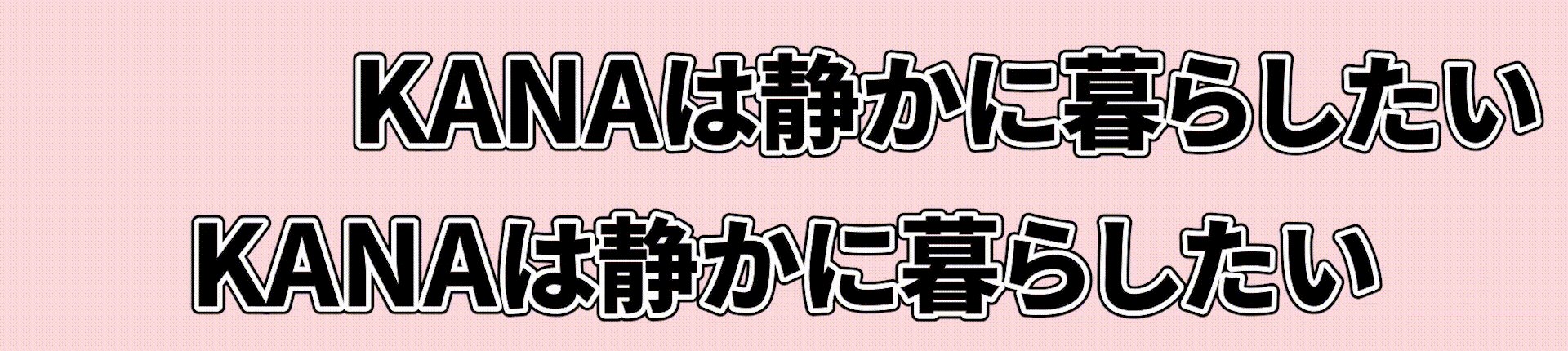
上のテロップが速度変化前で、下のテロップが速度変化後になります。速度一定で入ってきたテロップから、速く入ってきてゆっくりと止まるテロップに変わりました。
残像を入れる


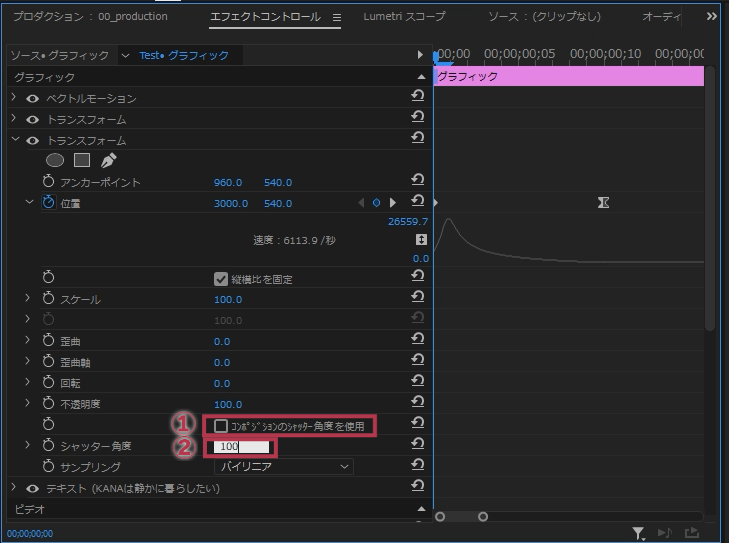
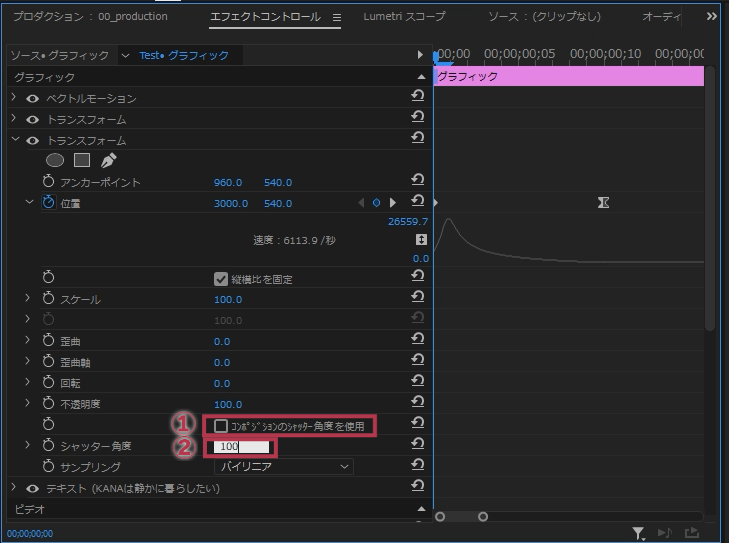
- 「コンポジションのシャッター角度を使用」のチェックを外す
- クリックし「100」と入力する


