Qさん
Qさんエッセンシャルグラフィックスの項目が多くてよくわかりません。



おしゃれなテロップを作ってみましょう。
入門講座04回ではエッセンシャルグラフィックスパネルの内容は紹介しませんでした。このパネルはとても項目が多く複雑だからです。そこで今回はエッセンシャルグラフィックスパネルのテキストスタイルという機能についてまとめてみました。テロップのデザインはフリーで配布されていたり有料で売っていたりします。そのときにはテキストスタイルという形で提供されます。この記事ではそのテキストスタイルを作って、テロップに適用する方法を解説します。あと、Adobe Fontsの使い方についても解説していきます。
- テロップデザインの作り方がわかる
- テキストスタイルの使い方がわかる
- Adobe Fontsの使い方がわかる
文字の入力


まずは文字列を入力します。テロップの入力については次の記事を参照して下さい。


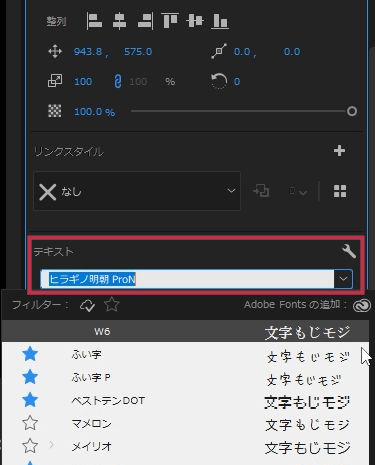
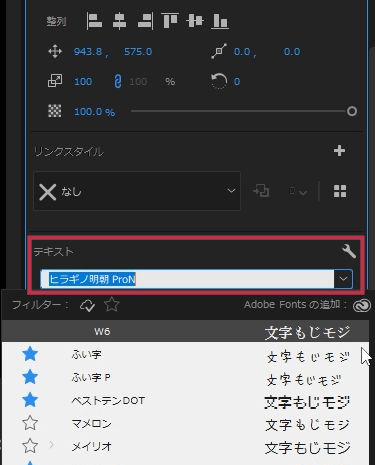
エッセンシャルグラフィックスパネルのテキストのプルダウンメニューを開きます。ここで利用できるフォントの一覧が表示されます。
Adobe Fonts の使い方
Adobe Fonts には500を超える日本語フォントを含む20,000以上のフォントがあります。これを使わないのはもったいない!ということで、Adobe Fonts の使い方をご紹介します。


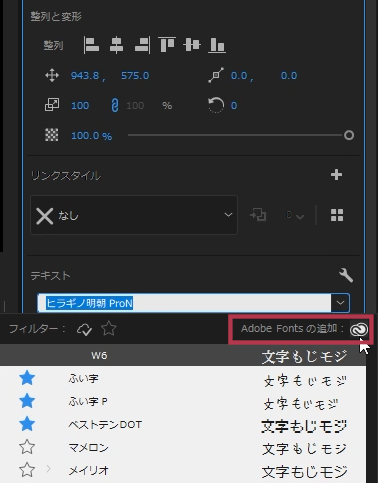
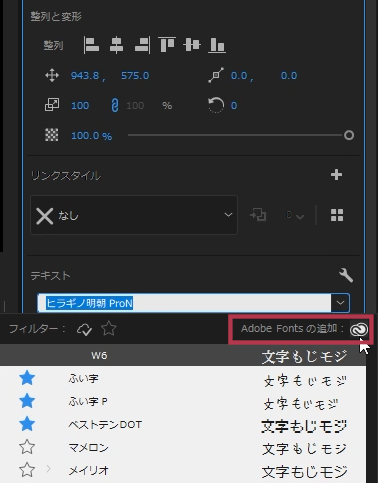
今回はAdobe Fonts から新しいフォントを追加してみましょう。右にある「Adobe Fonts の追加」をクリックします。


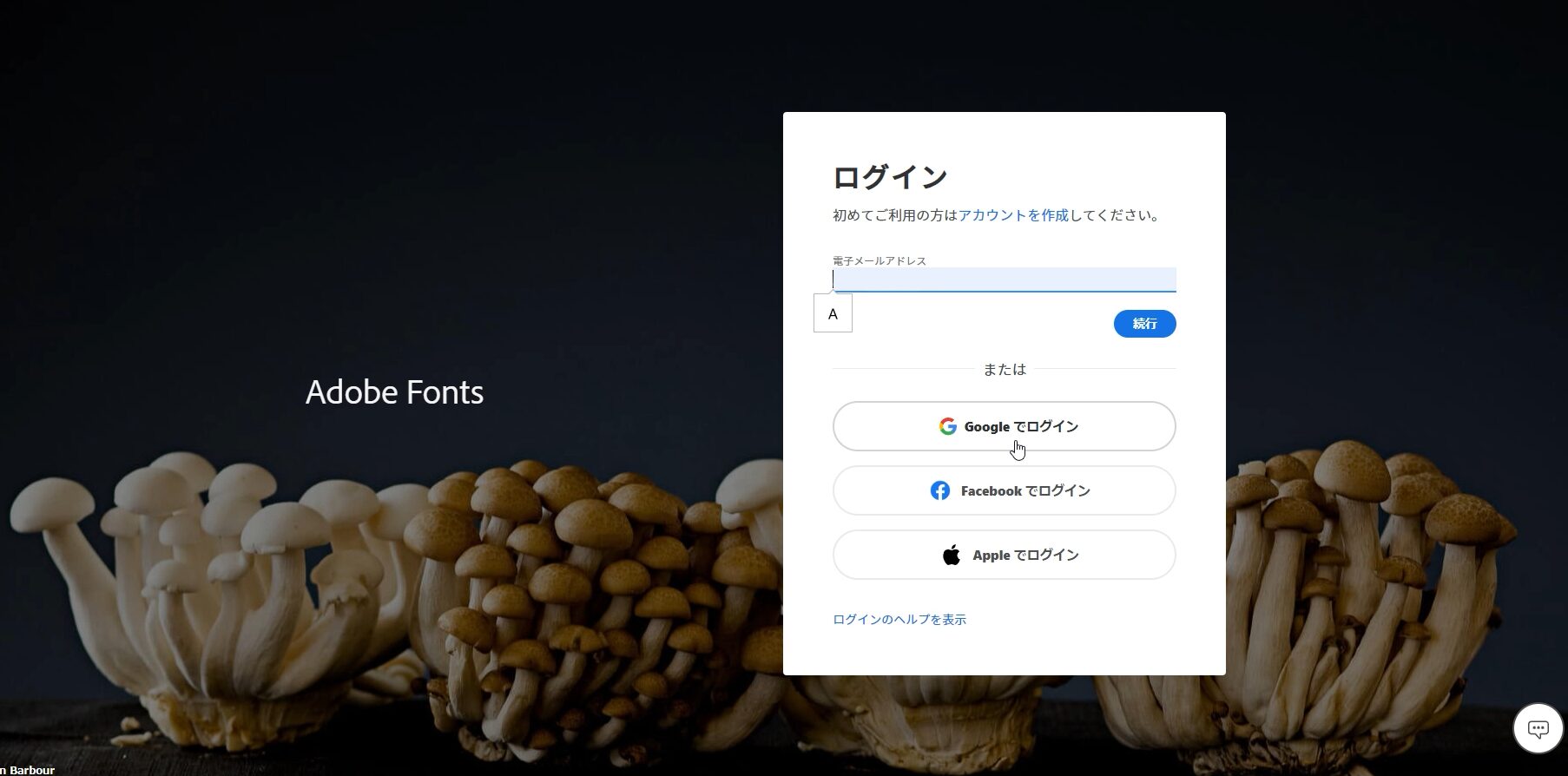
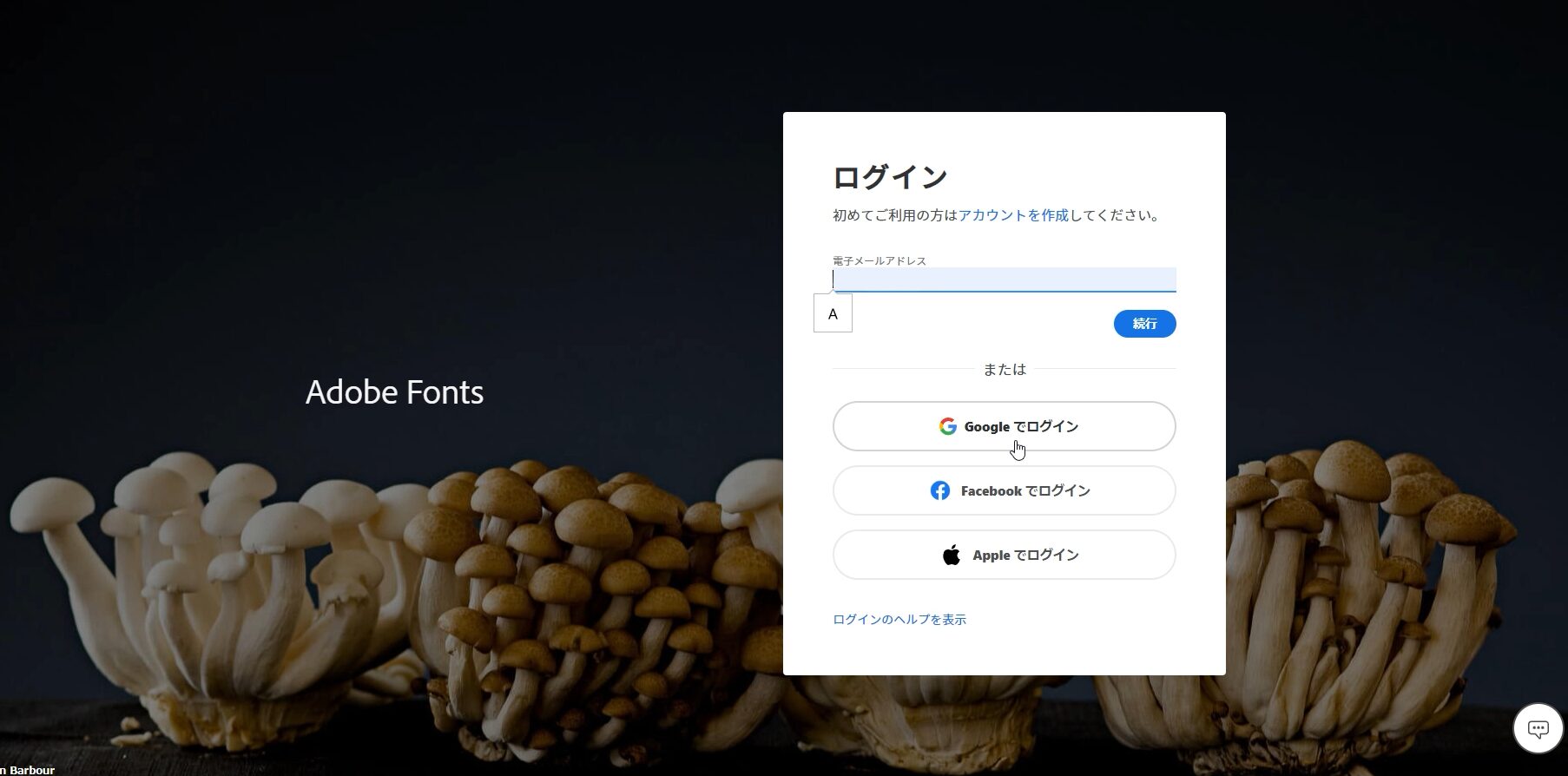
Adobeにログインを求められますので自分のアカウントでログインしてください。


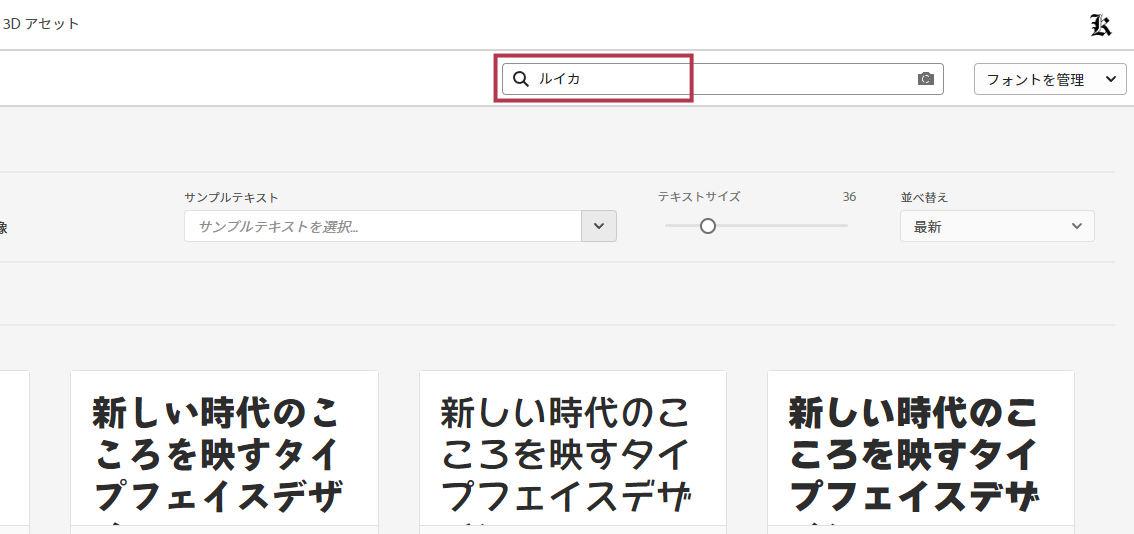
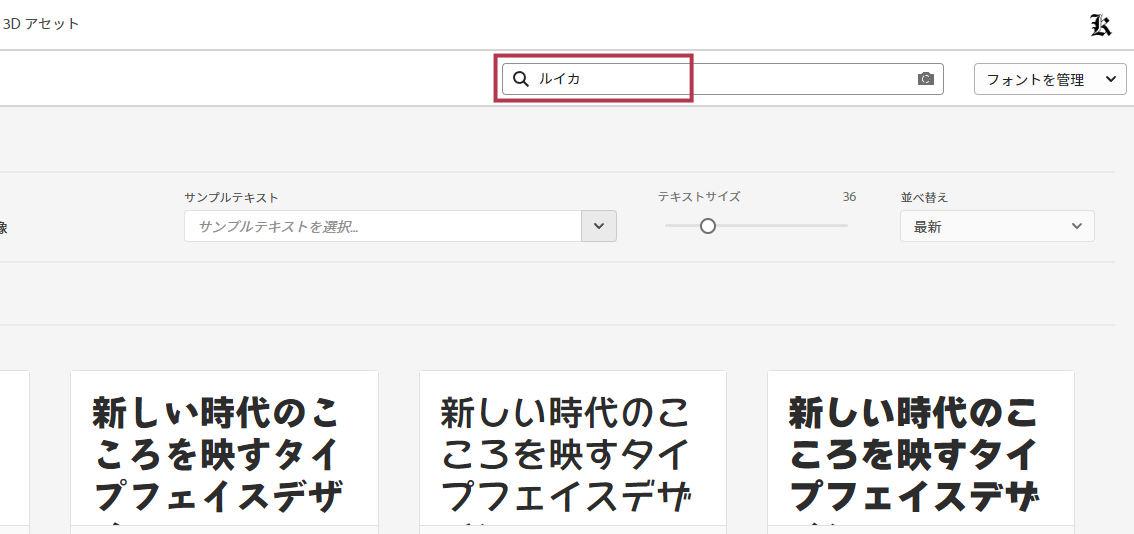
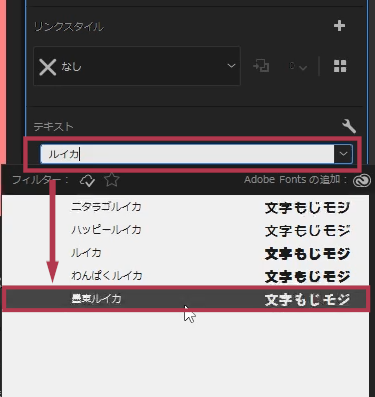
右の方に検索欄があるので、個人的に大好きな「ルイカ」と入力します。