上がシャッター角度「0」、下がシャッター角度「100」です。下の方が動いてる感じがしますね。
保存
このトランスフォームの設定値やキーフレームの位置をそのまま保存します。


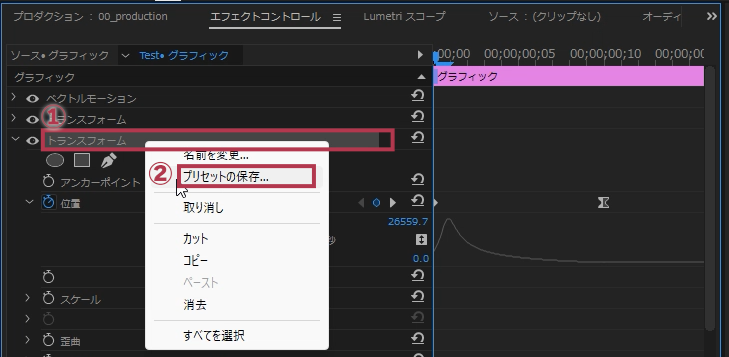
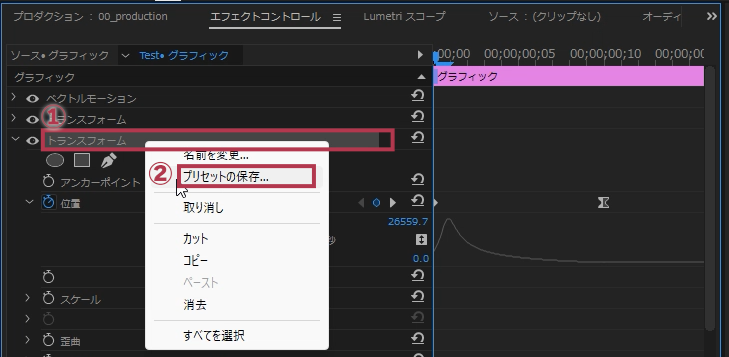
- 設定した「トランスフォーム」を選択して、右クリックをします
- 「プリセットを保存」を選択します


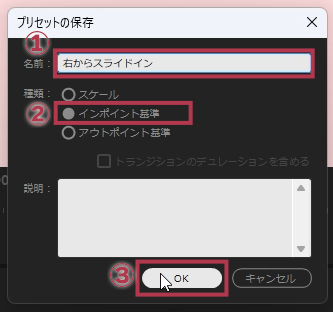
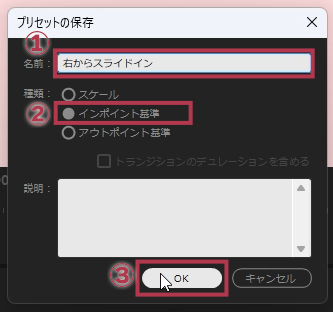
「プリセットの保存」画面が開きます。
- わかりやすい名前をつけます(今回は「右からスライドイン」という名前にしました)
- 「インポイント基準」を選択します
- 「OK」ボタンをクリックします
- インポイント基準は前から順番にキーフレームを保存します。
- アウトポイント基準は後ろから順番にキーフレームを保存します。
- スケールはキーフレームを利用していない場合に選択します。