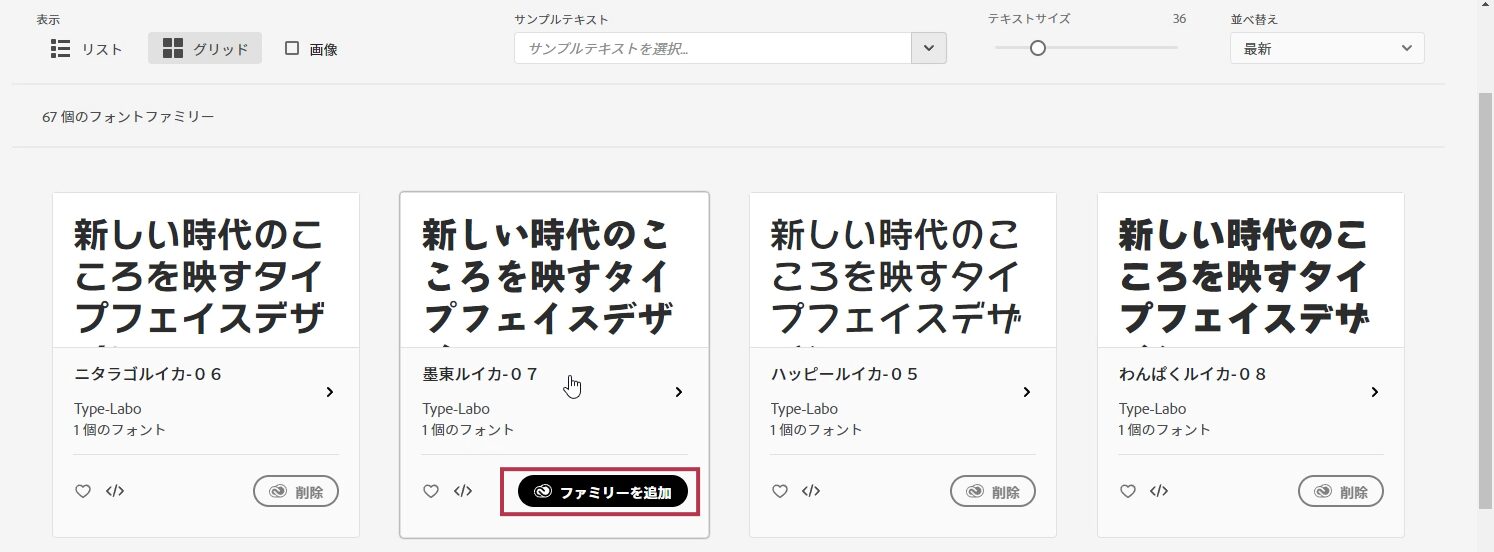
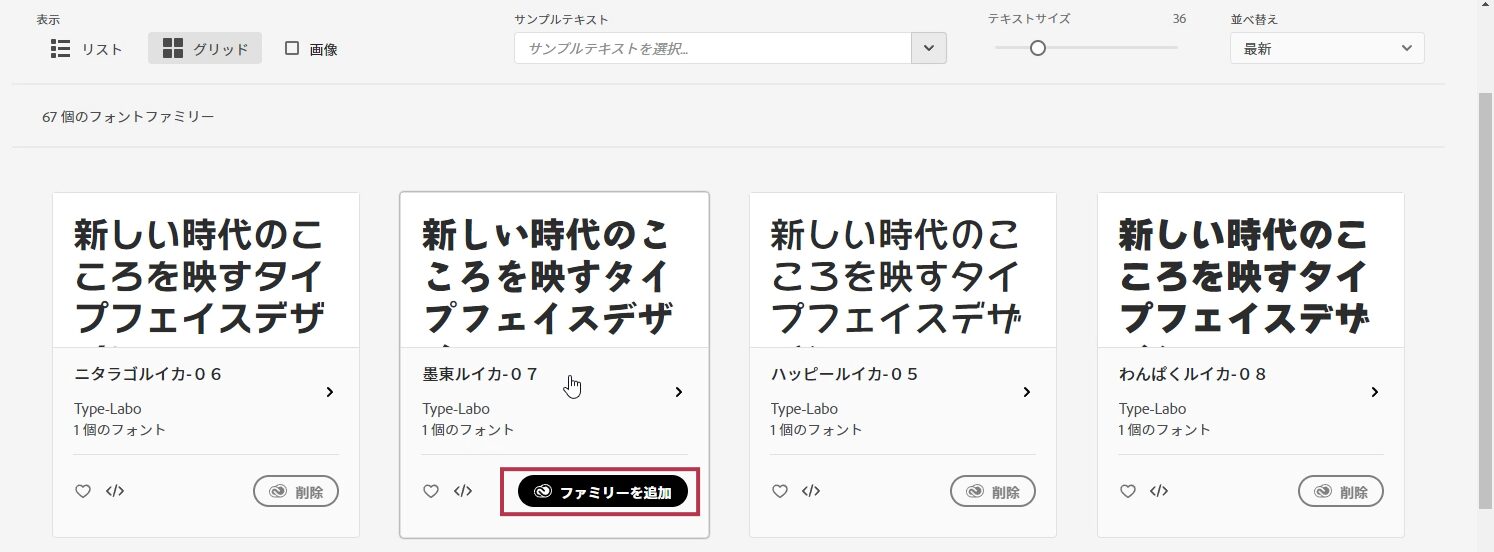
ルイカもたくさんありますね。まだインストールしていないルイカがありました。「墨東ルイカ」を今回インストールします。「ファミリーを追加」をクリックします。


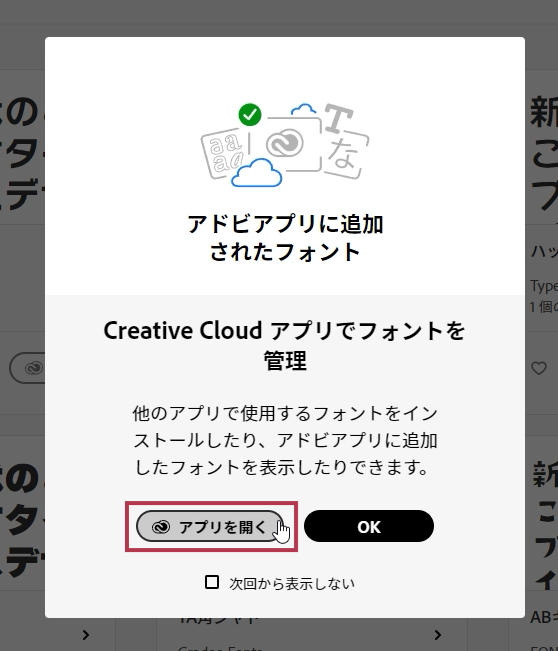
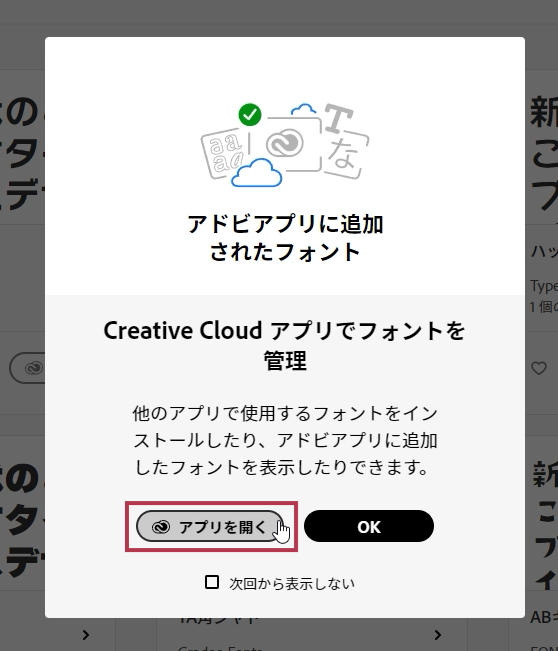
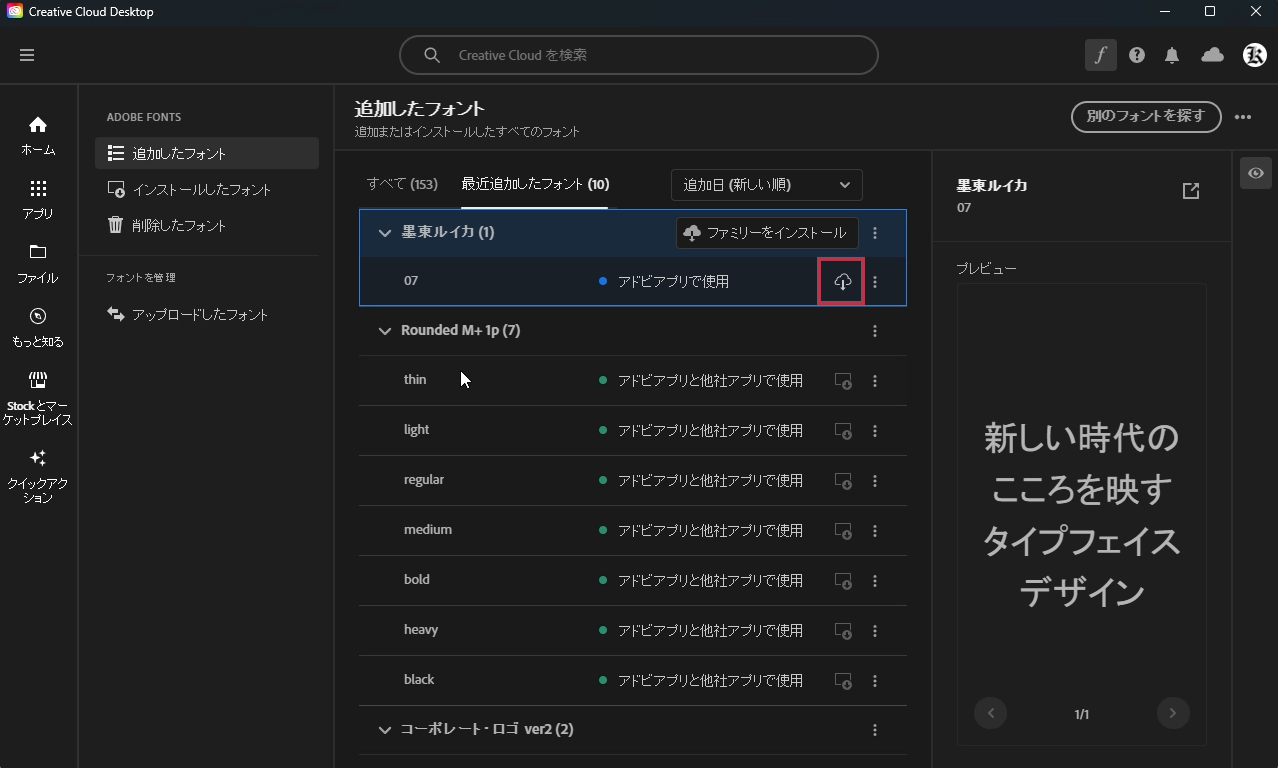
Creative Cloudで私は管理をしているので「アプリを開く」をクリックします。


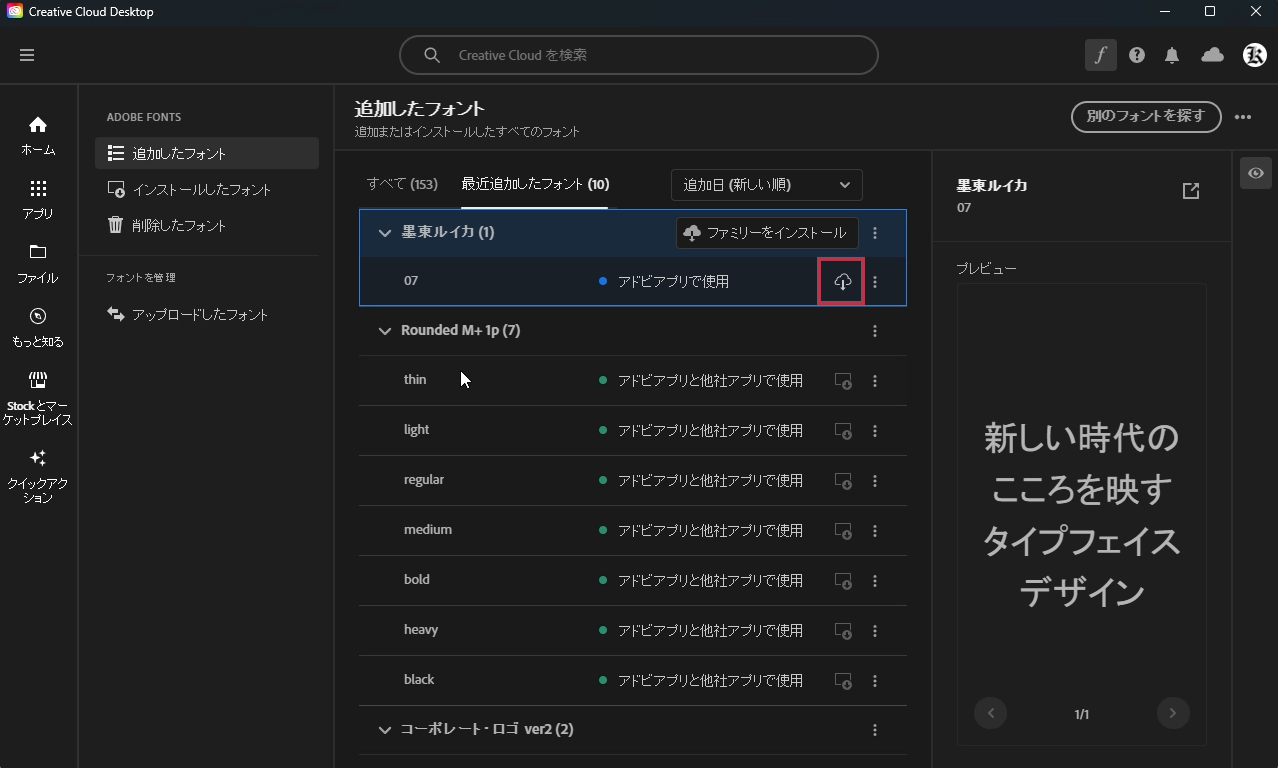
「」をクリックしてフォントをローカル環境にインストールします。


「了解」を押してAdobe Fonts のインストールは終了です。
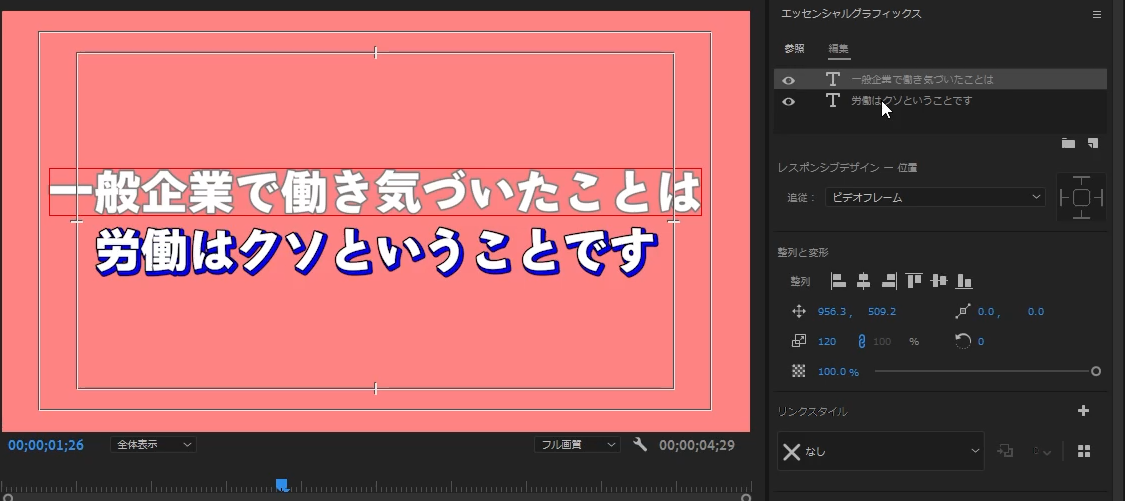
テロップデザイン
デザインは全てエッセンシャルグラフィックスパネルで行います。テロップの作成の上で線の結合の仕方がデザインに大きく反映されます。以下の記事の設定をしておいてください。
フォントの選択