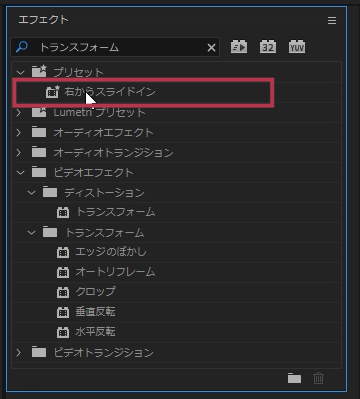
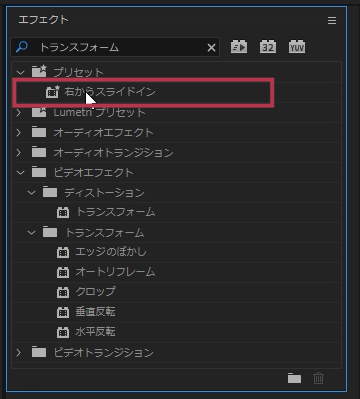
エフェクトパネルのプリセットフォルダを開いてみてください。保存したプリセット名が表示されていれば保存成功です。
保存したプリセットの使い方


違うテロップを用意します。色も変えてみました。


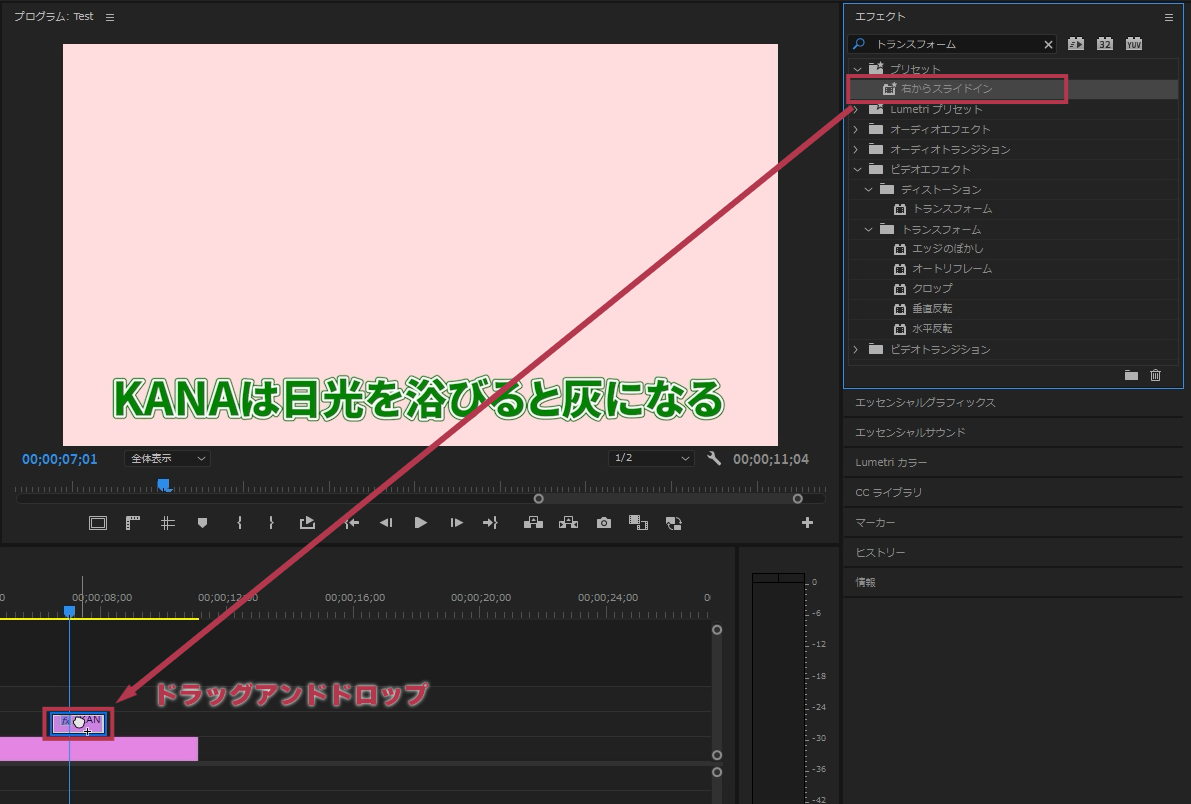
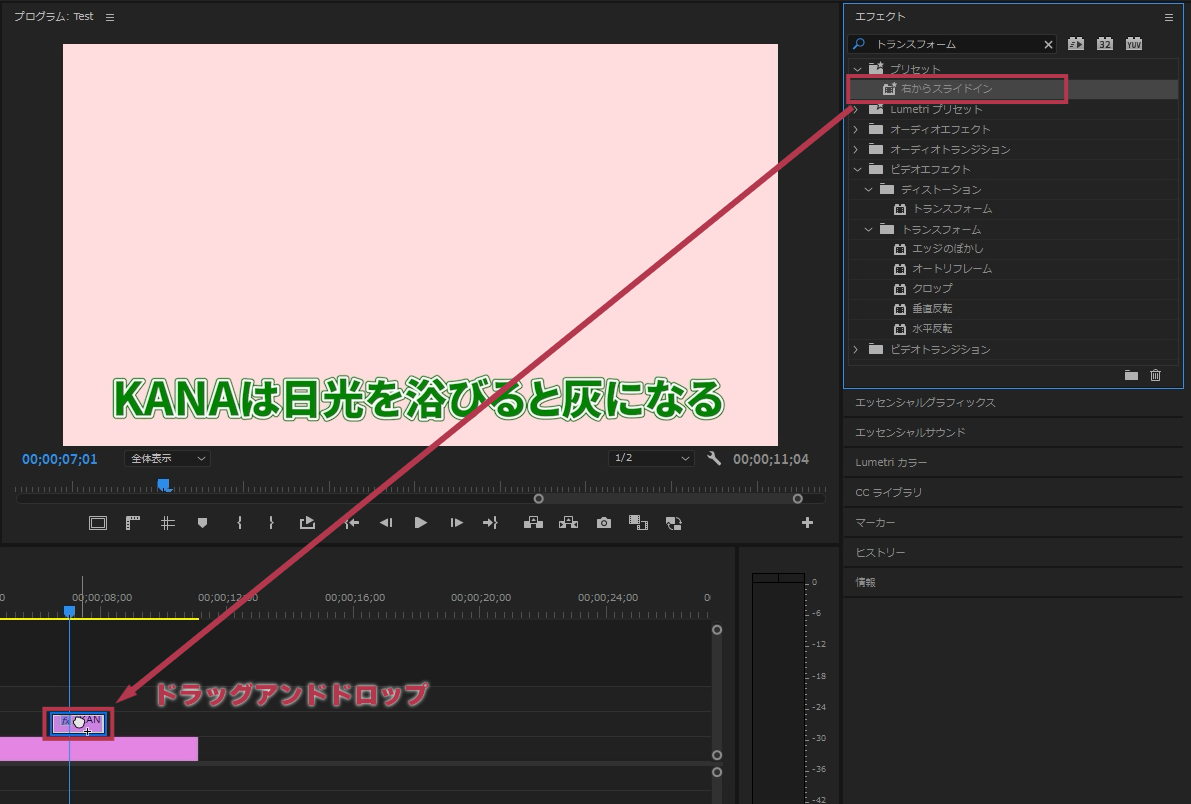
先程保存したプリセットを、新しく作ったテロップのクリップにドラッグアンドドロップします。エフェクトの適用方法と同じですね。これで同じエフェクトを適用することができました。


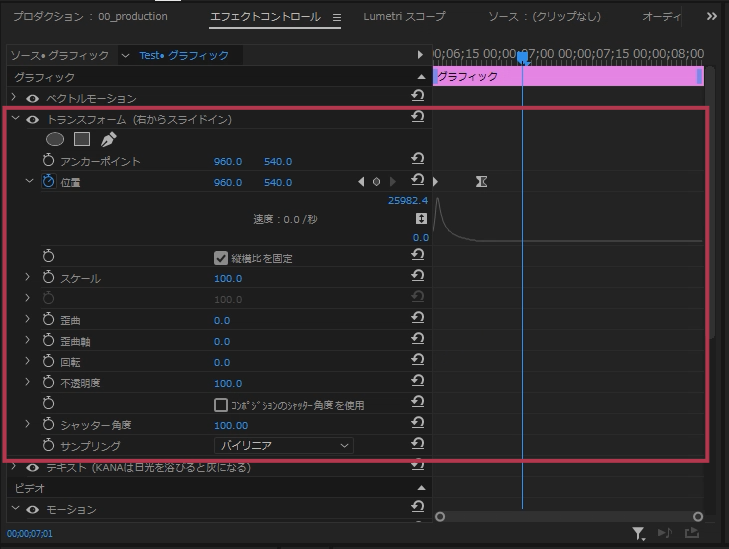
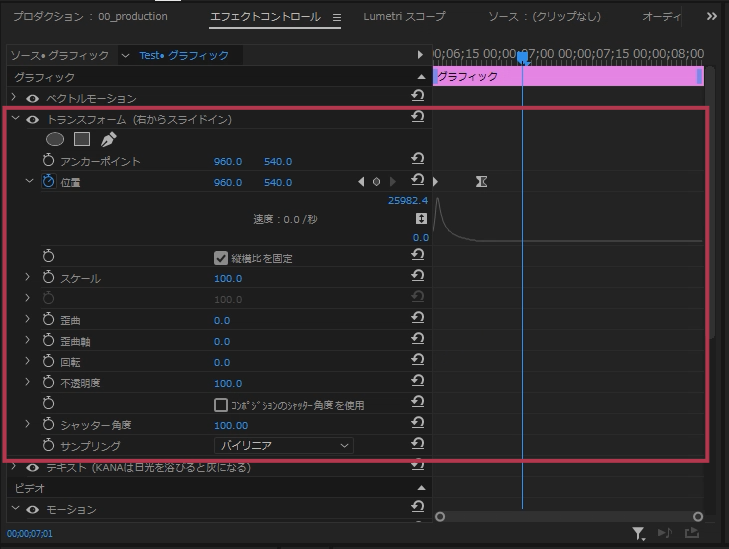
緑色のテロップのエフェクトコントロールパネルを見てみましょう。グラフエディターからシャッター角度まで同じ値になっています。


動かしてみると同じ感じに出てきますね。一度作った設定を使い回せるのでとても便利です。しかも文字だけではなく画面に表示されるクリップ全てに適用できるので色々試してみてください。実は私画像に適用できるのを知らなくて色々面倒くさいことをしたことがあります。
プリセットの書き出しと読み込み方
プリセットはフリーで配っていたり、有料で販売していたりします。最後にプリセットをプレミアから書き出す方法と、読み込む方法を紹介します。
プリセットの書き出し方法