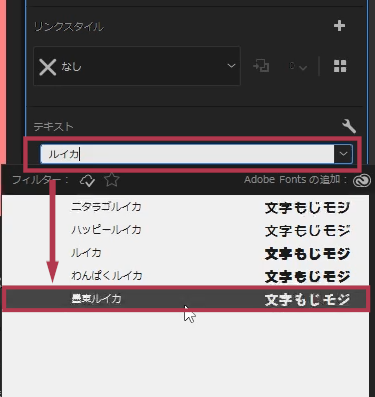
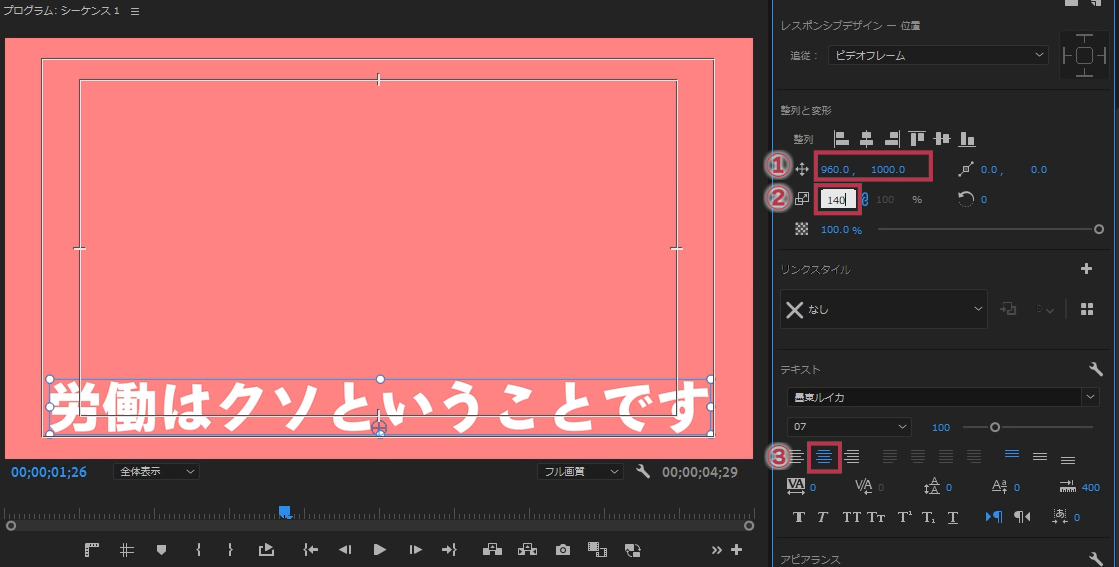
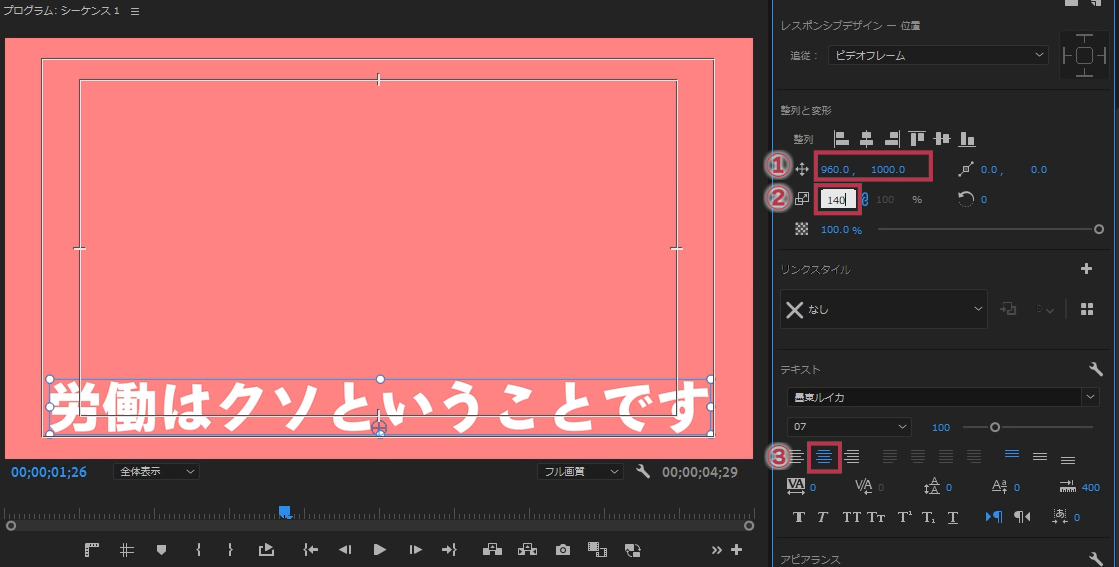
テキストから「墨東ルイカ」を選びます。文字を入力すれば絞り込み検索がかけられます。私はここでルイカと入力して「墨東ルイカ」を探しやすくしました。
大きさと配置


- 横の位置と縦の位置を設定
- 文字の大きさを設定
- テキストを中央揃えにする
3つの項目を設定し、テキストをいい感じの場所に設定します。いい感じの場所についても以下の記事を参照してください。
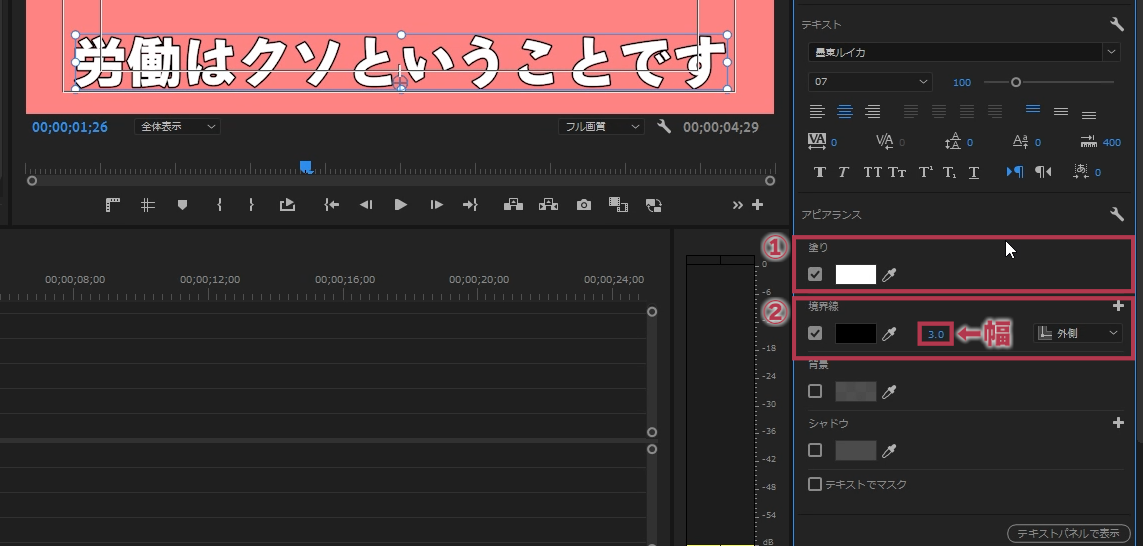
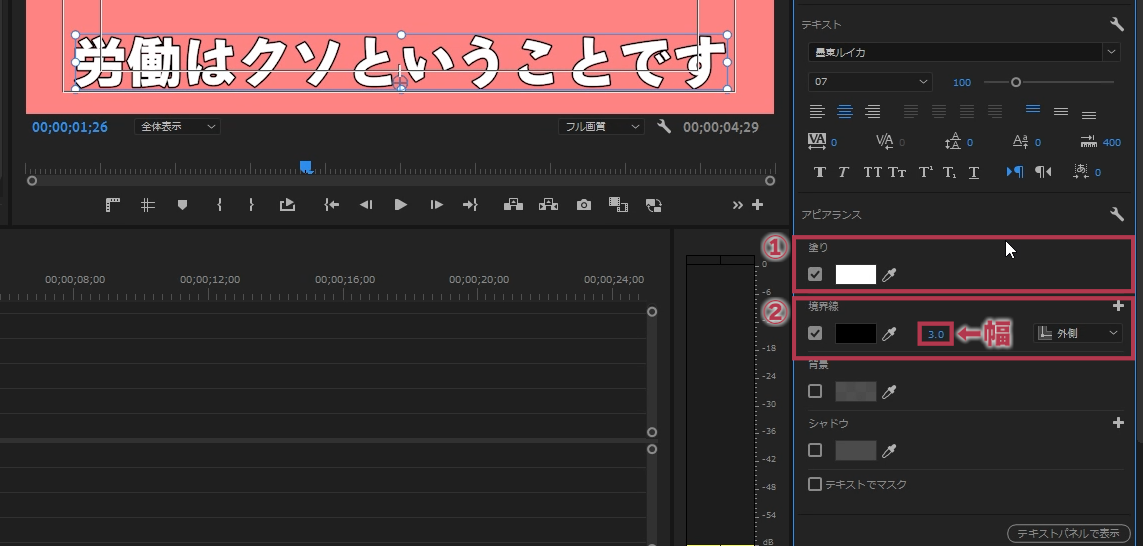
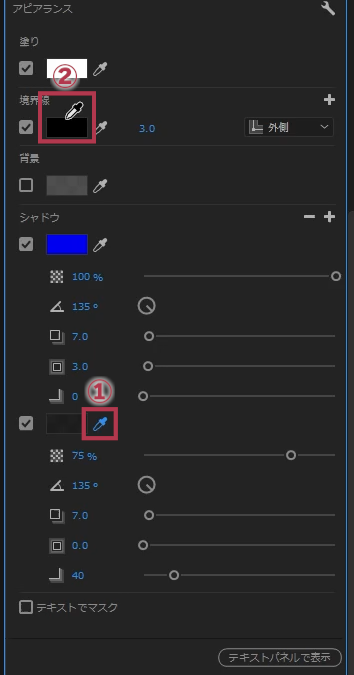
文字の色