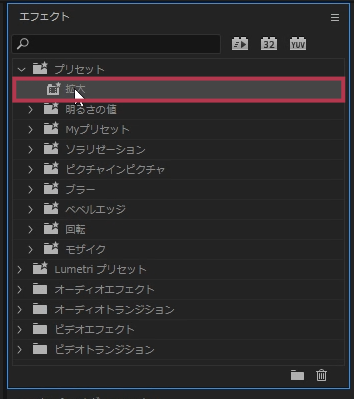
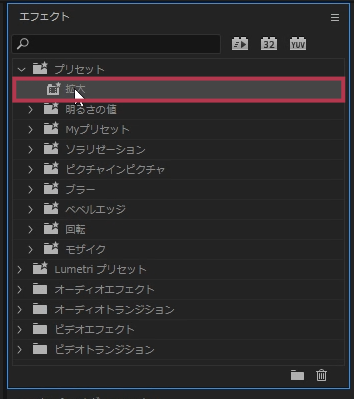
まずは書き出したいプリセットを選択します。


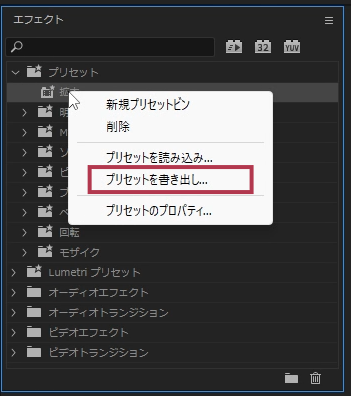
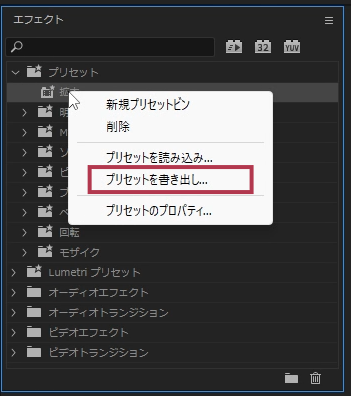
右クリックをしてポップアップメニューを開きます。その中からプリセットの書き出しを選択します。


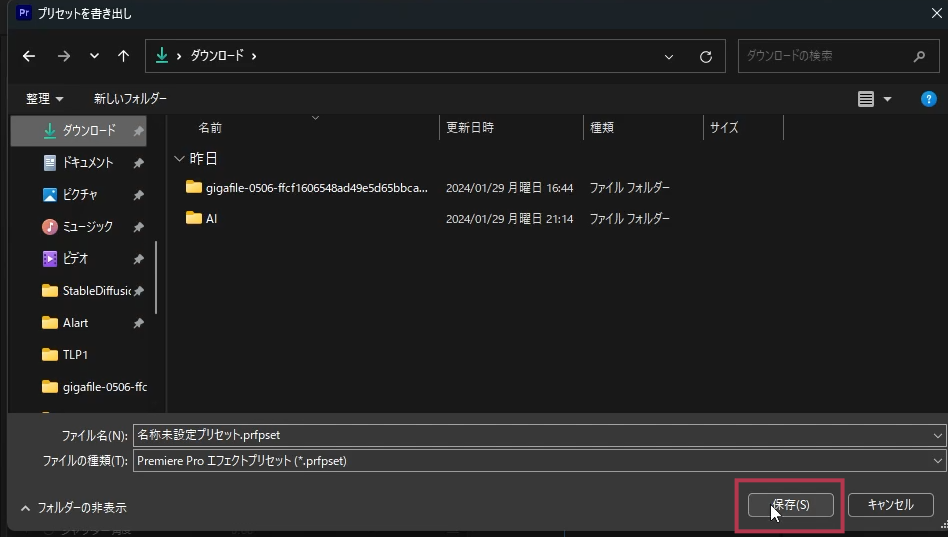
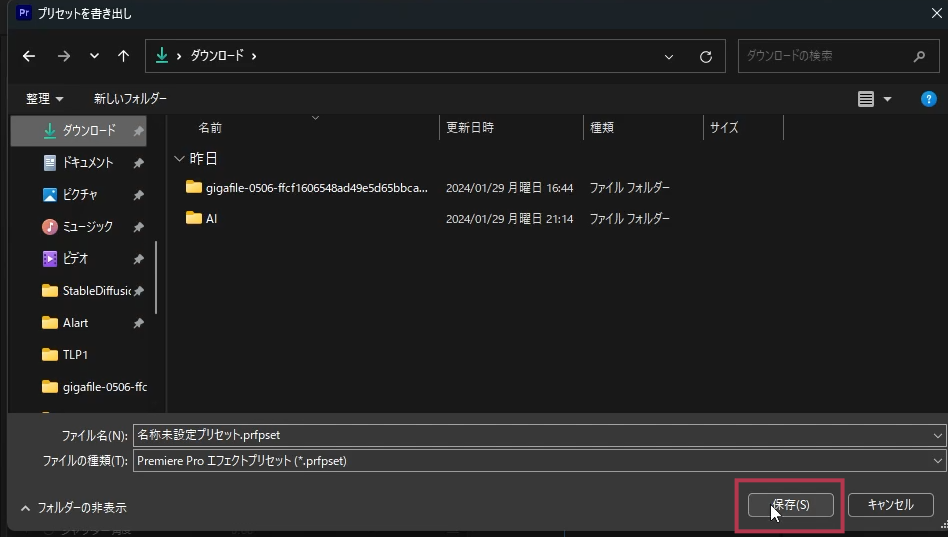
任意のフォルダを選択して、「保存」ボタンをクリックします。


このようなファイルでできているはずです。これがプリセットファイルです。書き出す単位は1つのプリセットだけではなく、ピン単位で書き出すこともできます。
プリセットの読み込み方法
今度はプリセットを読み込んでみましょう。


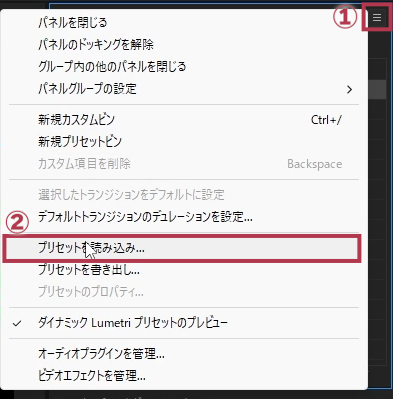
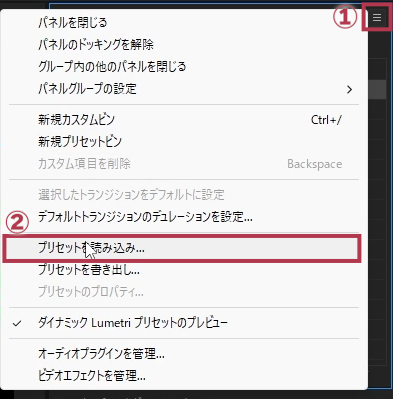
- エフェクトパネルの右にある三本線「≡」をクリック
- ポップアップメニューからプリセットを読み込みを選択