- ①塗り
-
チェックを入れて、文字の塗を入れる設定にします。
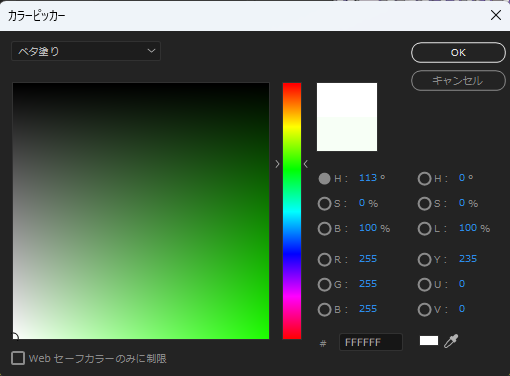
色のボックスをクリックすると「カラーピッカー」画面が開くので色を選択します。今回は白色を選択します。

- ②境界線
-
チェックを入れて、文字境界線を入れる設定にします。
色のボックス横の青い文字の部分が境界線の幅です。「3.0」に設定しましょう。
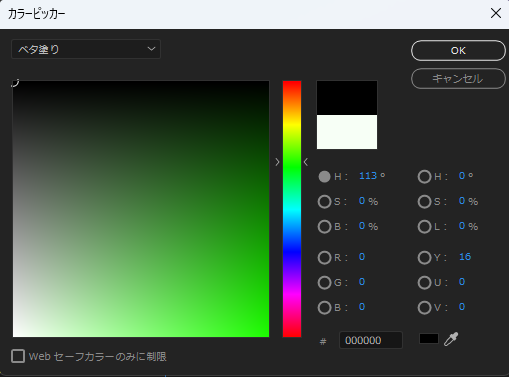
色のボックスをクリックすると「カラーピッカー」画面が開くので色を選択します。今回は黒色を選択します。



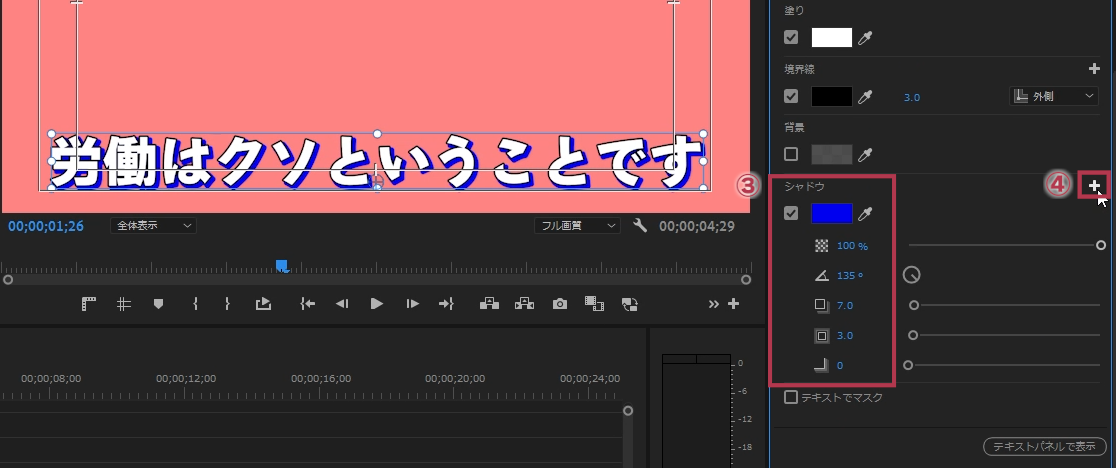
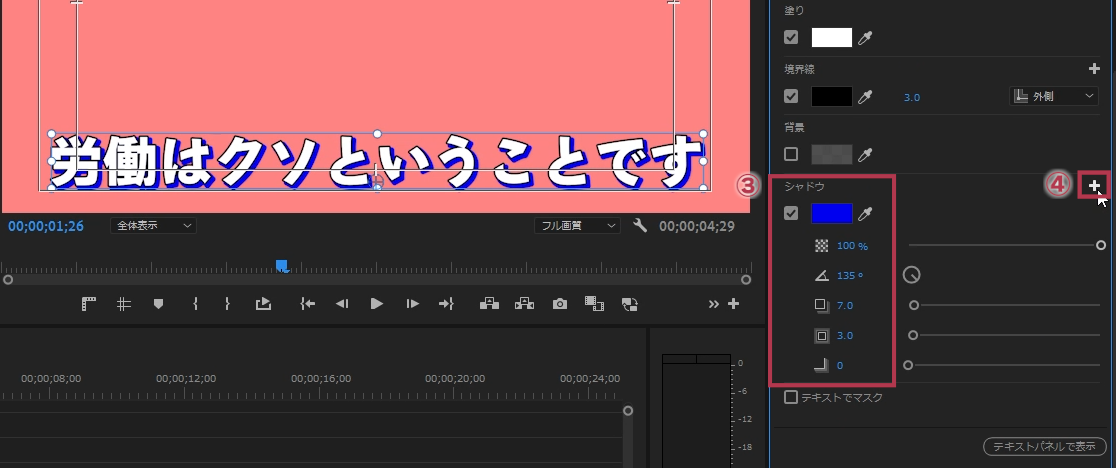
- ③シャドウ
-
チェックを入れて、文字境界線を入れる設定にします。
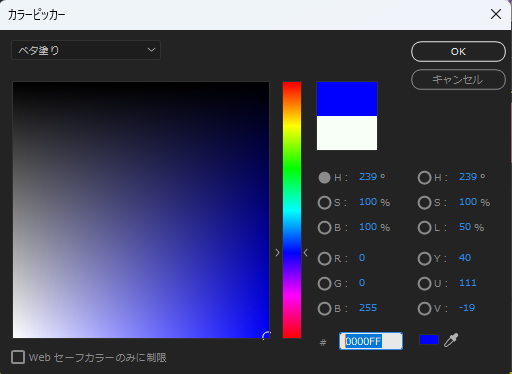
色のボックスをクリックすると「カラーピッカー」画面が開くので色を選択します。今回は青色を選択します。

その後下の設定値を変更します。
- 不透明度
-
100%
- 角度
-
135°
- 距離
-
7.0
- サイズ
-
3.0
- ブラー
-
0
- ④このレイヤーにシャドウを追加
-
「+」を押してシャドウを追加します。


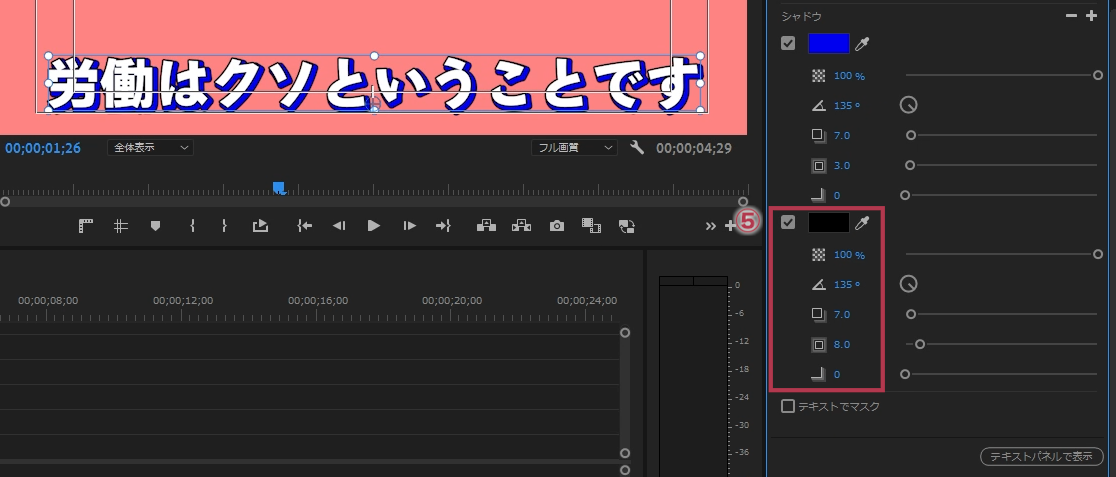
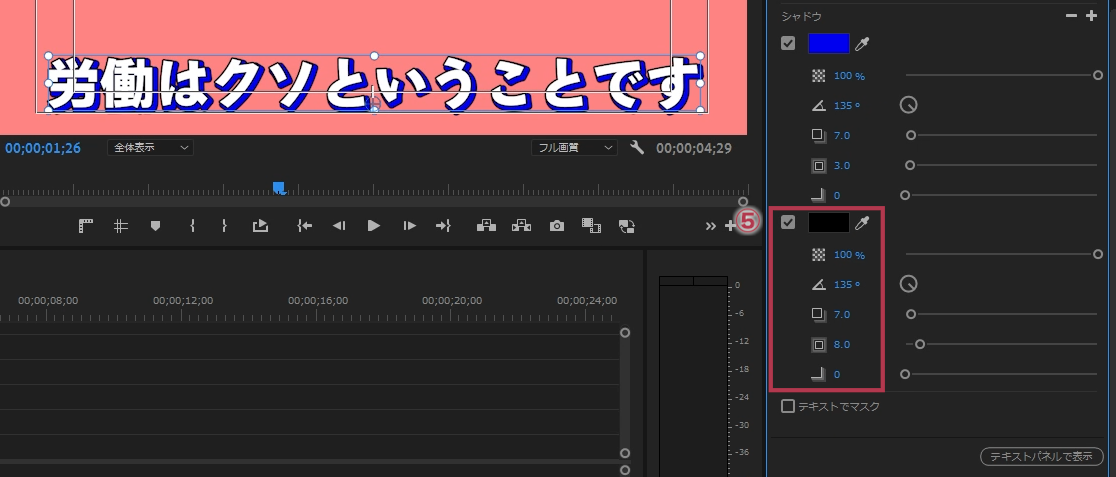
- ⑤追加したシャドウ
-
スポイトツールを使って色を設定してみましょう