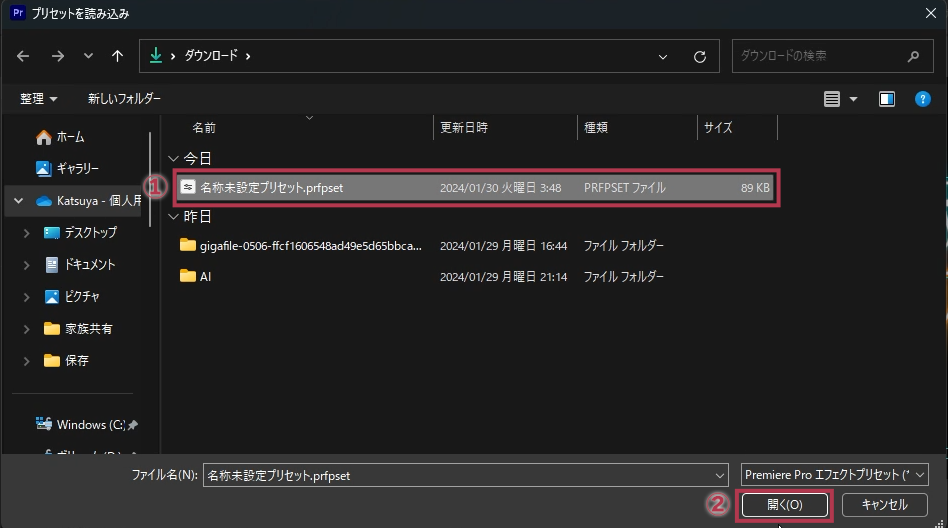
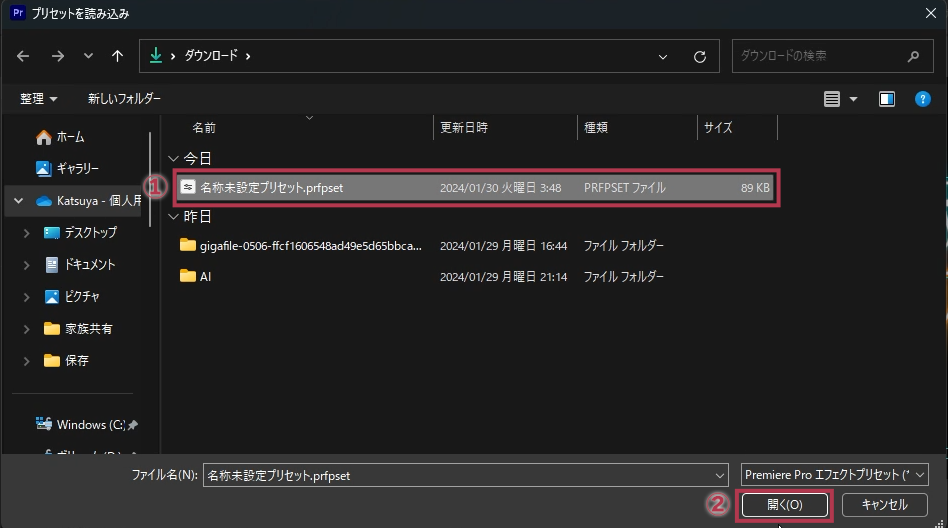
- プリセットを読み込みウィンドウが開くので、プリセットファイルを選択
- 開くボタンをクリック


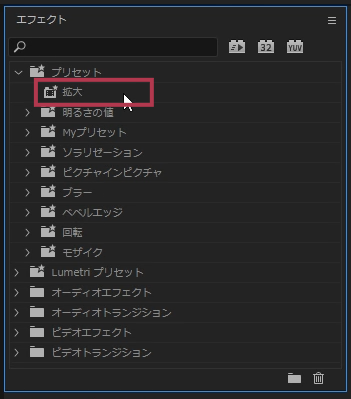
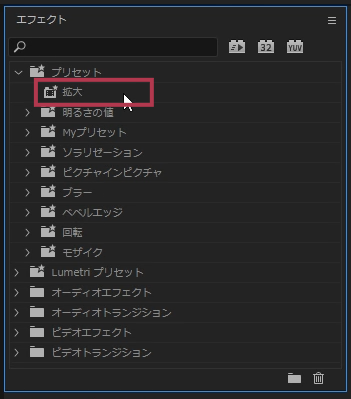
これでエフェクトパネルのプリセットピンの中に読み込むことができます。
まとめ
今回はアニメーションの基本的な考え方とその実例を紹介しました。キーフレームの概念は他のソフトでも一緒です。キーフレームはとても重要なのでしっかりと覚えてください。この動きはよく使うので私もよく使いまわしています。入ってくる時に「シュッ」という効果音も入れるとより雰囲気が良くなります。