- スポイトマークをクリック
- 境界線の色のところでクリック
これで境界線の色と同じ色が追加したシャドウの色になりました。
その後下の設定値を変更します。- 不透明度
-
100%
- 角度
-
135°
- 距離
-
7.0
- サイズ
-
8.0
- ブラー
-
0
これでデザインは完成です。
テキストスタイルの作成
このテロップデザインを使い回せるように、テキストスタイルを作成しましょう。


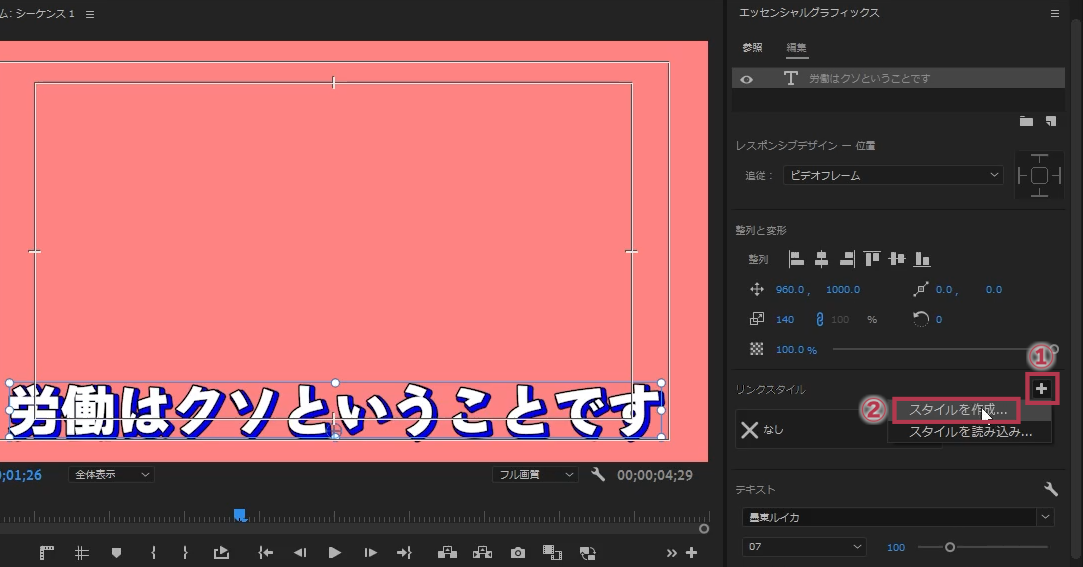
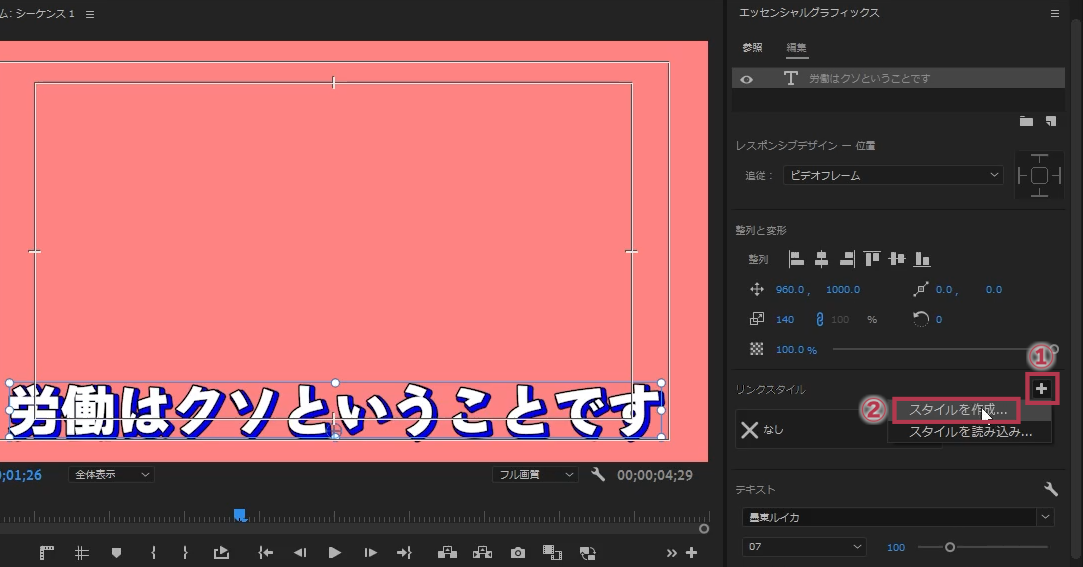
- エッセンシャルグラフィックスパネルのリンクスタイル横の「」をクリック
- プルダウンメニューの「スタイルを作成」をクリック
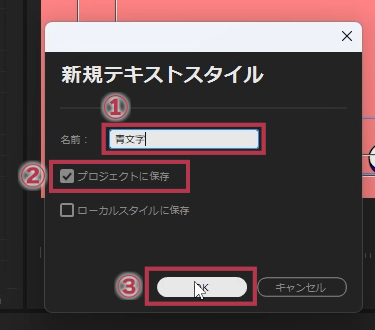
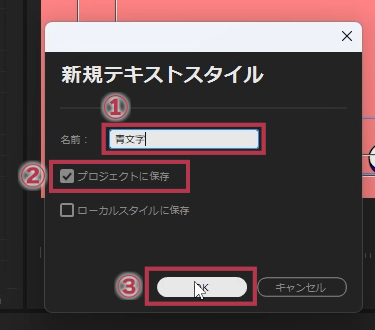
新規テキストスタイル画面が開きます。


- わかりやすい名前をつけます(今回は「青文字」という名前にしました)
- 「プロジェクトに保存」にチェックを入れる
- 「OK」ボタンをクリック


これでプロジェクトパネルにテキストスタイルが追加されました。
テキストスタイルの適用
クリップに適用


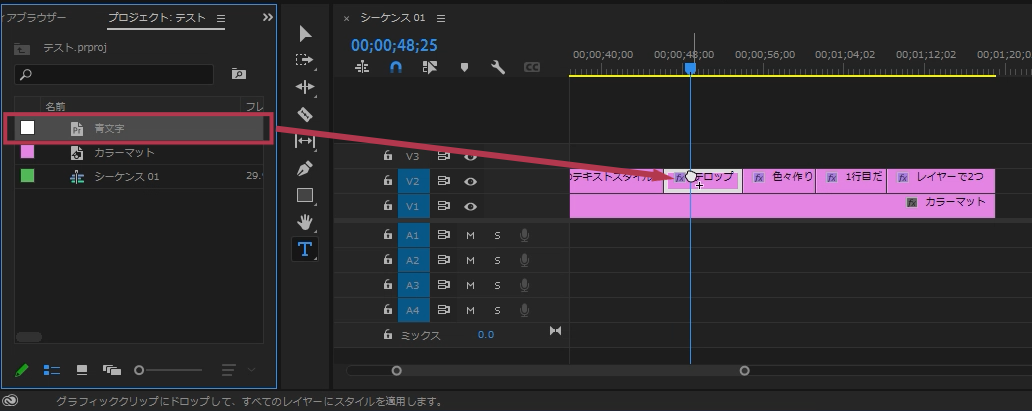
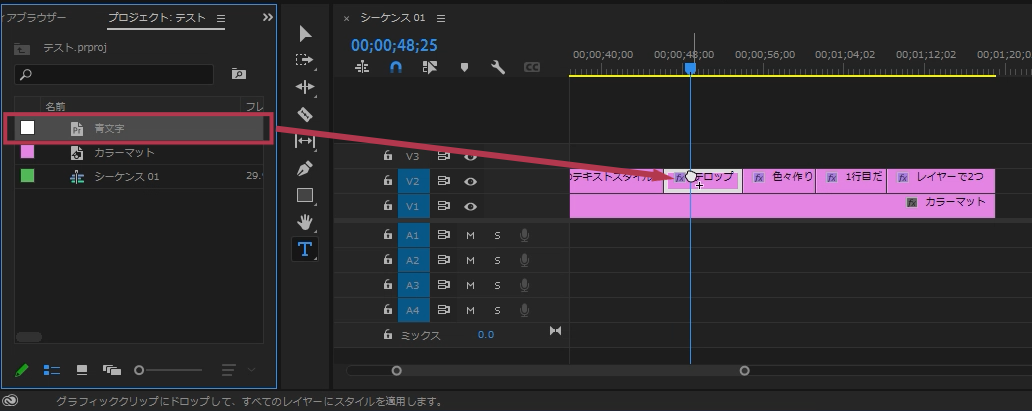
プロジェクトパネルにあるテキストスタイルをテキストクリップにドラッグ・アンド・ドロップすることでクリップ内のすべての文字にテキストスタイルが適用されます。
クリップ内のレイヤーに適用




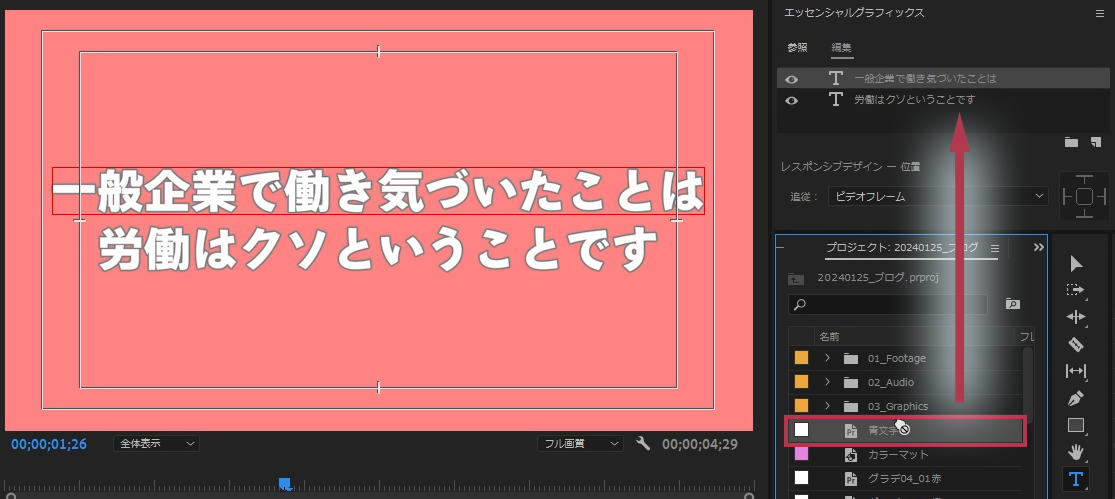
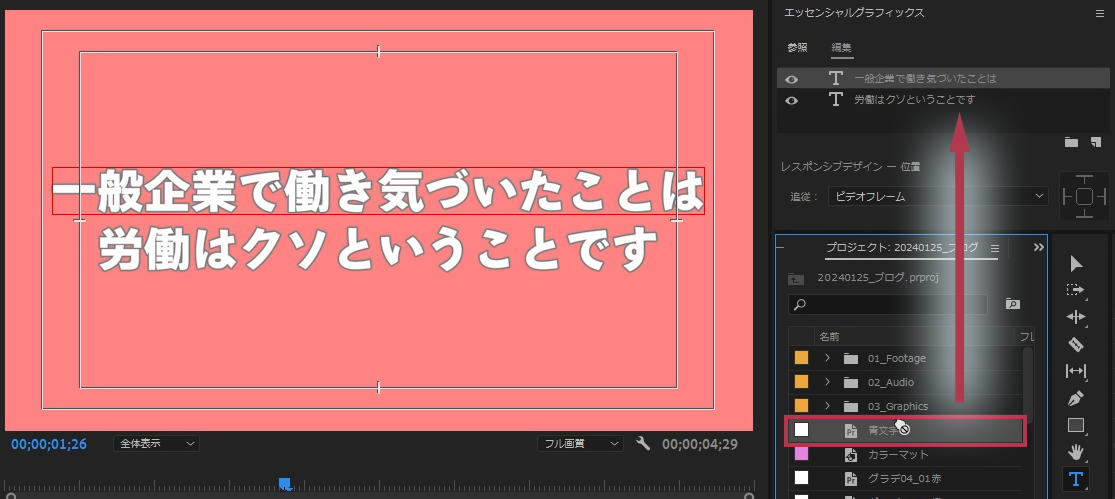
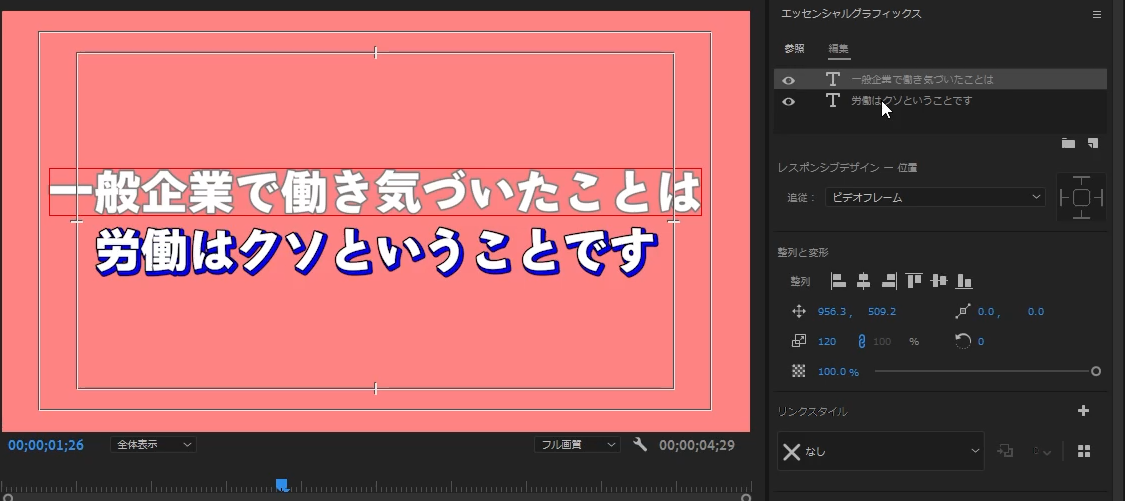
クリップ内に複数の文字レイヤーがある場合個別にスタイルを当てることができます。プロジェクトパネルにあるテキストスタイルを適用したいテキストレイヤーにドラッグ&ドロップすることで1つのレイヤーのみに適用することができます。
プロジェクト間のテキストスタイルの適用方法


プロジェクトは複数同時に開くことができます。2つ開くとプロジェクトパネルが2つ開かれます。仮に動画プロジェクトとテロッププロジェクトがあるとすれば、動画プロジェクトのシーケンスをタイムラインパネルに開き文字を入力。テロッププロジェクトを開き動画プロジェクトのタイムラインパネルのシーケンスにドラッグアンドドロップすることで別プロジェクトからテロップスタイルを適用することができます。
プロダクション機能を使って、テキストスタイルのみのプロジェクトを作っておくのがおすすめです。プロダクション機能については以下の記事にまとめてあります。
まとめ
入門講座では触れなかった文字のデザイン方法を具体的に記事にまとめてみました。テキストスタイルを管理する場合は「.prtextstyle」ファイルに個別に書き出す方法もあるのですが、プロジェクトファイルでまとめて扱うほうが便利なので割愛しました。しかし、スタイルブラウザーの登場でテキストスタイルの書き出しを知っておく必要が出てきました。「.prtextstyle」ファイルへの書き出しは以下の記事にまとめましたのでこちらを参照してください。


Adobe Fontsはフォントの入換が行われます。変更されることがあるので注意してください。